标签:style blog http io ar color 使用 sp for
ViewModel中有一个数组,代码大概如下:
function ReportViewModel(){ var self = this; self.extendedProperties = ko.observableArray([]); ... }
for (var index in json.extendProperties) { reportViewModel.extendedProperties.push(extendProperties[index]); }
<script type="text/html" id="template-report-extendproperty"> <p class="the-week"><b data-bind="text:name"></b></p> ...... </script> <!--使用汇报模板--> <div class="write-report clearfix" data-bind="template: { name: ‘template-report-extendproperty‘, afterRender: extendedPropertyRendered,foreach: extendedProperties }"> </div>
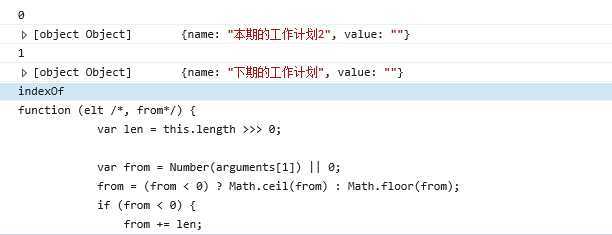
for (var index in json.extendProperties) { var extendProperty = json.extendProperties[index]; consjole.log(index); console.log(extendProperty); createReportViewModel.extendedProperties.push(new ExtendProperty(extendProperty)); }


$.each(json.extendProperties, function(i, n) { reportViewModel.extendedProperties.push(new ExtendProperty(n)); });
标签:style blog http io ar color 使用 sp for
原文地址:http://www.cnblogs.com/FuzhePan/p/4164670.html