标签:style blog class c code java
文字阴影text-shadow的使用方法
text-shadow: length length length color;
前三个length分别表示 阴影离开文字的横方向距离(也就是X轴方向),阴影离开文字纵方向的距离 (即Y轴方向),阴影的模糊半径,color是指阴影的颜色
<div>专注前端</div>
div{ font-size: 40px; text-shadow: 5px 5px 0 grey;}
专注前端
span{ font-size: 40px; text-shadow: -15px -15px 0 grey; border: 1px solid #ffaa00; box-shadow: 5px 5px 2px #CCCCCC;}
专注前端
多个阴影
div{ font-size: 40px; text-shadow: 35px 25px 2px grey, 55px 35px 2px grey, 75px 45px 0px grey; }
专注前端
box-shadow: length length length color;
前三个length分别表示 阴影离开文字的横方向距离(也就是X轴方向),阴影离开文字纵方向的距离 (即Y轴方向),阴影的模糊半径,color是指阴影的颜色
和文字阴影一样
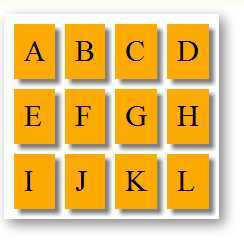
table{ font-size: 30px; border-spacing: 10px; -webkit-box-shadow: 5px 5px 20px gray; -moz-box-shadow: 5px 5px 20px gray;} td{ background: #ffaa00; -webkit-box-shadow: 5px 5px 5px gray; -moz-box-shadow: 5px 5px 5px gray; padding: 10px;}
<table>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td>E</td>
<td>F</td>
<td>G</td>
<td>H</td>
</tr>
<tr>
<td>I</td>
<td>J</td>
<td>K</td>
<td>L</td>
</tr>
</table>
| A | B | C | D |
| E | F | G | H |
| I | J | K | L |

标签:style blog class c code java
原文地址:http://www.cnblogs.com/zongbojue/p/3740398.html