标签:winform style blog http color os 使用 sp for
原文:图解DevExpress RichEditControl富文本的使用,附源码及官方API
9点半了,刚写到1、2。 该回家了,明天继续写完。
大家还需要什么操作,留言说一下,没有的我明天继续加。
好久没有玩DevExpress了,今天下载了一个玩玩,发现竟然更新到14.2.5了。。我去。
本章主题:
- 创建项目,窗体搭建
- 给RichEditControl添加工具条
- 创建自定义的工具条按钮项
- 图片解析操作
- 修正文档字体
- 内容搜索功能
- 导入导出功能(文本/HTML/Word)
- 官方相关API
废话不多说,进入正题。
一.创建项目,窗体搭建
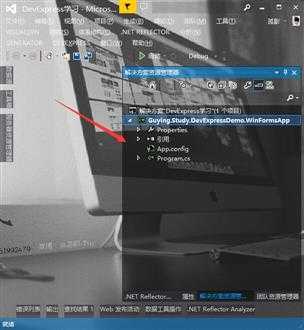
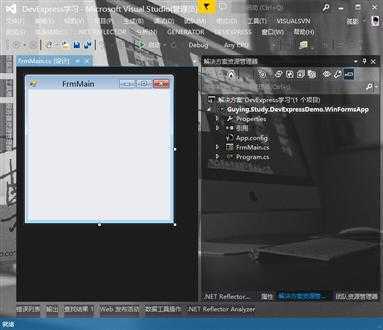
1.新建C#.NET WinForms应用程序,删掉默认窗体:

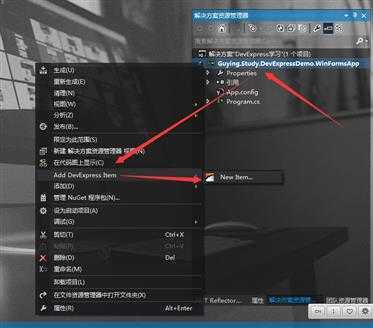
2.右键项目 - “Add DevExpress Item” - “New Item...”:

