标签:style blog http io ar os 使用 sp for
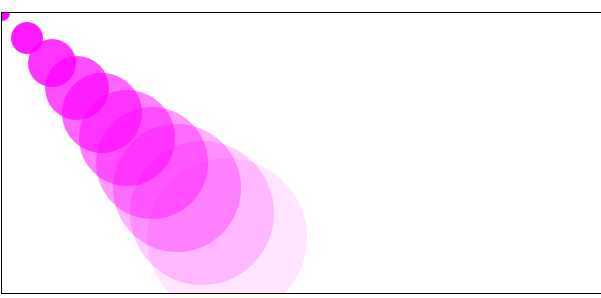
绘画:使用路径-绘制圆形
<html>
<body>
<h2>画图入门</h2>
<canvas id="mc" width="600" height="280" style="border:1px solid black"></canvas>
<script>
var canvas=document.getElementById("mc");
var ctx=canvas.getContext("2d");
for( var i=0;i<10;i++)
{
ctx.beginPath();
ctx.arc(i*25,i*25,(i+1)*8,0,Math.PI*2,true);
ctx.closePath();
ctx.fillStyle="rgba(255,0,255,"+(10-i)*0.1+")";
ctx.fill();
}
</script>
</body>
</html>

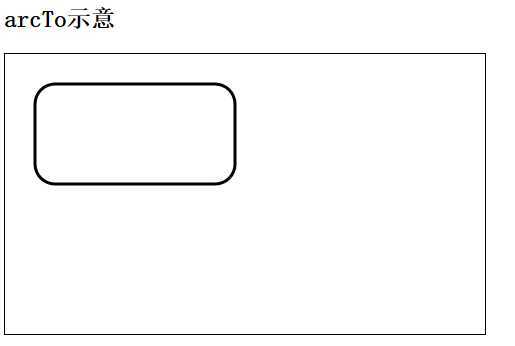
使用路径-arcTo示意
<html> <body> <h2>arcTo示意</h2> <canvas id="mc" width="480" height="280" style="border:1px solid black"></canvas> <script>
function createRoundRect(ctx,x1,y1,width,height,radius) { ctx.moveTo(x1+radius,y1); ctx.lineTo(x1+width-radius,y1); ctx.arcTo(x1+width,y1,x1+width,y1+radius,radius); ctx.lineTo(x1+width,y1+height-radius); ctx.arcTo(x1+width,y1+height,x1+width-radius,y1+height,radius); ctx.lineTo(x1+radius,y1+height); ctx.arcTo(x1,y1+height,x1,y1+height-radius,radius); ctx.lineTo(x1,y1+radius);
ctx.arcTo(x1,y1,x1+radius,y1,radius); ctx.closePath(); } var canvas=document.getElementById("mc"); var ctx=canvas.getContext("2d"); ctx.lineWidth=3; createRoundRect(ctx,30,30,200,100,20); ctx.stroke(); </script> </body> </html>
标签:style blog http io ar os 使用 sp for
原文地址:http://www.cnblogs.com/yhq361/p/4164015.html