标签:style blog class c code java
对于JavaScript的继承和原型链,虽然之前自己看了书也听了session,但还是一直觉得云里雾里,不禁感叹JavaScript真是一门神奇的语言。这次经过Sponsor的一对一辅导和自己回来后反复思考,总算觉得把其中的精妙领悟一二了。
1. JavaScript创建对象
在面向对象语言中,通常通过定义类然后再进行实例化来创建多个具有相同属性和方法的对象。但是在JavaScript中并没有类的概念,不过ECMAScript中的构造函数可以用来创建特定类型的对象。因此,在JavaScript中可以创建自定义的构造函数,并且通过new操作符来创建对象。
在JavaScript中并没有“指定的”构造函数类型,构造函数实质上也是函数,它和一般函数的区别只在于调用方式不同。只有当通过new操作符来调用的时候它才可以作为构造函数来创建对象实例,并且把构造函数的作用域赋给这个新对象(将this指向这个新对象)。如果没有使用new来调用构造函数,那就是普通的函数调用,这个时候this指向的是window对象,这样做会导致所有的属性和方法被添加到全局,因此一定要注意命名构造函数时首字母大写,并且永远使用new来调用它。
function Person(name, gender) { this.name = name; this.gender = gender; this.say = function() { console.log("Hello"); } } var person1 = new Person("Mike", "male"); var person2 = new Person("Kate", "female");
这段代码就定义了一个构造函数Person, 并且给它添加了name和gender属性以及say方法。通过调用new操作符来创建了两个Person的实例person1和person2.可以通过代码来验证一下:
person1 instanceof Person; //true; person2 instanceof Person; //true;
并且person1和person2都分别具有了name,gender属性,并且都被附上了构造对象时传入的值。同时它们也都具有say方法。
不过通过比较可以看出来,虽然这时person1和person2都具有say方法,但它们其实并不是同一个Function的实例,也就是说当使用new来创建构造函数的实例时,每个方法都在实例上重新被创建了一遍:
person1.say == person2.say; //false
这样的重复创建Function是没有必要的,甚至在实例变多的时候造成一种浪费。为此,我们可以使用构造函数的prototype属性来解决问题。prototype原型对象是用来寻访继承特征的地方,添加到prototype对象中的属性和方法都会被构造函数创建的实例继承,这时实例中的方法就都是指向原型对象中Function的引用了:
function Person(name, gender) { this.name = name; this.gender = gender; } Person.prototype.say = function() { console.log("Hello"); } var person1 = new Person("Mike", "male"); var person2 = new Person("Kate", "female"); person1.say == person2.say //true
2. prototype, constructor, 和__proto__
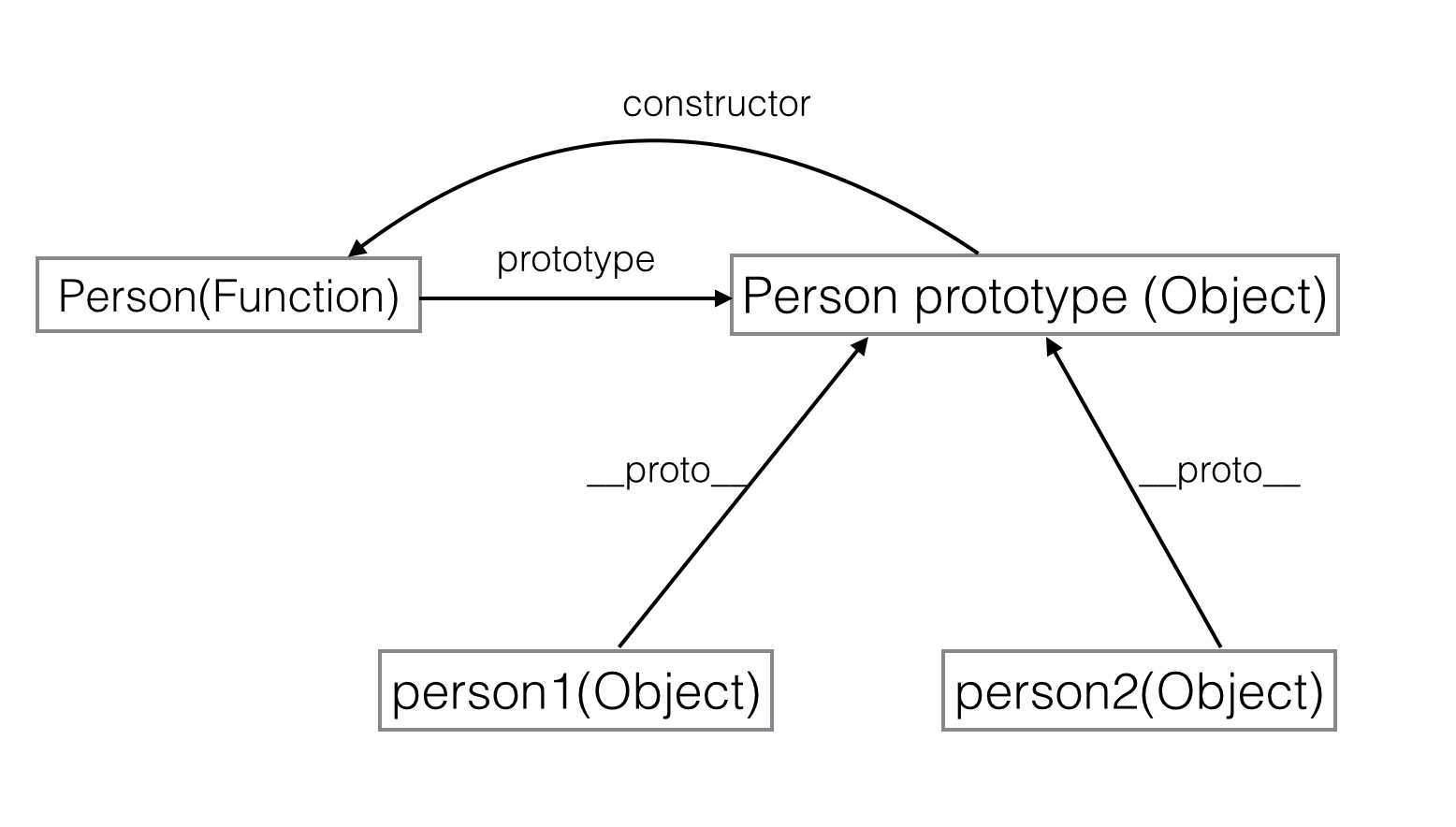
构造函数,原型对象,实例的关系是:JavaScript中,每个函数都有一个prototype属性,这是一个指针,指向了这个函数的原型对象。而这个原型对象有一个constructor属性,指向了该构造函数。每个通过该构造函数创建的对象都包含一个指向原型对象的内部指针__proto__。

用代码表示它们的关系:
Person.prototype.constructor === Person; person1.__proto__ === Person.prototype; person2.__proto__ === Person.prototype;
3. 继承的实现
JavaScript中使用原型链作为实现继承的主要方法。由于对象实例拥有一个指向原型对象的指针,而当这个原型对象又等于另一个类型的实例时,它也具有这个指向另一类型原型对象的指针。因此通过指向原型对象的指针__proto__就可以层层递进的找到原型对象,这就是原型链。通过原型链来完成继承:
function Teacher(title) { this.title = title; } Teacher.prototype = new Person(); var teacher = new Teacher("professor");
这时,我们通过将Teacher的prototype原型对象指向Person的实例来完成了Teacher对Person的继承。可以看到Teacher的实例teacher具有了Person的属性和方法。
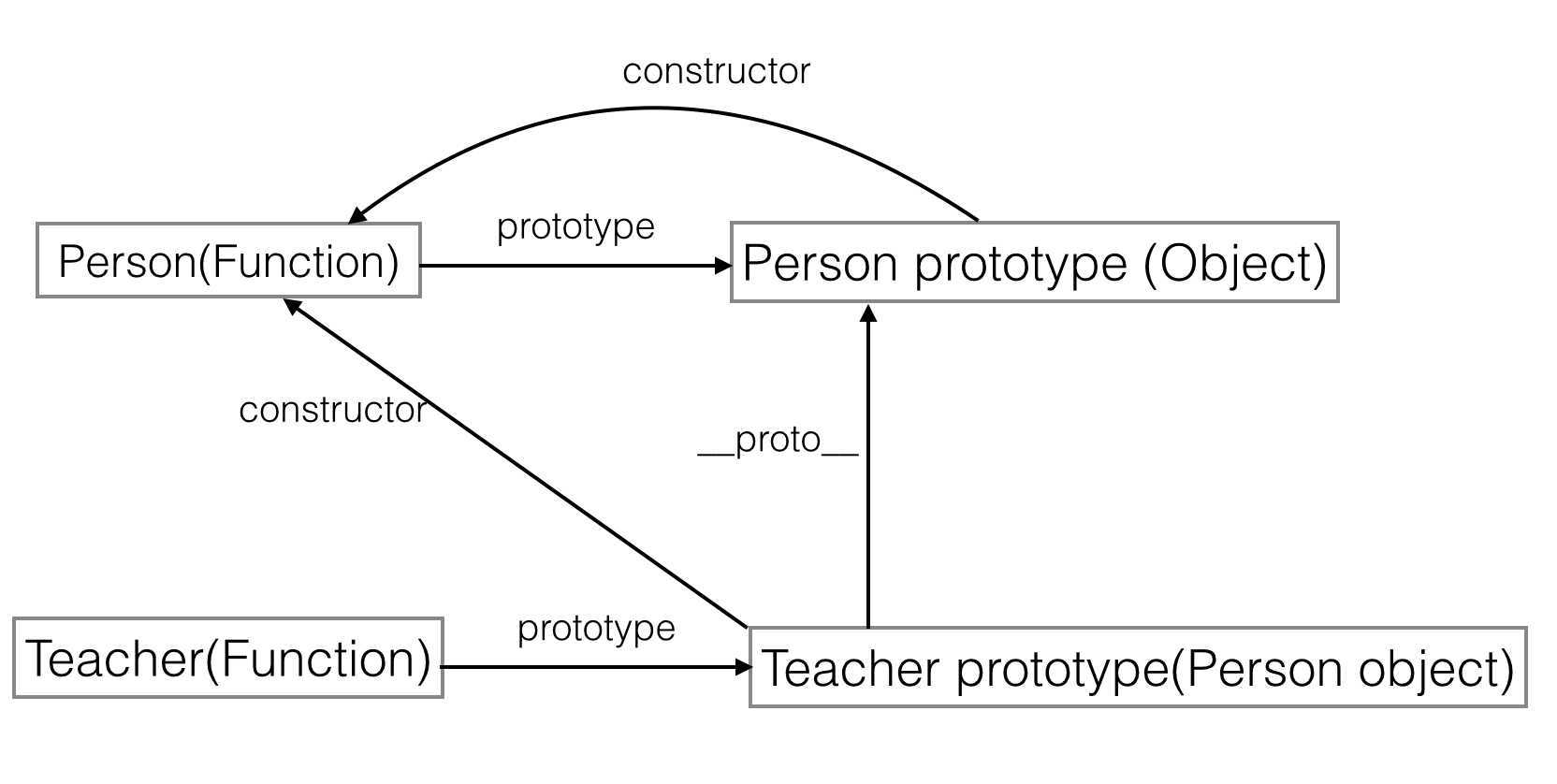
但是如果只是将构造函数的prototype原型对象指向另一对象实例,发生的事情其实可以归纳为:

