标签:style blog http ar color os 使用 sp for
文章来源: Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc-5-ef-6-get-started-model.html
上一节:ASP.NET MVC5 + EF6 入门教程 (5) Model和Entity Framework
源码下载:点我下载
在解决方案资源管理器中查看Views文件夹下的文件,如下图所示。

文件的后缀名都是.cshtml。这是什么文件呢?顾名思义,cshtml = cs + html,就是一个包含C Sharp(C#)代码的HTML文件。
既然文件包含原本HTML文件里的客户端代码和C#这样的服务器端代码,我们就得想个办法区分这两种代码。这里我们就需要Razor。
Razor是什么?一个视图引擎?期待哪位专家可以给我一个高大上的定义。
在我看来,Razor就是区分服务器端代码和其它代码的一种标记语言。
为了更好的观察运行结果,这里我们禁用掉模板。打开Views文件夹下的_ViewStart.cshtml文件。注释掉其中所有代码,如下图所示。
@*@{
Layout = "~/Views/Shared/_Layout.cshtml";
}*@
从上面可以看出cshtml文件中的多行注释就是在第一行开头写@*然后最后一行结尾写*@。
Razor的单行注释也差不多这种形式,在行首写@*,行尾写*@,如下所示。
@* A one line code comment *@
Razor通过三种标记方式来确定指定区域的代码是服务器端代码:
打开Views文件夹下的First文件夹里的Index.cshtml文件。写入如下代码。图中黄色部分就是Razor标记下的服务器端C#代码
<div>
<!--Single Line-->
@{ var name = "Slark";}
@{ Response.Write("Single Line : Name is" + name + "<br />");}
<!--Inline-->
Inline : Today is:@DateTime.Now.ToString("yyyy-MM-dd") <br />
Inline : Name is @name <br />
<!--Multi-Line-->
@{
var age = 25;
Response.Write("Multi-Line : Age is " + age + "<br />");
}
</div>
从上面代码中可以看出行内标记@后面可以紧跟一个已经被定义的变量或者有返回值的函数
单行标记中每一行其实就是包含了一个C#语句,用分号结尾。
多行标记就是包含了多行C#语句。
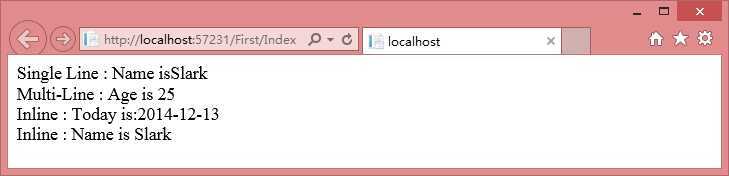
然后选择刚才编辑的Index.cshtml,点击菜单栏中的"在浏览器中查看",显示结果如下。

右键点击页面选择“查看源”,结果如下:
Single Line : Name isSlark <br /> Multi-Line : Age is 25 <br /> <div> <!--Single Line--> <!--Inline--> Inline : Today is:2014-12-13 <br /> Inline : Name is Slark <br /> <!--Multi-Line--> </div>
运行结果是不是和你想的不太一样呢。这个文件的执行顺序是这样的:
在遇到如if、for、while等具有"keyword(){}"形式的C#代码结构时,Razor标记可以写成"@keyword(){}"这样的特殊形式。
这个不是强制性的,可以不用。下面给出两个例子作为对比。
注释掉Index.cshtml中现有的代码。添加如下代码:
@if (1 > 2)
{
Response.Write("1 > 2 <br />");
}
else
{
Response.Write("1 <= 2 <br />");
}
@for (int i = 0; i < 3; i++)
{
Response.Write(i + " <br />");
}
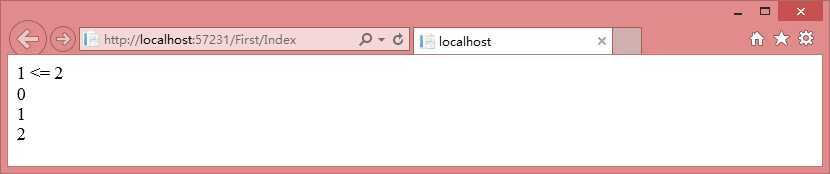
选择在浏览器·中查看,得到如下结果:

注释掉Index.cshtml原有代码,写入下面代码。
@{ var name1 = "Slark"; <p>var name2 = "Slark";</p> @:var name3 = "Slark";<br /> <text> var name4 = "Slark";<br /> var name5 = "Slark"; </text> }
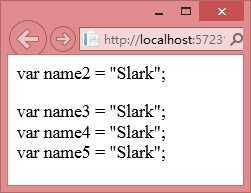
代码看起来是不是很奇怪?来看一下执行结果:

一般情况下,@{}中的代码只被当作C#代码运行。而上面代码中只有name1被当作C#代码处理而其他几行都被当作文本输出了。
之前的内容都是介绍怎么在html文件中嵌入服务器代码,现在来介绍怎么在服务器代码里嵌入html代码...
如上面代码中所示,一共三种方法:
您的推荐和留言是我继续更新的动力,谢谢。
上一节:ASP.NET MVC5 + EF6 入门教程 (5) Model和Entity Framework
ASP.NET MVC5 + EF6 入门教程 (6) View中的Razor使用
标签:style blog http ar color os 使用 sp for
原文地址:http://www.cnblogs.com/slark/p/mvc5-ef6-get-started-razor.html