标签:style blog http io ar color 使用 sp for
闭包的概念:在一个函数(B)中访问另一个函数(A)的局部变量,函数(B)和函数(A)的局部变量一起 就构成了一个闭包。
一个 简单的闭包的例子:
function countFun() { var count = 0; this.increaseNum = function () { return ++count; } } var stu = new countFun(); alert(stu.increaseNum()); // "1" alert(stu.increaseNum()); // "2"
在countFun函数中,count是一个局部变量,正常情况下在函数外部是访问不到count的值。但是这里我们使用了一个闭包,在匿名函数中引用了count,构成了一个闭包,所以count的值可以累加。
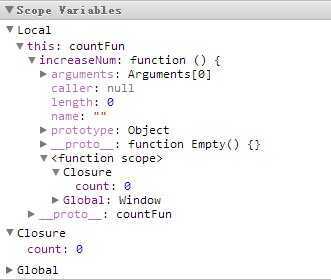
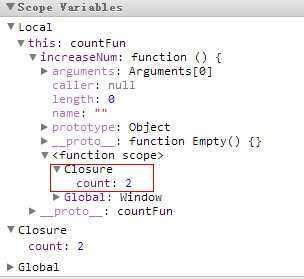
在第一次调用 stu.increaseNum()之前,count的值如左下图所以。在以第二次调用stu.increaseNum()之后, count 的值如右下图所示:


闭包可能会产生的问题,或闭包的副作用:
下面函数的预期结果是输出:“0” “1” “2”
function createFun() { var result = new Array(); for (var i = 0; i < 3; i++) { result[i] = function () { return i; }; } return result; } var arr = createFun(); for (var j = 0; j < arr.length; i++) { alert(arr[j]()); //result: "3","3","3" }
在上面的例子中,在createFun函数的内部有一个匿名函数引用了i,所以会产生闭包,result 数组中保存的是匿名函数,在匿名函数中会引用 变量i(保存的是整个变量对象,不是i中的值)。所以最终得不到想要的结果。
消除闭包的副作用:
function createFun() { var result = new Array(); for (var i = 0; i < 3; i++) { result[i] = (function (num) { return function () { return num; }; })(i); } return result; } var arr = createFun(); for (var j = 0; j < arr.length; i++) { alert(arr[j]()); }
还有一个解决方法就是只保存值在result数组中。如下所以:
function createFun() { var result = new Array(); for (var i = 0; i < 3; i++) { result[i] = (function () { return i; })(); } return result; } var arr = createFun(); for (var j = 0; j < arr.length; j++) { alert(arr[j]); }
标签:style blog http io ar color 使用 sp for
原文地址:http://www.cnblogs.com/qiwubg/p/4165154.html