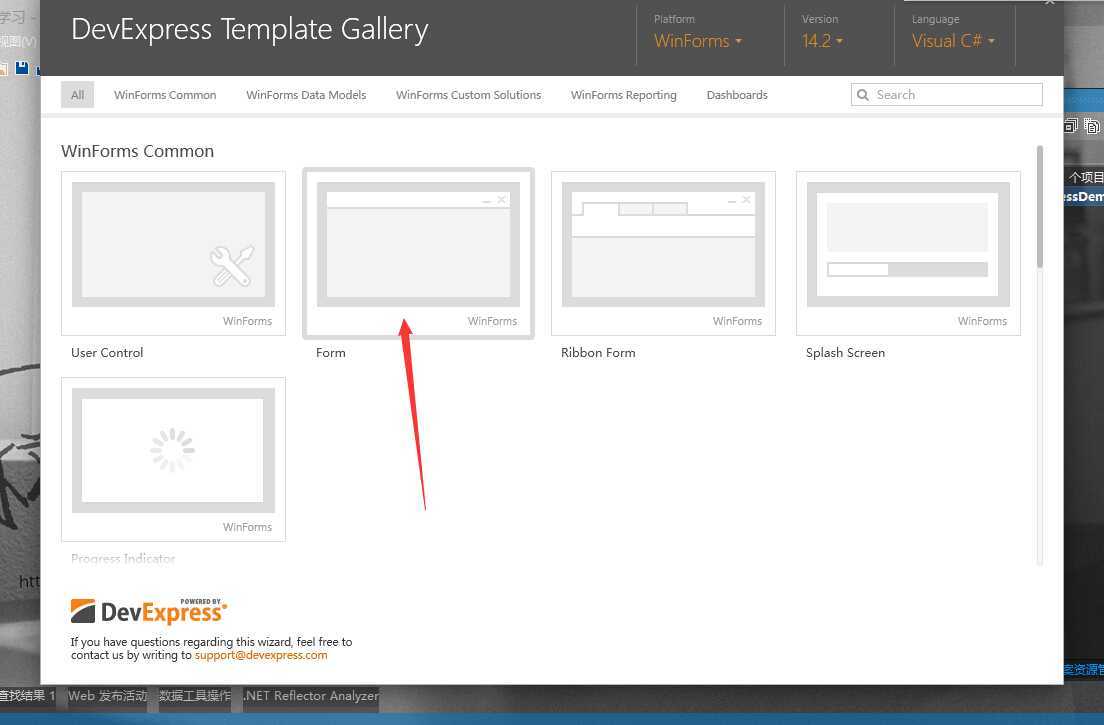
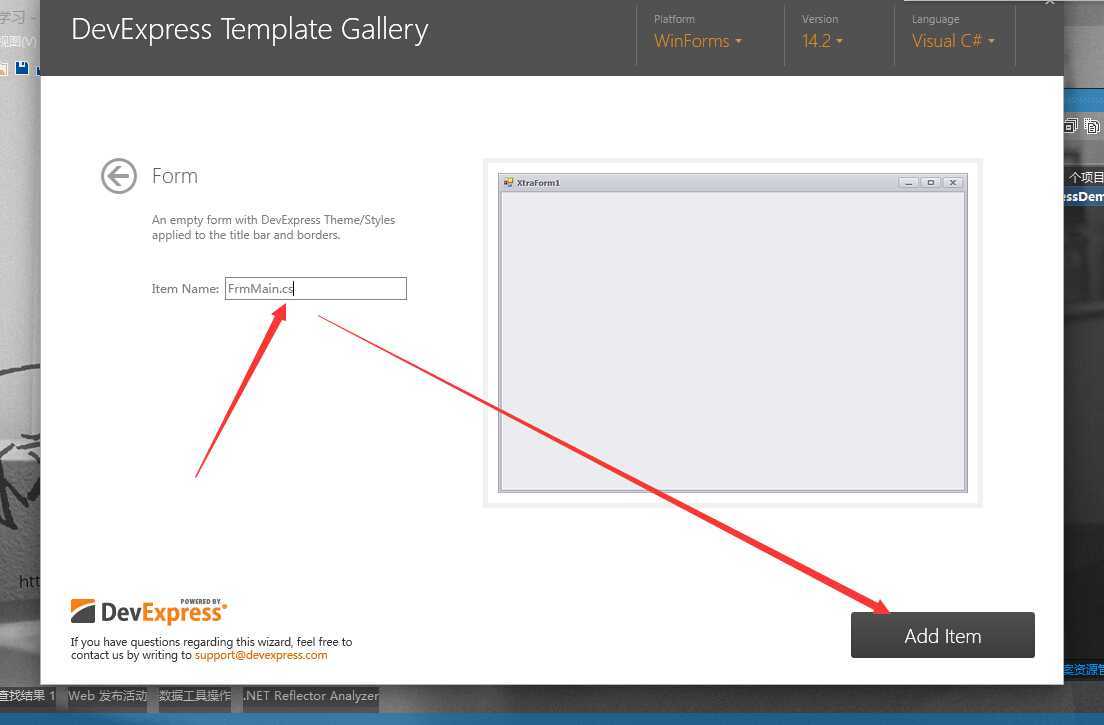
3.打开新建DevExpress项的窗口,选择“Form”,新建一个DevExpress窗体项,为窗体命名,在这里我设置的是“FrmMain”:



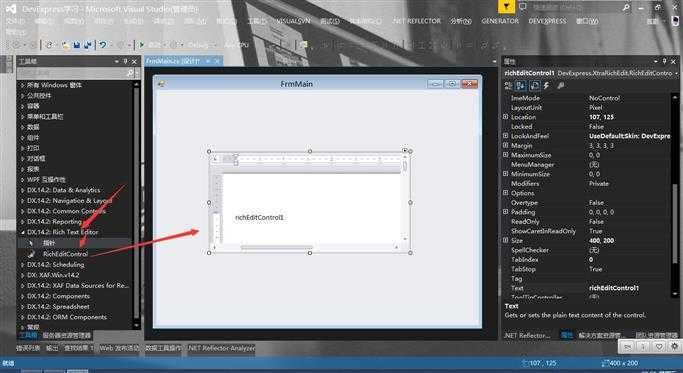
4.展开工具箱 - “Rich Text Editor”,找到RichEditControl并拖放至窗体:

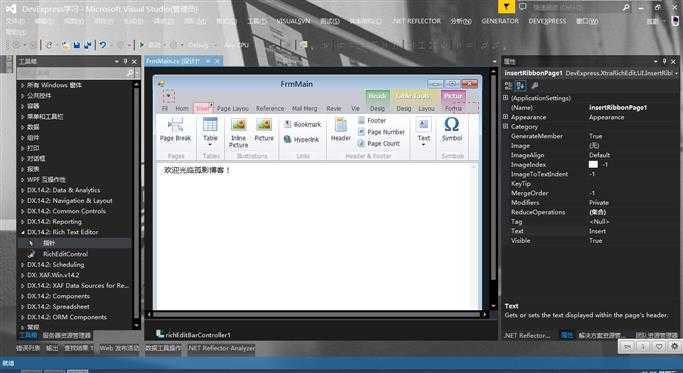
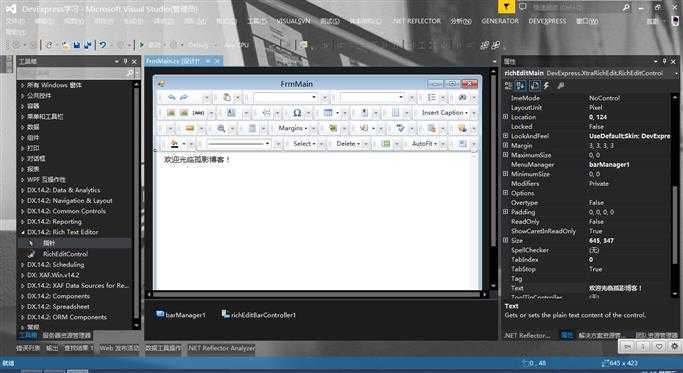
5.设置RichEditControl相关属性:
> 为RichEditControl重新命名,name属性改为:“richEditMain”
> 设置Dock为Fill填充整个窗体。
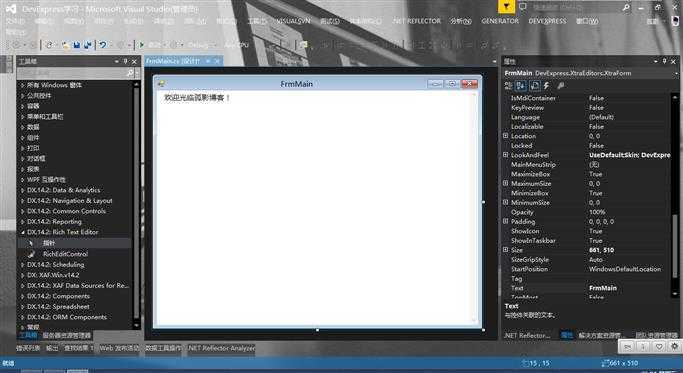
> 改掉默认文本,修改Text值为“欢迎光临孤影博客!”
> 去掉默认的标尺,设置ActiveViewType属性为“Simple”,显得控件更加紧凑,默认是“PrintLayout”打印格式:

二、给RichEditControl添加工具条
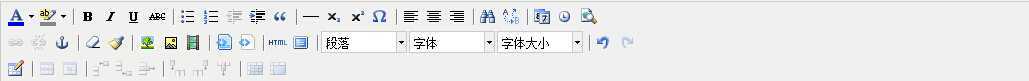
.既然是富文本编辑器,那么久有类似博客园编辑器这种的工具条选项:

我们怎么设置呢?难道要自己一个个去写?当然不是。
DevExpress的RichEditControl为我们提供了非常非常丰富的工具选项,在这里面有两种形式。
第一种是Ribbon菜单的形式:

另一种则是工具条形式的选项组:

个人感觉都还是挺不错的,可以根据项目需要具体选择哪种形式的。下面来说一下这两个分别怎么添加:
首先是第一种Ribbon伸展式菜单形式的选项组:
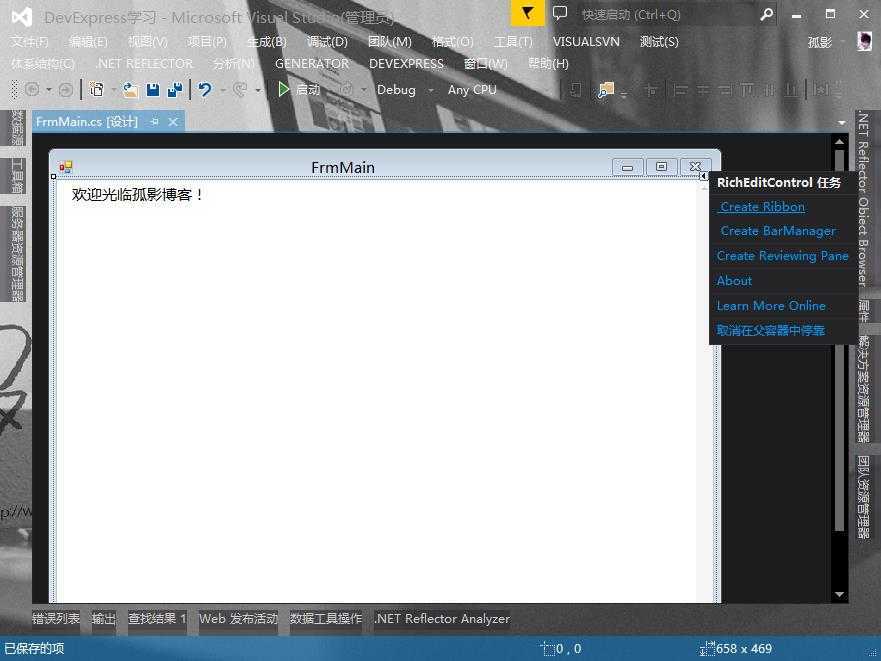
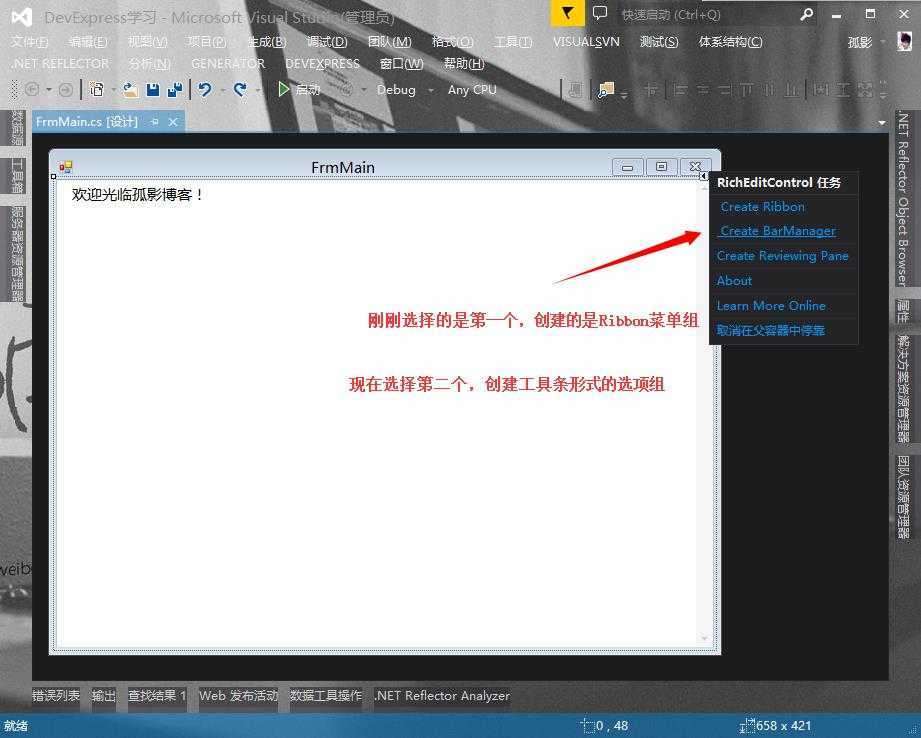
选中RichEditControl控件,右上角会显示黑色小三角菜单项,单击,会弹出二级菜单选项:

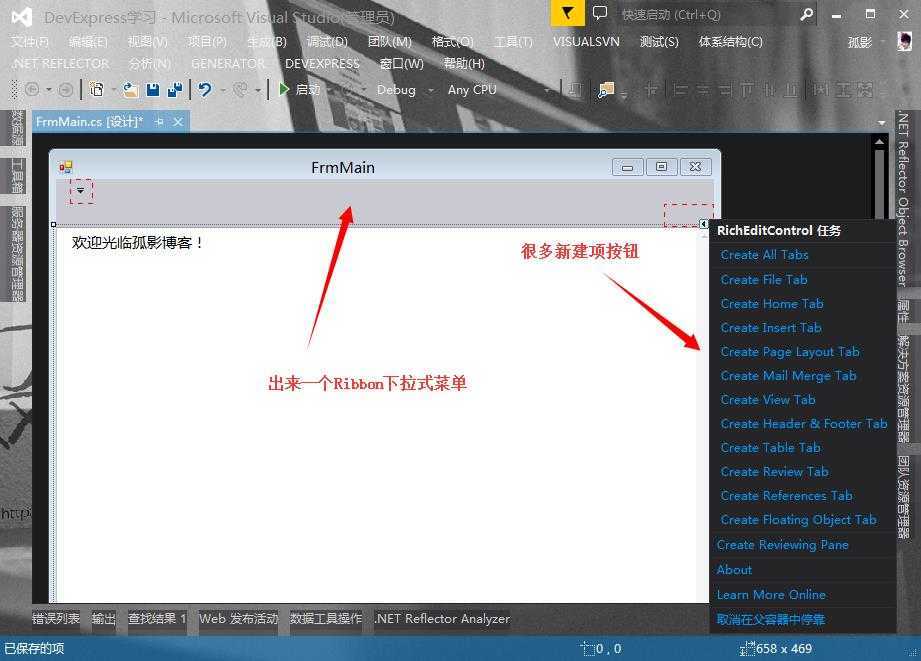
我们首先点击“Create Ribbon”,创建一个Ribbon菜单,然后再次单击右上角小三角,会出现很多新建选项:

