标签:des android style blog http io ar color os
iOS网络编程开发—JSON解析
一、什么是JSON
JSON是一种轻量级的数据格式,一般用于数据交互
服务器返回给客户端的数据,一般都是JSON格式或者XML格式(文件下载除外)
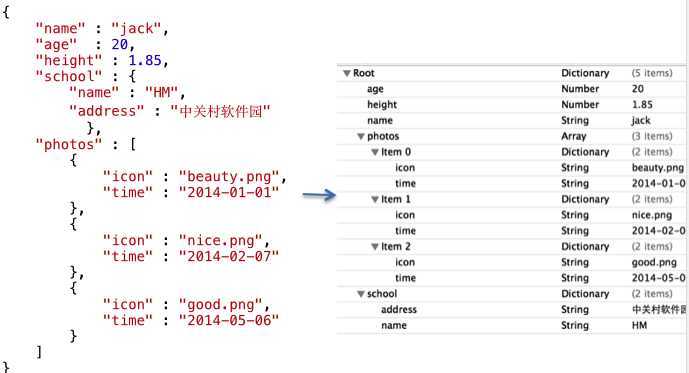
JSON的格式很像OC中的字典和数组
{"name" : "jack", "age" : 10}
{"names" : ["jack", "rose", "jim"]}
标准JSON格式的注意点:key必须用双引号
要想从JSON中挖掘出具体数据,得对JSON进行解析。即把JSON 转换为 OC数据类型
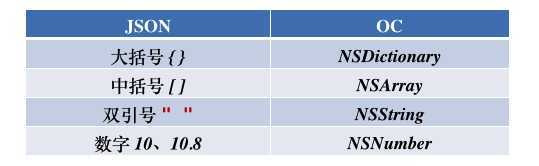
二、JSON – OC 转换对照表

对照关系

三、JSON解析方案
1.在iOS中,JSON的常见解析方案有4种
(1)第三方框架:JSONKit、SBJson、TouchJSON(性能从左到右,越差)
(2)苹果原生(自带):NSJSONSerialization(性能最好)
2.NSJSONSerialization的常见方法
(1)JSON数据 ——》 OC对象
+ (id)JSONObjectWithData:(NSData *)data options:(NSJSONReadingOptions)opt error:(NSError **)error;
(2)OC对象 ——》 JSON数据
+ (NSData *)dataWithJSONObject:(id)obj options:(NSJSONWritingOptions)opt error:(NSError **)error;
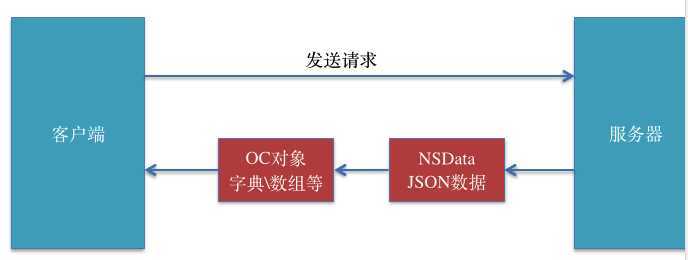
3.解析来自服务器的JSON示意图

四、部分代码示例

1 #import "YYViewController.h" 2 #import "MBProgressHUD+MJ.h" 3 4 @interface YYViewController () 5 @property (weak, nonatomic) IBOutlet UITextField *username; 6 @property (weak, nonatomic) IBOutlet UITextField *pwd; 7 - (IBAction)login; 8 9 @end 10 11 @implementation YYViewController 12 13 - (IBAction)login { 14 // 1.提前的表单验证 15 if (self.username.text.length==0) { 16 [MBProgressHUD showError:@"请输入用户名"]; 17 return; 18 } 19 if (self.pwd.text.length==0) { 20 [MBProgressHUD showError:@"请输入密码"]; 21 return; 22 } 23 // 2.发送请求给服务器(带上账号和密码) 24 //添加一个遮罩,禁止用户操作 25 [MBProgressHUD showMessage:@"正在努力加载中...."]; 26 27 // 28 // 1.设置请求路径 29 // NSString *urlStr=[NSString stringWithFormat:@"http://192.168.1.53:8080/MJServer/login?username=%@&pwd=%@",self.username.text,self.pwd.text]; 30 // NSURL *url=[NSURL URLWithString:urlStr]; 31 32 // 1.设置请求路径 33 NSURL *URL=[NSURL URLWithString:@"http://192.168.1.53:8080/MJServer/login"];//不需要传递参数 34 35 // 2.创建请求对象 36 NSMutableURLRequest *request=[NSMutableURLRequest requestWithURL:URL];//默认为get请求 37 request.timeoutInterval=5.0;//设置请求超时为5秒 38 request.HTTPMethod=@"POST";//设置请求方法 39 40 //设置请求体 41 NSString *param=[NSString stringWithFormat:@"username=%@&pwd=%@",self.username.text,self.pwd.text]; 42 //把拼接后的字符串转换为data,设置请求体 43 request.HTTPBody=[param dataUsingEncoding:NSUTF8StringEncoding]; 44 45 //客户端类型,只能写英文 46 [request setValue:@"ios+android" forHTTPHeaderField:@"User-Agent"]; 47 48 // 3.发送请求 49 //获取一个主队列 50 NSOperationQueue *queue=[NSOperationQueue mainQueue]; 51 [NSURLConnection sendAsynchronousRequest:request queue:queue completionHandler:^(NSURLResponse *response, NSData *data, NSError *connectionError) { 52 //当请求结束的时候调用(有两种结果,一个是成功拿到数据,也可能没有拿到数据,请求失败) 53 [MBProgressHUD hideHUD]; 54 if (data) {//请求成功 55 NSDictionary *dict=[NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableLeaves error:nil]; 56 //判断后,在界面提示登录信息 57 NSString *error=dict[@"error"]; 58 if (error) { 59 [MBProgressHUD showError:error]; 60 }else 61 { 62 NSString *success=dict[@"success"]; 63 [MBProgressHUD showSuccess:success]; 64 } 65 }else //请求失败 66 { 67 [MBProgressHUD showError:@"网络繁忙,请稍后重试!"]; 68 } 69 }]; 70 NSLog(@"请求发送完毕"); 71 } 72 @end
五、XML简单介绍
XML:全称是Extensible Markup Language,译作“可扩展标记语言”
跟JSON一样,也是常用的一种用于交互的数据格式,一般也叫XML文档(XML Document)
XML举例
<videos>
<video name="小黄人 第01部" length="30" />
<video name="小黄人 第02部" length="19" />
<video name="小黄人 第03部" length="33" />
</videos>

