标签:android style blog http ar io color os 使用
先请注意,这里的菜单并不是按机器上的 MENU出现在那种菜单,而是基于Android SDK 提供的 android.view.animation.TranslateAnimation(extends android.view.animation.Animation)类实例后附加到一个 Layout 上使之产生的有动画出现和隐藏效果的菜单。

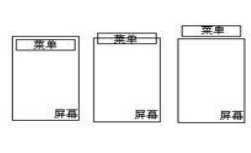
原理:Layout(菜单)从屏幕内(挨着屏幕边沿,其实并非一定,视需要的初态和末态而定)动态的移动到屏幕外(在外面可以挨着边沿,也可以离远点,这个无所谓了),这样就可以达到动态菜单的效果了。但是由于Animation的一些奇怪特性(setFill**() 函数的作用效果,这个在我使用的某几个Animation 当中出现了没有想明白的效果),就暂不理会这个东西了,所以使得我们还需要用上 XML属性android:visibility。当Layout(菜单)显示的时候,设置android:visibility="visible",当Layout(菜单)隐藏的时候,设置android:visibility="gone",这里 android:visibility 可以有3个值,"visible"为可见,"invisible"为不可见但占空间,"gone"为不可见且不占空间(所谓的占不占空间,这个可以自己写个 XML来试试就明白了)。
Class TranslateAnimation 的使用:Animation有两种定义方法,一种是用Java code,一种是用XML,这里只介绍用 code来定义(因为用XML来定义的那种我没用过。。嘿嘿。。)。多的不说,看代码。
这里是TranslateAnimationMenu.java(我在里面还另加入了 ScaleAnimation产生的动画,各位朋友可以照着 SDK以及程序效果来理解):
import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.view.animation.Animation; import android.view.animation.TranslateAnimation; import android.widget.Button; import android.widget.LinearLayout; public class TranslateAnimationMenu extends Activity { /** Called when the activity is first created. */ // TranslateAnimation showAction, hideAction; Animation showAction, hideAction; LinearLayout menu; Button button; boolean menuShowed; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); menu = (LinearLayout) findViewById(R.id.menu); button = (Button) findViewById(R.id.button); // 这里是 TranslateAnimation动画 showAction = new TranslateAnimation( Animation.RELATIVE_TO_SELF,0.0f,Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, -1.0f, Animation.RELATIVE_TO_SELF, 0.0f); //这里是ScaleAnimation 动画 //showAction = new ScaleAnimation( // 1.0f, 1.0f, 0.0f, 1.0f, Animation.RELATIVE_TO_SELF, 0.0f, // Animation.RELATIVE_TO_SELF, 0.0f); showAction.setDuration(500); // 这里是TranslateAnimation 动画 hideAction = new TranslateAnimation( Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, -1.0f); // 这里是ScaleAnimation 动画 //hideAction = new ScaleAnimation( // 1.0f, 1.0f, 1.0f, 0.0f, Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, 0.0f); hideAction.setDuration(500); menuShowed = false; menu.setVisibility(View.GONE); button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub if (menuShowed) { menuShowed = false; menu.startAnimation(hideAction); menu.setVisibility(View.GONE); } else { menuShowed = true; menu.startAnimation(showAction); menu.setVisibility(View.VISIBLE); } } }); } }
这里是main.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> <LinearLayout android:id="@+id/menu" android:layout_width="fill_parent" android:layout_height="100px" android:layout_alignParentTop="true" android:background="#ffffff" > <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="I am a menu" /> </LinearLayout> <Button android:id="@+id/button" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:text="Click to show/hide menu" /> </RelativeLayout>
Android 基于TranslateAnimation 的动画动态菜单(非系统menu菜单)
标签:android style blog http ar io color os 使用
原文地址:http://www.cnblogs.com/rfheh/p/4166964.html