标签:des android style blog http io ar color os
之前做学校软件协会APP的时候,由于自己不会在服务端写接口,所以服务端一直是由另一位Z同学完成的,但是突然Z同学被老师调到泸州帮以前的学长做一个月的临时web开发去了,所以协会APP的接口只做了一部分就没了。我也很是无奈啊,想自己边学边做,但是时间不允许,马上就要做毕业设计了,而且还要帮老师写教材。但自己的需求其实还算比较简单,只需要在已做好的网站上获取信息即可,而且之前就知道有网络爬虫这种东西(虽然自己没实现过),所以我想在网上找一找相关的资料,于是便在网上找到了一款HTML解析器,也就是jsoup 。
在网上找到了Jsoup的中文开发教程:http://www.open-open.com/jsoup/
多说无益,还是找个实例吧。
以我校的软件协会为例,获取一篇软件协会的文章,地址为:http://10.10.9.100:2014/NewsDetailInfo.aspx?newsid=615a1431-7766-407e-af62-d372b6cbc54e
(外网地址为http://www.topcsa.org:2014/NewsDetailInfo.aspx?newsid=615a1431-7766-407e-af62-d372b6cbc54e)
首先,下载并导入jar包。
下载地址:http://jsoup.org/download
倒入包后如下图所示:

因为我们需要网络请求,所以添加网络权限:<uses-permission android:name="android.permission.INTERNET"></uses-permission>。
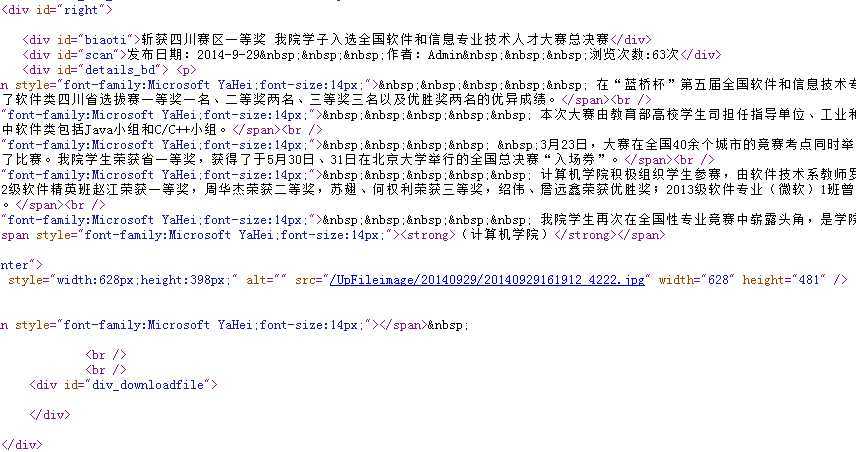
从浏览器上查看我们需要的内容:

布局文件如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <WebView android:id="@+id/webView" android:layout_width="fill_parent" android:layout_height="200dp" /> <ScrollView android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> </ScrollView> </LinearLayout>
下面贴上获取数据的代码:
package com.topcsa.zhj_jsoup; import org.jsoup.Jsoup; import org.jsoup.nodes.Document; import org.jsoup.nodes.Element; import org.jsoup.select.Elements; import android.app.Activity; import android.os.AsyncTask; import android.os.Bundle; import android.util.Log; import android.webkit.WebView; import android.widget.TextView; public class MainActivity extends Activity { private WebView webView; private TextView textView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); webView = (WebView) findViewById(R.id.webView); textView = (TextView) findViewById(R.id.textView); try { ProgressAsyncTask asyncTask = new ProgressAsyncTask(webView, textView); asyncTask.execute(10000); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } } class ProgressAsyncTask extends AsyncTask<Integer, Integer, String> { private WebView webView; private TextView textView; public ProgressAsyncTask(WebView webView, TextView textView) { super(); this.webView = webView; this.textView = textView; } @Override protected String doInBackground(Integer... params) { String str = null; String content = "http://10.10.9.100:2014"; Document doc = null; try { // 获取文档 doc = Jsoup .connect( "http://10.10.9.100:2014/NewsDetailInfo.aspx?newsid=615a1431-7766-407e-af62-d372b6cbc54e") .timeout(5000).get(); //获取<div id="right">对应的内容 Elements ListDiv = doc.getElementsByAttributeValue("id", "right"); //查找图片 for (Element element : ListDiv) { str = element.html(); Elements Listimg = ListDiv.select("img"); String strimg; //打印出图片链接 for (Element e : Listimg) { strimg = content + e.attr("src"); Log.d("Listimg.src", strimg); } } } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } return str.replace("/UpFileimage", "http://10.10.9.100:2014/UpFileimage");//将获取的相对路径转换成绝对路径 } /** * 这里的String参数对应AsyncTask中的第三个参数(也就是接收doInBackground的返回值) * 在doInBackground方法执行结束之后在运行,并且运行在UI线程当中 可以对UI空间进行设置 */ @Override protected void onPostExecute(String result) { webView.loadData(result, "text/html;charset=utf-8", null); textView.setText(result); } } }
运行结果如下:

标签:des android style blog http io ar color os
原文地址:http://www.cnblogs.com/scetopcsa/p/4161214.html