Teacher.prototype instanceof Person //true Teacher.prototype.constructor == Person //true Teacher.prototype.__proto__ === Person.prototype //true
问题出现了:这时Teacher的构造函数变成了Person。虽然我们在使用创建的实例的属性和方法的时候constructor的类型并不会产生很大的影响,但是这依然是一个很不合理的地方。因此一般在使用原型链实现继承时,在将prototype指向另一个构造函数的实例之后需要再将当前构造函数的constructor改回来:
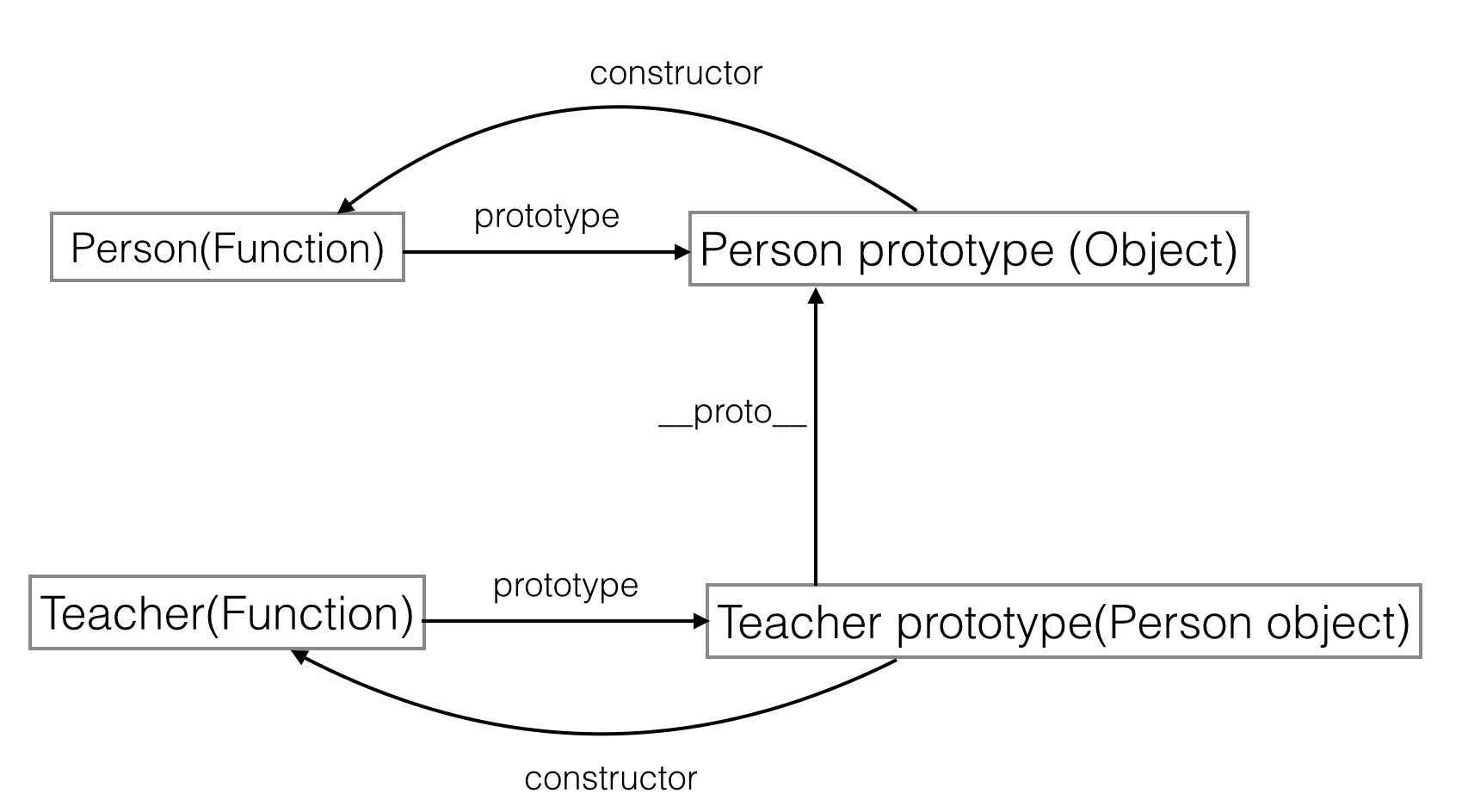
Teacher.prototype = new Person(); Teacher.prototype.constructor = Teacher;
这样才是真正的实现了原型链继承并且不改变当前构造函数和原型对象的关系:

到这里,我们就可以将这个继承过程封装成一个extend方法来专门完成继承的工作了:
var extend = function(Child, Parent) { Child.prototype = new Parent(); Child.prototype.constructor = Child; return new Child(); };
现在这个方法接受两个参数:Child和Parent,并且在完成继承之后实例化一个Child对象并返回。我们当然可以根据需要来继续丰富这个函数,包括实例化的时候需要传入的参数什么的。
[JavaScript原型继承理解一],布布扣,bubuko.com
标签:style blog class c code java
原文地址:http://www.cnblogs.com/piaopiao7891/p/3740461.html