标签:style blog http io ar color os 使用 sp
关于相对定位的结论如下
1. 使用相对定位的盒子,会相对于它原来的位置,通过偏移指定的距离,到达新的位置。
2.使用相对定位的盒子仍在标准流中,它对父块和兄弟盒子没有任何影响。
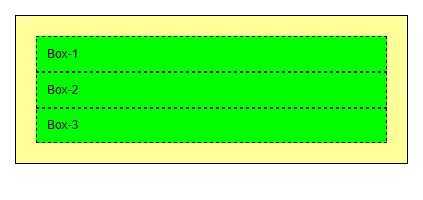
<html> <head> <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ /> <title>无标题文档</title> <style type=”text/css”> body{ margin:15px; font-family:Arial; font-size:12px; } .father{ background-color:#ffff99; border:1px solid #000000; padding:20px; } .father div{ background-color:#00ff00; padding:10px; border:1px dashed #000000; } #block2{ } </style> </head> <body> <div class=”father”> <div>Box-1</div> <div id=”block2″>Box-2</div> <div>Box-3</div> </div> </body> </html>
static(静态定位)为默认值,即在原本应该在的流布局上,从左到右,从上到下。

relative(相对定位),通过设置position属性为relative,在设置具体方向的偏移量来实现,top left right botton
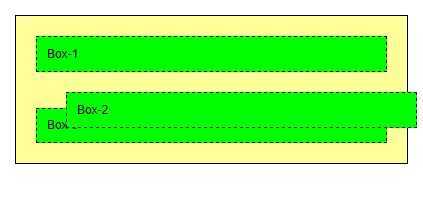
修改代码如下,即可发现box-2偏移了,但对box-3没影响,
#block2{
position:relative;
left:30;
top:20;
}

标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/epuoo/p/4164631.html