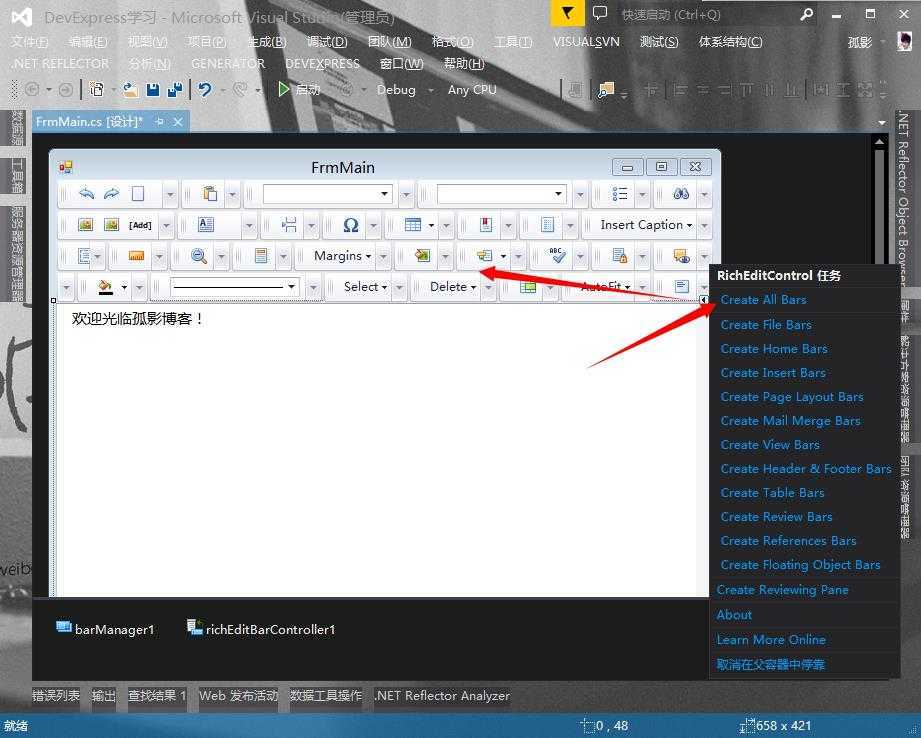
一目了然,第一个“Create All Tabs”肯定是给我们一下创建所有菜单选项了,而下面的每一个,比如“File Tabs”,则是对文件操作相关的选项,这个根据需要,大家自己添加,我为了演示,添加所有了:

然后,我们再看看工具条形式的选项组:

然后剩下的添加选项,和上面的就一样了,再次点击小三角,选择“Create.....Tabs”即可:

这就是添加工具选项了,是不是很简单很强大?呵呵。
不过个人建议,不要为了显得多么强大而动不动就全部添加上了,不然显得很凌乱。
而且,这些选项都已经默认带了事件处理的了,基本上不需要咱们写其他的代码了,所以,用到什么选项添加什么,不用的删掉就可以了。
三、创建自定义的工具条选项
预知后事如何?明日继续。。。
9点半了,刚写到1、2。 该回家了,明天继续写完。
大家还需要什么操作,留言说一下,没有的我明天继续加。
图解DevExpress RichEditControl富文本的使用,附源码及官方API
标签:winform style blog http color os 使用 sp for
原文地址:http://www.cnblogs.com/lonelyxmas/p/4164088.html