标签:style blog http io ar color os 使用 sp
null的内核 Object,这是原型链的终点。function Animal() {} var animal = new Animal();
Animal 原型。function Animal(name) { // Instance properties can be set on each instance of the class this.name = name; } // Prototype properties are shared across all instances of the class. However, they can still be overwritten on a per-instance basis with the `this` keyword. Animal.prototype.speak = function() { console.log("My name is " + this.name); }; var animal = new Animal(‘Monty‘); animal.speak(); // My name is Monty
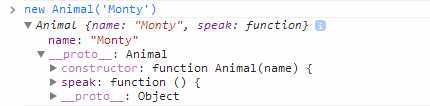
当查看控制台Animal 对象的结构就会变得很清晰。我们可以看到 name属性是属于对象本身,而speak 则是属于Animal 原型的。

Animal 类来创建一个Cat 类:function Cat(name) { Animal.call(this, name); } Cat.prototype = new Animal(); var cat = new Cat(‘Monty‘); cat.speak(); // My name is Monty
我们所做的设置Cat的原型为一个Animal 实例,所以Cat 会继承Animal的所有属性。同样的我们使用Animal.call 使用来继承Animal 的构造函数。call 是一个特殊的函数,它允许我们调用函数且在函数中指定this的值。所以当this.name在Animal 的构造函数中,Cat的名称就被设定了,而不是Animal的。
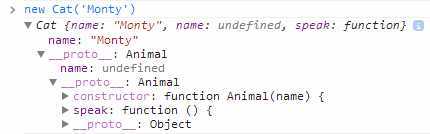
Cat 对象:
Cat 对象有了自己的name 实例属性。当我们查看对象的原型我们会看到它同样继承了Animal 的name 实例属性,speak 原型属性也是如此。这就是原型链的样子,当访问 cat.name,JavaScript就会查找name实例属性,不会往下去搜索原型链。不管怎样,当我们去访问 cat.speak,JavaScript就必须往下去搜索原型链直到它发现从Animal现继承的speak 属性。标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/deryck/p/4164623.html