六、XML的语法
1.简单说明
一个常见的XML文档一般由以下部分组成
文档声明
元素(Element)
属性(Attribute)
2.文档声明
在XML文档的最前面,必须编写一个文档声明,用来声明XML文档的类型
最简单的声明
<?xml version="1.0" ?>
用encoding属性说明文档的字符编码
<?xml version="1.0" encoding="UTF-8" ?>
3.XML语法 – 元素(Element)
一个元素包括了开始标签和结束标签
拥有元素内容:<video>小黄人</video>
没有元素内容:<video></video>
没有元素内容的简写:<video/>
一个元素可以嵌套若干个子元素(不能出现交叉嵌套)
<videos>
<video>
<name>小黄人 第01部</name>
<length>30</length>
</video>
</videos>
注意:
(1)规范的XML文档最多只有1个根元素,其他元素都是根元素的子孙元素
(2)XML中的所有空格和换行,都会当做具体内容处理
下面两个元素的内容是不一样的
第1个
<video>小黄人</video>
第2个
<video>
小黄人
</video>
4.XML语法 – 属性(Attribute)
一个元素可以拥有多个属性
<video name="小黄人 第01部" length="30" /> ====》video元素拥有name和length两个属性
注意:属性值必须用 双引号"" 或者 单引号‘‘ 括住
实际上,属性表示的信息也可以用子元素来表示,比如
<video>
<name>小黄人 第01部</name>
<length>30</length>
</video>
三、XML的解析
1.简单说明
要想从XML中提取有用的信息,必须得学会解析XML
提取name元素里面的内容
<name>小黄人 第01部</name>
提取video元素中name和length属性的值
<video name="小黄人 第01部" length="30" />
XML的解析方式有2种
(1)DOM:一次性将整个XML文档加载进内存,比较适合解析小文件
(3)SAX:从根元素开始,按顺序一个元素一个元素往下解析,比较适合解析大文件
2.IOS开发中XML的解析
在iOS中,解析XML的手段有很多
(1)苹果原生 NSXMLParser:SAX方式解析,使用简单
(2)第三方框架
1)libxml2:纯C语言,默认包含在iOS SDK中,同时支持DOM和SAX方式解析
2)GDataXML:DOM方式解析,由Google开发,基于libxml2
XML解析方式的选择建议:
大文件:NSXMLParser、libxml2
小文件:GDataXML
3.NSXMLParser
(1)使用步骤
// 1.传入XML数据,创建解析器
NSXMLParser *parser = [[NSXMLParser alloc] initWithData:data];
// 2.设置代理,监听解析过程
parser.delegate = self;
// 3.开始解析
[parser parse];
(2)说明
NSXMLParser采取的是SAX方式解析,特点是事件驱动,下面情况都会通知代理
当扫描到文档(Document)的开始与结束
当扫描到元素(Element)的开始与结束
(3)NSXMLParserDelegate
1)当扫描到文档的开始时调用(开始解析)- (void)parserDidStartDocument:(NSXMLParser *)parser
2)当扫描到文档的结束时调用(解析完毕)- (void)parserDidEndDocument:(NSXMLParser *)parser
3)当扫描到元素的开始时调用(attributeDict存放着元素的属性)- (void)parser:(NSXMLParser *)parser didStartElement:(NSString *)elementName namespaceURI:(NSString *)namespaceURI qualifiedName:(NSString *)qName attributes:(NSDictionary *)attributeDict
4)当扫描到元素的结束时调用 - (void)parser:(NSXMLParser *)parser didEndElement:(NSString *)elementName namespaceURI:(NSString *)namespaceURI qualifiedName:(NSString *)qName
(4)代码示例

