标签:android style blog http io ar color os 使用
1.Canvas 画布
画布类 Canvas 封装了图形和图片绘制等内容,此类常用的函数说明如下:
drawColor(int color)
作用:绘制颜色覆盖画布,常用于刷屏
参数:颜色值,也可用十六进制形式表示(ARGB)
drawText(String text,float x,float y,Paint paint)
作用:绘制文本字符
第一个参数:文本内容
第二、三个参数:文本的X、Y坐标
第四个参数:画笔实例
drawPoint(float x,float y,Paint paint)
作用:绘制像素点
第一、二个参数:像素的X、Y坐标
第三个参数:画笔实例
drawPoints(float[] pts,Paint paint)
作用:绘制多个像素点
第一个参数:Float 数组,数组中放置的是多个像素点的X,Y坐标
第二个参数:画笔实例
drawLine(float startX,float startY,float stopX,float stopY,Paint paint)
作用:绘制一条直线
前两个参数:起始点的X,Y坐标
后两个参数:终点的X,Y坐标
最后一个参数:画笔实例
drawLines(float[] pts,Paint paint)
作用:绘制多条直线
第一个参数:Float 数组,数组中放置的是多个直线的起始点与终点X,Y坐标
第二个参数:画笔实例
drawRect(Rect rect,Paint paint)
作用:绘制矩形
第一个参数:矩形实例
第二个参数:画笔实例
drawRoundRect(Rect rect,float x,float y,Paint paint)
作用:绘制圆角矩形
第一个参数:矩形实例
第二个参数:圆角X轴的半径
第三个参数:圆角Y轴的半径
第四个参数:画笔实例
drawCircle(float xc,float yc,float radius,Paint paint)
作用:绘制圆形
第一、二个参数:圆形的中心点X,Y坐标
第三个参数:圆形的半径
第四个参数:画笔实例
drawArc(RectF oval,float startAngle,float sweepAngle,boolean useCenter,Paint paint)
作用:绘制弧形(扇形)
第一个参数:矩形实例
第二个参数:弧形的起始角度(默认45º为图形的起始角度0º)
第三个参数:弧形的终止角度
第四个参数:是否绘制中心点;如果为真,起始点和终止点都会分别连接中心点,从而形成封闭图形;如果为假,则起始点直接连接终止点,从而形成封闭图形
第五个参数:画笔实例
drawOval(RectF oval,Paint paint)
作用:绘制椭圆
第一个参数:矩形实例
第二个参数:画笔实例
drawPath(Path path,Paint paint)
作用:绘制指定路径图形
第一个参数:路径实例
第二个参数:画笔实例
drawTextOnPath(String text,Path path,float hOffset,float vOffset,Paint paint)
作用:将文本沿着指定路径进行绘制
第一个参数:本文
第二个参数:路径实例
第三个参数:文本距离绘制起点的距离
第四个参数:文本距离路径的距离
第五个参数:画笔实例
Rect:矩形类,利用两个点的坐标从而确定矩形的大小;
其常用的构造函数为:
Rect(float left,float top,float right,float bottom)
第一、二个参数表示矩形的左上角坐标;
第三、四个参数表示矩形的右下角坐标;
Android 中还提供一个RectF 类,RectF 类与Rect 类主要的区别是长度单位精确度不同;RectF 使用单精度浮点数,而Rect 使用int 类型;在使用 Canvas 绘制矩形时,可以直接传入矩形的四个参数的方式,也可以选择传入一个矩形实例。
Path:指定绘制的路径,然后按照其路径的路线依次绘制,组合任意需要的图形。
其常用函数如下:
moveTo(float x,float y)
作用:设定路径的起始点
两个参数:起始点的坐标
lineTo(float x,float y)
