标签:style blog http io ar os sp for strong
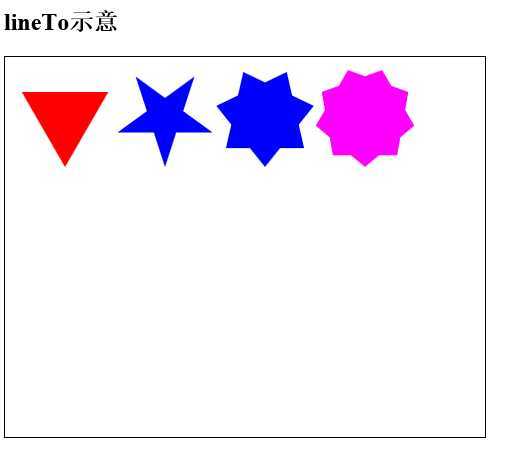
绘画:lineTo示意
<html>
<head>
<title></title>
</head>
<body>
<h2>lineTo示意</h2>
<canvas id="mc" width="480" height="380" style="border:1px solid black"></canvas>
<script>
function createStar(context, n, dx, dy, size) {
context.beginPath();
var dig = Math.PI / n * 4;
context.moveTo(dx, y + dy);
for (var i = 0; i <= n; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
context.lineTo(x * size + dx, y * size + dy);
}
context.closePath();
}
var canvas = document.getElementById("mc");
var ctx = canvas.getContext("2d");
//画三角形
createStar(ctx, 3, 60, 60, 50);
ctx.fillStyle = "#f00";
ctx.fill();
//画五角星
createStar(ctx, 5, 160, 60, 50);
ctx.fillStyle = "#00f";
ctx.fill();
//画七角星
createStar(ctx, 7, 260, 60, 50);
ctx.fillStyle = "#00f";
ctx.fill();
//画九角星
createStar(ctx, 9, 360, 60, 50);
ctx.fillStyle = "#f0f";
ctx.fill();
</script>
</body>
</html>

标签:style blog http io ar os sp for strong
原文地址:http://www.cnblogs.com/yhq361/p/4166191.html