1 // 2 // YYViewController.m 3 // 01-文顶顶客户端 4 // 5 // Created by apple on 14-6-29. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 #import "MBProgressHUD+MJ.h" 11 #import "YYviodesModel.h" 12 #import "YYCell.h" 13 #import <MediaPlayer/MediaPlayer.h> 14 #import "YYMoviePlayerViewController.h" 15 16 @interface YYViewController ()<NSXMLParserDelegate> 17 @property(nonatomic,strong)NSArray *videos; 18 19 @end 20 21 @implementation YYViewController 22 23 - (void)viewDidLoad 24 { 25 [super viewDidLoad]; 26 //去掉下划线 27 self.tableView.separatorStyle=UITableViewCellSeparatorStyleNone; 28 29 [MBProgressHUD showMessage:@"正在努力加载中"]; 30 31 //创建路径 32 33 NSString *urlStr=@"http://192.168.1.53:8080/MJServer/video?type=XML"; 34 NSURL *url=[NSURL URLWithString:urlStr]; 35 36 //创建请求 37 NSMutableURLRequest *request=[NSMutableURLRequest requestWithURL:url];//默认为get请求 38 //设置最大的网络等待时间 39 request.timeoutInterval=20.0; 40 41 //获取主队列 42 NSOperationQueue *queue=[NSOperationQueue mainQueue]; 43 //发起请求 44 [NSURLConnection sendAsynchronousRequest:request queue:queue completionHandler:^(NSURLResponse *response, NSData *data, NSError *connectionError) { 45 //隐藏HUD 46 [MBProgressHUD hideHUD]; 47 if (data) {//如果请求成功,拿到服务器返回的数据 48 [self parseXMLData:data]; 49 50 // //解析拿到的数据(JSON方式) 51 // NSDictionary *dict=[NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableLeaves error:nil]; 52 //// NSArray *array=dict[@"video"]; 53 // NSArray *array=dict[@"videos"]; 54 // 55 // NSMutableArray *videos=[NSMutableArray array]; 56 // for (NSDictionary *dict in array) { 57 // YYviodesModel *model=[YYviodesModel viodesModelWithDict:dict]; 58 // [videos addObject:model]; 59 // } 60 // self.videos=videos; 61 62 //刷新表格 63 [self.tableView reloadData]; 64 65 }else//如果请求失败,没有拿到数据 66 { 67 [MBProgressHUD showError:@"网络繁忙,等稍后再试!"]; 68 } 69 }]; 70 } 71 72 /** 73 * 解析XML数据 74 */ 75 -(void)parseXMLData:(NSData *)data 76 { 77 //1.创建解析器 78 NSXMLParser *parser=[[NSXMLParser alloc]initWithData:data]; 79 //2.设置代理 80 parser.delegate=self; 81 82 //3.开始解析 83 [parser parse]; 84 } 85 86 #pragma mark-NSXMLParserDelegate 87 /** 88 *开始解析文档时调用 89 */ 90 -(void)parserDidStartDocument:(NSXMLParser *)parser 91 { 92 NSLog(@"开始解析文档"); 93 } 94 /** 95 *结束解析文档时调用(解析完毕) 96 */ 97 -(void)parserDidEndDocument:(NSXMLParser *)parser 98 { 99 NSLog(@"结束解析文档"); 100 } 101 /** 102 *解析到一个元素的开头时调用 103 */ 104 -(void)parser:(NSXMLParser *)parser didStartElement:(NSString *)elementName namespaceURI:(NSString *)namespaceURI qualifiedName:(NSString *)qName attributes:(NSDictionary *)attributeDict 105 { 106 NSLog(@"解析到一个元素的开头---%@",elementName); 107 } 108 /** 109 *解析到一个元素的结尾时调用 110 */ 111 -(void)parser:(NSXMLParser *)parser didEndElement:(NSString *)elementName namespaceURI:(NSString *)namespaceURI qualifiedName:(NSString *)qName 112 { 113 NSLog(@"解析到一个元素的结尾---%@",elementName); 114 } 115 #pragma mark-数据源方法 116 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 117 { 118 return 1; 119 } 120 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 121 { 122 return self.videos.count; 123 } 124 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 125 { 126 YYCell *cell=[YYCell cellWithTableView:tableView]; 127 //获取数据模型 128 cell.model=self.videos[indexPath.row]; 129 return cell; 130 } 131 132 //设置cell的行高 133 -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath 134 { 135 return 70; 136 } 137 138 //播放视频 139 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 140 { 141 //取出数据模型 142 YYviodesModel *model=self.videos[indexPath.row]; 143 144 //创建视屏播放器 145 // MPMoviePlayerController 可以随意控制播放器的尺寸 146 //MPMoviePlayerViewController只能全屏播放 147 148 NSString *url = [NSString stringWithFormat:@"http://192.168.1.53:8080/MJServer/%@", model.url]; 149 NSURL *videoUrl=[NSURL URLWithString:url]; 150 YYMoviePlayerViewController *movieVc=[[YYMoviePlayerViewController alloc]initWithContentURL:videoUrl]; 151 //弹出播放器 152 [self presentMoviePlayerViewControllerAnimated:movieVc]; 153 // UIApplicationDidEnterBackgroundNotification 154 } 155 156 157 @end
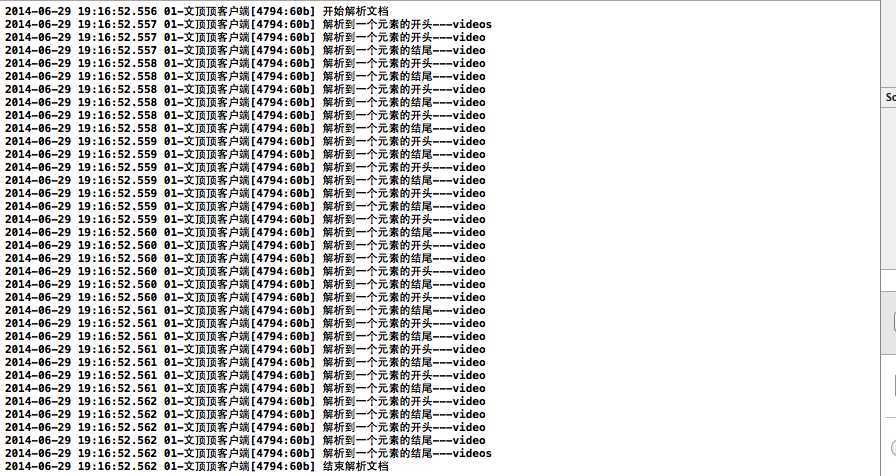
打印查看