作用:以上次的终点作为起点,以本次的坐标点为终点,两点之间使用一条直线连接
两个参数:本次点线的终点位置
close()
作用:路径结束的标识,如果路径关闭前的点不是起点,将自动连接封闭。
以上的moveTo、lineTo 与 close 三个函数搭配使用,路径起点与终点只需要设置一次,而路线lineTo 则可以设置多个。
android.graphics.Path.quadTo(float x1,float y1,float x2,float y2)
作用:绘制贝塞尔曲线
第一个参数:操作点的x坐标
第二个参数:操作点的y坐标
第三个参数:结束点的x坐标
第四个参数:结束点的y坐标
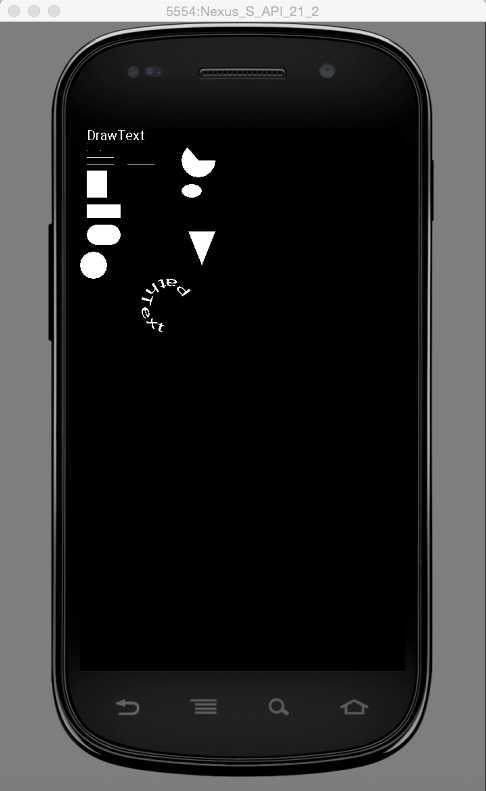
2.Canvas画布实例
效果图如下:

步骤:新建项目“CanvasProject”,游戏框架为MySurfaceView 游戏框架,具体步骤参照“11.游戏开发基础(SurfaceView 游戏框架、View 和 SurfaceView 的区别)”。
主要绘图方法myDraw()修改如下:
public void myDraw() { try { canvas =sfh.lockCanvas(); if(canvas!=null) { //--利用填充画布,刷屏 canvas.drawColor(Color.BLACK); //--绘制文本 canvas.drawText("DrawText",10,15,paint); //--绘制像素点 canvas.drawPoint(10,20,paint); //--绘制多个像素点 canvas.drawPoints(new float[]{10,30,30,30},paint); //--绘制直线 canvas.drawLine(10,40,50,40,paint); //--绘制多条直线 canvas.drawLines(new float[]{10,50,50,50,70,50,110,50},paint); //--绘制矩形 canvas.drawRect(10,60,40,100,paint); //--绘制矩形2 Rect rect = new Rect(10,110,60,130); canvas.drawRect(rect,paint); //--绘制圆角矩形 RectF rectF = new RectF(10,140,60,170); canvas.drawRoundRect(rectF,20,20,paint); //--绘制圆形 canvas.drawCircle(20,200,20,paint); //--绘制弧形 canvas.drawArc(new RectF(150,20,200,70),0,230,true,paint); //--绘制椭圆 canvas.drawOval(new RectF(150,80,180,100),paint); //--绘制指定路径 Path path = new Path(); //设置路径起点 path.moveTo(160,150); //路线1 path.lineTo(200,150); //路线2 path.lineTo(180,200); //路径结束 path.close(); canvas.drawPath(path,paint); //--绘制指定路径图形 Path pathCircle = new Path(); //添加一个圆形额路径 pathCircle.addCircle(130,260,20,Path.Direction.CCW); //--绘制带圆形的路径文本 canvas.drawTextOnPath("PathText",pathCircle,10,20,paint); } } catch(Exception ex){ }finally { if(canvas!=null) { sfh.unlockCanvasAndPost(canvas); } } }
【读书笔记《Android游戏编程之从零开始》】12.游戏开发基础(Canvas 画布)
标签:android style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/yc-755909659/p/4162670.html