标签:android style blog http io ar color os sp
1.Paint画笔
Panit(画笔)是绘图额辅助类,其类中包含文字和位图额样式、颜色等属性信息。Paint 的常用方法如下:
setAntiAlias(boolean aa)
作用:设置画笔是否无锯齿
参数:true 表示无锯齿,false 表示有锯齿,默认为 false 。
setAlpha(int a)
作用:设置画笔的透明度
参数:透明值
setTextAlign(Paint.Align align)
作用:设置绘制文本的锚点
参数:Paint.Align 类中的常量
measureText(String text)
作用:获取文本内容的宽度
参数:文本内容
setStyle(Style style)
作用:设置画笔样式
参数:样式实例
setColor(int color)
作用:设置画笔颜色
参数:色值
setStrokeWidth(float width)
作用:设置画笔额粗细程度
参数:画笔粗细值
setTextSize(float textSize)
作用:设置画笔在绘制文本时,文本字体的尺寸
参数:尺寸值
setARGB(int a,int r,int g,int b)
作用:设置画笔的ARGB分量
第一个参数:画笔透明度分量
第二个参数:画笔红色分量
第三个参数:画笔绿色分量
第四个参数:画笔蓝色分量
2.Paint 画笔实例
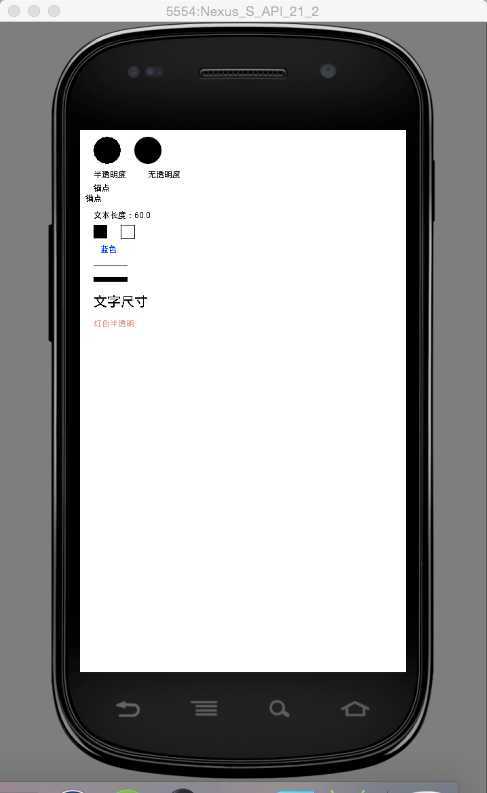
效果图如下:

步骤:新建项目“PanitProject”,游戏框架为MySurfaceView 游戏框架,具体步骤参照“11.游戏开发基础(SurfaceView 游戏框架、View 和 SurfaceView 的区别)”。
主要绘图方法myDraw()修改如下:
public void myDraw() { try { canvas =sfh.lockCanvas(); if(canvas!=null) { canvas.drawColor(Color.WHITE); //--设置画笔无锯齿 Paint paint1 = new Paint(); canvas.drawCircle(40,30,20,paint1); paint1.setAntiAlias(true); canvas.drawCircle(100,30,20,paint1); //--设置画笔的透明度 canvas.drawText("无透明度",100,70,new Paint()); Paint paint2 = new Paint(); paint2.setAlpha(0x77); canvas.drawText("半透明度",20,70,new Paint()); //--设置绘制文本的锚点 canvas.drawText("锚点",20,90,new Paint()); Paint paint3 = new Paint(); //设置以文本的中心点绘制 paint3.setTextAlign(Paint.Align.CENTER); canvas.drawText("锚点",20,105,paint3); //--获取文本的长度 Paint paint4 = new Paint(); float len = paint4.measureText("文本宽度:"); canvas.drawText("文本长度:"+len,20,130,new Paint()); //--设置画笔样式 canvas.drawRect(new Rect(20,140,40,160),new Paint()); Paint paint5 = new Paint(); //设置画笔不填充 paint5.setStyle(Paint.Style.STROKE); canvas.drawRect(new Rect(60,140,80,160),paint5); //--设置画笔颜色 Paint paint6 = new Paint(); paint6.setColor(Color.BLUE); canvas.drawText("蓝色",30,180,paint6); //--设置画笔的粗细程度 canvas.drawLine(20,200,70,200,new Paint()); Paint paint7 = new Paint(); paint7.setStrokeWidth(7); canvas.drawLine(20,220,70,220,paint7); //--设置画笔绘制文本的字体粗细 Paint paint8 = new Paint(); paint8.setTextSize(20); canvas.drawText("文字尺寸",20,260,paint8); //--设置画笔的ARGB 分量 Paint paint9 = new Paint(); paint9.setARGB(0x77,0xff,0x00,0x00); canvas.drawText("红色半透明",20,290,paint9); } } catch(Exception ex){ }finally { if(canvas!=null) { sfh.unlockCanvasAndPost(canvas); } } }
Paint 画笔类提供了一个抗锯齿的函数,其实 Canvas 画布也提供额绘图抗锯齿的函数,如下所示:
Canvas.setDrawFilter(DrawFilter filter);
作用:为画布设置绘图抗锯齿
参数:绘图过滤器实例
实例化一个DrawFilter 类的对象,代码如下所示:
PaintFlagsDrawFilter pfd = new PaintFlagsDrawFilter(0,Paint.ANTI_ALIAS_FLAG|Paint.FILTER_BITMAP_FLAG);
【读书笔记《Android游戏编程之从零开始》】13.游戏开发基础(Paint 画笔)
标签:android style blog http io ar color os sp
原文地址:http://www.cnblogs.com/yc-755909659/p/4163012.html