(5)完成完整的功能

1 // 2 // YYViewController.m 3 // 01-文顶顶客户端 4 // 5 // Created by apple on 14-6-29. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 #import "MBProgressHUD+MJ.h" 11 #import "YYviodesModel.h" 12 #import "YYCell.h" 13 #import <MediaPlayer/MediaPlayer.h> 14 #import "YYMoviePlayerViewController.h" 15 16 @interface YYViewController ()<NSXMLParserDelegate> 17 @property(nonatomic,strong)NSMutableArray *videos; 18 19 @end 20 21 @implementation YYViewController 22 23 - (void)viewDidLoad 24 { 25 [super viewDidLoad]; 26 //去掉下划线 27 self.tableView.separatorStyle=UITableViewCellSeparatorStyleNone; 28 29 [MBProgressHUD showMessage:@"正在努力加载中"]; 30 31 //创建路径 32 33 NSString *urlStr=@"http://192.168.1.53:8080/MJServer/video?type=XML"; 34 NSURL *url=[NSURL URLWithString:urlStr]; 35 36 //创建请求 37 NSMutableURLRequest *request=[NSMutableURLRequest requestWithURL:url];//默认为get请求 38 //设置最大的网络等待时间 39 request.timeoutInterval=20.0; 40 41 //获取主队列 42 NSOperationQueue *queue=[NSOperationQueue mainQueue]; 43 //发起请求 44 [NSURLConnection sendAsynchronousRequest:request queue:queue completionHandler:^(NSURLResponse *response, NSData *data, NSError *connectionError) { 45 //隐藏HUD 46 [MBProgressHUD hideHUD]; 47 if (data) {//如果请求成功,拿到服务器返回的数据 48 //解析XML数据 49 [self parseXMLData:data]; 50 }else//如果请求失败,没有拿到数据 51 { 52 [MBProgressHUD showError:@"网络繁忙,等稍后再试!"]; 53 } 54 }]; 55 } 56 57 /** 58 * 解析XML数据 59 */ 60 -(void)parseXMLData:(NSData *)data 61 { 62 //1.创建解析器 63 NSXMLParser *parser=[[NSXMLParser alloc]initWithData:data]; 64 //2.设置代理 65 parser.delegate=self; 66 67 //3.开始解析 68 [parser parse]; //这个方法会卡住(同步解析,解析完毕后才会返回) 69 70 //4.刷新表格 71 [self.tableView reloadData]; 72 } 73 74 #pragma mark-NSXMLParserDelegate 75 /** 76 *开始解析文档时调用 77 */ 78 -(void)parserDidStartDocument:(NSXMLParser *)parser 79 { 80 NSLog(@"开始解析文档"); 81 } 82 /** 83 *结束解析文档时调用(解析完毕) 84 */ 85 -(void)parserDidEndDocument:(NSXMLParser *)parser 86 { 87 NSLog(@"结束解析文档"); 88 //也可以在这里刷新表格 89 // [self.tableView reloadData]; 90 } 91 /** 92 *解析到一个元素的开头时调用 93 */ 94 -(void)parser:(NSXMLParser *)parser didStartElement:(NSString *)elementName namespaceURI:(NSString *)namespaceURI qualifiedName:(NSString *)qName attributes:(NSDictionary *)attributeDict 95 { 96 // NSLog(@"解析到一个元素的开头---%@",elementName); 97 if ([@"videos" isEqualToString:elementName]) {//解析到一个videos标签 98 self.videos=[NSMutableArray array]; 99 }else if ([@"video" isEqualToString:elementName]) 100 {//解析到一个video标签,创建一个模型 101 YYviodesModel *model=[YYviodesModel viodesModelWithDict:attributeDict]; 102 [self.videos addObject:model]; 103 } 104 } 105 /** 106 *解析到一个元素的结尾时调用 107 */ 108 -(void)parser:(NSXMLParser *)parser didEndElement:(NSString *)elementName namespaceURI:(NSString *)namespaceURI qualifiedName:(NSString *)qName 109 { 110 NSLog(@"解析到一个元素的结尾---%@",elementName); 111 } 112 #pragma mark-数据源方法 113 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 114 { 115 return 1; 116 } 117 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 118 { 119 return self.videos.count; 120 } 121 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 122 { 123 YYCell *cell=[YYCell cellWithTableView:tableView]; 124 //获取数据模型 125 cell.model=self.videos[indexPath.row]; 126 return cell; 127 } 128 129 //设置cell的行高 130 -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath 131 { 132 return 70; 133 } 134 135 //播放视频 136 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 137 { 138 //取出数据模型 139 YYviodesModel *model=self.videos[indexPath.row]; 140 141 //创建视屏播放器 142 // MPMoviePlayerController 可以随意控制播放器的尺寸 143 //MPMoviePlayerViewController只能全屏播放 144 145 NSString *url = [NSString stringWithFormat:@"http://192.168.1.53:8080/MJServer/%@", model.url]; 146 NSURL *videoUrl=[NSURL URLWithString:url]; 147 YYMoviePlayerViewController *movieVc=[[YYMoviePlayerViewController alloc]initWithContentURL:videoUrl]; 148 //弹出播放器 149 [self presentMoviePlayerViewControllerAnimated:movieVc]; 150 // UIApplicationDidEnterBackgroundNotification 151 } 152 153 154 @end
注意:注意刷新代码的操作,在进行解析的时候,需要对标签进行判断。
四、基于NSXMLParser(SAX)封装解析数据的代码(包括JSON和XML的解析)
封装后的主控制器代码:

1 // 2 // YYViewController.m 3 // 01-文顶顶客户端 4 // 5 // Created by apple on 14-6-29. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 #import "MBProgressHUD+MJ.h" 11 #import "YYviodesModel.h" 12 #import "YYCell.h" 13 #import <MediaPlayer/MediaPlayer.h> 14 #import "YYMoviePlayerViewController.h" 15 #import "YYtool.h" 16 17 @interface YYViewController () 18 @property(nonatomic,strong)NSArray *videos; 19 @end 20 21 @implementation YYViewController 22 23 -(NSArray *)videos 24 { 25 if (_videos==nil) { 26 _videos=[NSArray array]; 27 } 28 return _videos; 29 } 30 - (void)viewDidLoad 31 { 32 [super viewDidLoad]; 33 //去掉下划线 34 self.tableView.separatorStyle=UITableViewCellSeparatorStyleNone; 35 36 [MBProgressHUD showMessage:@"正在努力加载中"]; 37 38 //创建路径 39 40 NSString *urlStr=@"http://192.168.1.53:8080/MJServer/video?type=JSON"; 41 NSURL *url=[NSURL URLWithString:urlStr]; 42 43 //创建请求 44 NSMutableURLRequest *request=[NSMutableURLRequest requestWithURL:url];//默认为get请求 45 //设置最大的网络等待时间 46 request.timeoutInterval=20.0; 47 48 //获取主队列 49 NSOperationQueue *queue=[NSOperationQueue mainQueue]; 50 //发起请求 51 [NSURLConnection sendAsynchronousRequest:request queue:queue completionHandler:^(NSURLResponse *response, NSData *data, NSError *connectionError) { 52 //隐藏HUD 53 [MBProgressHUD hideHUD]; 54 if (data) {//如果请求成功,拿到服务器返回的数据 55 //解析XML数据 56 YYtool *tool=[[YYtool alloc]init]; 57 // [tool parseXMLData:data]; 58 self.videos=[tool parseJSONData:data]; 59 //刷新表格 60 [self.tableView reloadData]; 61 }else//如果请求失败,没有拿到数据 62 { 63 [MBProgressHUD showError:@"网络繁忙,等稍后再试!"]; 64 } 65 }]; 66 } 67 68 69 #pragma mark-数据源方法 70 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 71 { 72 return 1; 73 } 74 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 75 { 76 return self.videos.count; 77 } 78 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 79 { 80 YYCell *cell=[YYCell cellWithTableView:tableView]; 81 //获取数据模型 82 cell.model=self.videos[indexPath.row]; 83 return cell; 84 } 85 86 //设置cell的行高 87 -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath 88 { 89 return 70; 90 } 91 92 //播放视频 93 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 94 { 95 //取出数据模型 96 YYviodesModel *model=self.videos[indexPath.row]; 97 98 //创建视屏播放器 99 // MPMoviePlayerController 可以随意控制播放器的尺寸 100 //MPMoviePlayerViewController只能全屏播放 101 102 NSString *url = [NSString stringWithFormat:@"http://192.168.1.53:8080/MJServer/%@", model.url]; 103 NSURL *videoUrl=[NSURL URLWithString:url]; 104 YYMoviePlayerViewController *movieVc=[[YYMoviePlayerViewController alloc]initWithContentURL:videoUrl]; 105 //弹出播放器 106 [self presentMoviePlayerViewControllerAnimated:movieVc]; 107 // UIApplicationDidEnterBackgroundNotification 108 } 109 @end
封装的解析类的头文件
// // YYtool.h // 01-文顶顶客户端 // // Created by apple on 14-6-29. // Copyright (c) 2014年 itcase. All rights reserved. // #import <Foundation/Foundation.h> @interface YYtool : NSObject -(NSArray *)parseXMLData:(NSData *)data; -(NSArray *)parseJSONData:(NSData *)data; @end
封装的解析类的内部实现:

1 // 2 // YYtool.m 3 // 01-文顶顶客户端 4 // 5 // Created by apple on 14-6-29. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYtool.h" 10 #import "YYviodesModel.h" 11 12 @interface YYtool ()<NSXMLParserDelegate> 13 @property(nonatomic,strong)NSMutableArray *videos; 14 @end 15 @implementation YYtool 16 17 -(NSArray *)parseJSONData:(NSData *)data 18 { 19 NSDictionary *dict=[NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableLeaves error:nil]; 20 // NSArray *array=dict[@"video"]; 21 NSArray *array=dict[@"videos"]; 22 23 NSMutableArray *videos=[NSMutableArray array]; 24 for (NSDictionary *dict in array) { 25 YYviodesModel *model=[YYviodesModel viodesModelWithDict:dict]; 26 [videos addObject:model]; 27 } 28 return videos; 29 } 30 31 -(NSArray *)parseXMLData:(NSData *)data 32 { 33 //1.创建解析器 34 NSXMLParser *parser=[[NSXMLParser alloc]initWithData:data]; 35 //2.设置代理 36 parser.delegate=self; 37 38 //3.开始解析 39 [parser parse]; //这个方法会卡住(同步解析,解析完毕后才会返回) 40 41 return self.videos; 42 } 43 44 #pragma mark-NSXMLParserDelegate 45 /** 46 *开始解析文档时调用 47 */ 48 -(void)parserDidStartDocument:(NSXMLParser *)parser 49 { 50 NSLog(@"开始解析文档"); 51 } 52 /** 53 *结束解析文档时调用(解析完毕) 54 */ 55 -(void)parserDidEndDocument:(NSXMLParser *)parser 56 { 57 NSLog(@"结束解析文档"); 58 //也可以在这里刷新表格 59 // [self.tableView reloadData]; 60 } 61 /** 62 *解析到一个元素的开头时调用 63 */ 64 -(void)parser:(NSXMLParser *)parser didStartElement:(NSString *)elementName namespaceURI:(NSString *)namespaceURI qualifiedName:(NSString *)qName attributes:(NSDictionary *)attributeDict 65 { 66 if ([@"videos" isEqualToString:elementName]) {//解析到一个videos标签 67 self.videos=[NSMutableArray array]; 68 }else if ([@"video" isEqualToString:elementName]) 69 {//解析到一个video标签,创建一个模型 70 YYviodesModel *model=[YYviodesModel viodesModelWithDict:attributeDict]; 71 [self.videos addObject:model]; 72 } 73 } 74 /** 75 *解析到一个元素的结尾时调用 76 */ 77 -(void)parser:(NSXMLParser *)parser didEndElement:(NSString *)elementName namespaceURI:(NSString *)namespaceURI qualifiedName:(NSString *)qName 78 { 79 NSLog(@"解析到一个元素的结尾---%@",elementName); 80 } 81 82 @end
五、GDataXML
1.配置
GDataXML基于libxml2库,得做以下配置
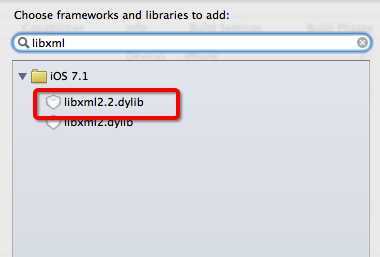
导入libxml2库

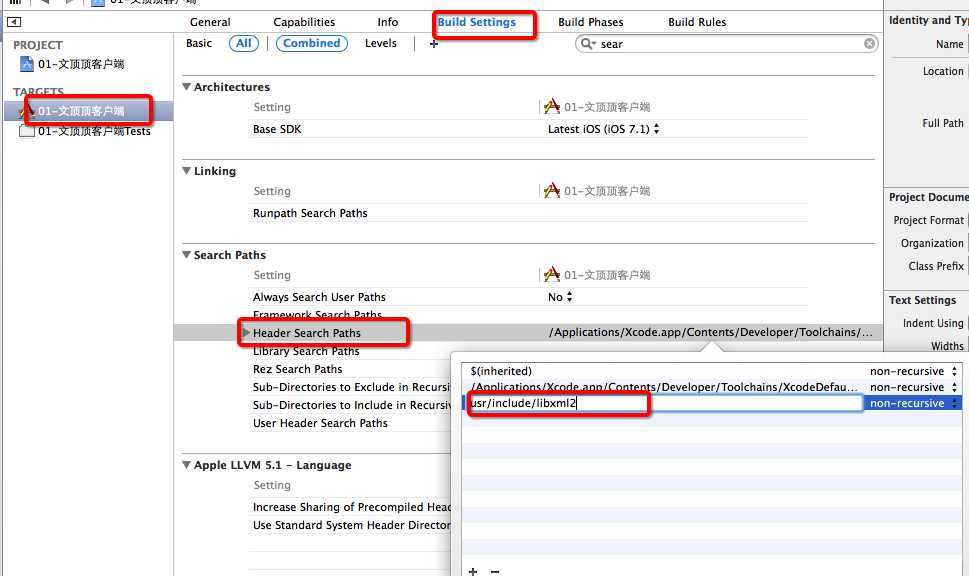
该动态库内部没有头文件,所以还需要设置libxml2的头文件搜索路径(为了能找到libxml2库的所有头文件)
在Head Search Path中加入/usr/include/libxml2

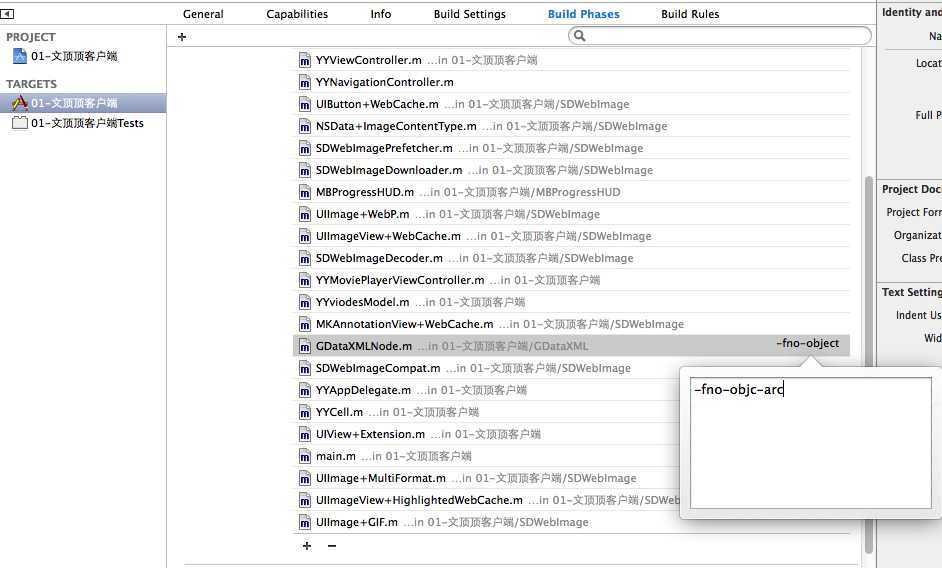
该库是2008年的,未使用ARC进行内存管理,所以还需要告诉编译器,对它进行非ARC处理。

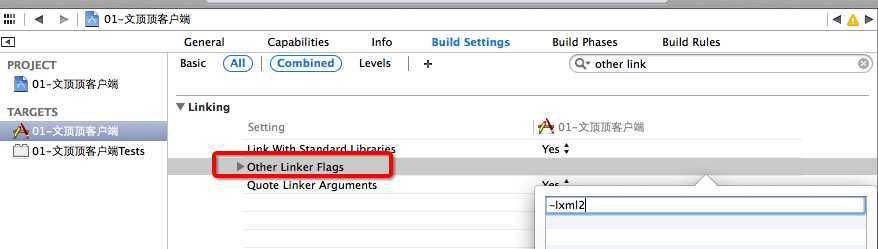
设置链接参数(自动链接libxml2库)
在Other Linker Flags中加入-lxml2

2.GDataXML使用
GDataXML中常用的类
GDataXMLDocument:代表整个XML文档
GDataXMLElement
代表文档中的每个元素
使用attributeForName:方法可以获得属性值
代码示例:

1 // 2 // YYViewController.m 3 // 01-文顶顶客户端 4 // 5 // Created by apple on 14-6-29. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 #import "MBProgressHUD+MJ.h" 11 #import "YYviodesModel.h" 12 #import "YYCell.h" 13 #import <MediaPlayer/MediaPlayer.h> 14 #import "YYMoviePlayerViewController.h" 15 #import "GDataXMLNode.h" 16 17 @interface YYViewController ()<NSXMLParserDelegate> 18 @property(nonatomic,strong)NSMutableArray *videos; 19 20 @end 21 22 @implementation YYViewController 23 24 - (void)viewDidLoad 25 { 26 [super viewDidLoad]; 27 //去掉下划线 28 self.tableView.separatorStyle=UITableViewCellSeparatorStyleNone; 29 30 [MBProgressHUD showMessage:@"正在努力加载中"]; 31 32 //创建路径 33 34 NSString *urlStr=@"http://192.168.1.53:8080/MJServer/video?type=XML"; 35 NSURL *url=[NSURL URLWithString:urlStr]; 36 37 //创建请求 38 NSMutableURLRequest *request=[NSMutableURLRequest requestWithURL:url];//默认为get请求 39 //设置最大的网络等待时间 40 request.timeoutInterval=20.0; 41 42 //获取主队列 43 NSOperationQueue *queue=[NSOperationQueue mainQueue]; 44 //发起请求 45 [NSURLConnection sendAsynchronousRequest:request queue:queue completionHandler:^(NSURLResponse *response, NSData *data, NSError *connectionError) { 46 //隐藏HUD 47 [MBProgressHUD hideHUD]; 48 if (data) {//如果请求成功,拿到服务器返回的数据 49 //解析XML数据 50 [self parseXMLData:data]; 51 }else//如果请求失败,没有拿到数据 52 { 53 [MBProgressHUD showError:@"网络繁忙,等稍后再试!"]; 54 } 55 }]; 56 } 57 58 /** 59 * DOM方式解析XML数据 60 */ 61 -(void)parseXMLData:(NSData *)data 62 { 63 //1.加载文档 64 GDataXMLDocument *doc=[[GDataXMLDocument alloc]initWithData:data options:0 error:nil]; 65 //2.获得根元素 66 GDataXMLElement *root=doc.rootElement; 67 //3.获得所有的video元素 68 NSArray *elements=[root elementsForName:@"video"]; 69 //4.将GDataXMLElement对象转换成模型 70 NSMutableArray *videos=[NSMutableArray array]; 71 for (GDataXMLElement *ele in elements) { 72 YYviodesModel *model=[[YYviodesModel alloc]init]; 73 model.ID=[ele attributeForName:@"id"].stringValue.intValue; 74 model.length=[ele attributeForName:@"length"].stringValue.intValue; 75 model.name=[ele attributeForName:@"name"].stringValue; 76 model.image=[ele attributeForName:@"image"].stringValue; 77 model.url=[ele attributeForName:@"url"].stringValue; 78 [videos addObject:model]; 79 } 80 self.videos=videos; 81 //4.刷新表格 82 [self.tableView reloadData]; 83 } 84 85 #pragma mark-数据源方法 86 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 87 { 88 return 1; 89 } 90 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 91 { 92 return self.videos.count; 93 } 94 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 95 { 96 YYCell *cell=[YYCell cellWithTableView:tableView]; 97 //获取数据模型 98 cell.model=self.videos[indexPath.row]; 99 return cell; 100 } 101 102 //设置cell的行高 103 -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath 104 { 105 return 70; 106 } 107 108 //播放视频 109 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 110 { 111 //取出数据模型 112 YYviodesModel *model=self.videos[indexPath.row]; 113 114 //创建视屏播放器 115 // MPMoviePlayerController 可以随意控制播放器的尺寸 116 //MPMoviePlayerViewController只能全屏播放 117 118 NSString *url = [NSString stringWithFormat:@"http://192.168.1.53:8080/MJServer/%@", model.url]; 119 NSURL *videoUrl=[NSURL URLWithString:url]; 120 YYMoviePlayerViewController *movieVc=[[YYMoviePlayerViewController alloc]initWithContentURL:videoUrl]; 121 //弹出播放器 122 [self presentMoviePlayerViewControllerAnimated:movieVc]; 123 // UIApplicationDidEnterBackgroundNotification 124 } 125 @end
执行:

标签:des android style blog http io ar color os
原文地址:http://www.cnblogs.com/asd5551680/p/4165380.html