标签:des style blog http ar io color os sp
一年一度抢火车票的季节又到了,作为一个程序员,在研究12306提供的接口时遇到的一些跨域的问题。以查询余票接口为例。
第一种方法:
$.ajax({
url: ‘https://kyfw.12306.cn/otn/leftTicket/queryT?leftTicketDTO.train_date=2015-02-05&leftTicketDTO.from_station=SZH&leftTicketDTO.to_station=SHH&purpose_codes=ADULT‘,
data: [],
dataType: ‘jsonp‘,
type: ‘GET‘,
cache: false,
async: false,
jsonp: "callback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback:"success_jsonpCallback",
error: function (e) {
debugger;
$("#show").empty();
$("#show").append(e);
},
success: function (data) {
debugger;
$("#show").empty();
$("#show").append(data);
}
});
function success_jsonpCallback(backData){
}
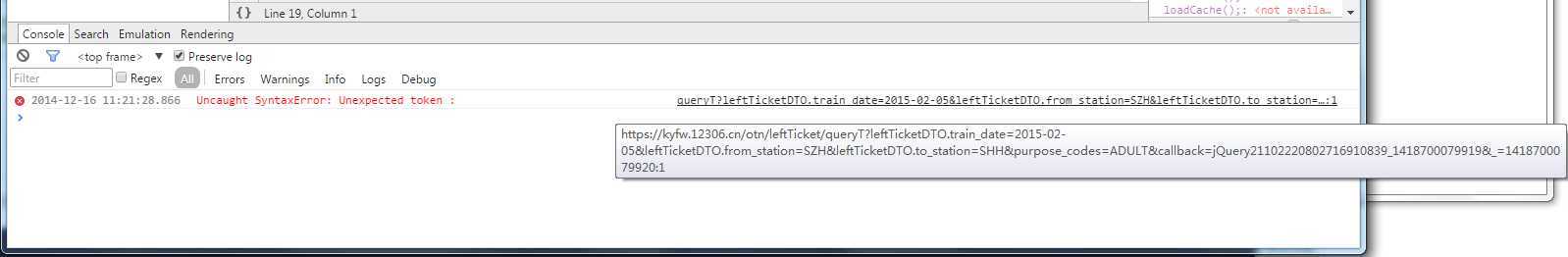
用jsonp格式跨域请求数据的前提是客户端与服务器端应该有约定的格式。因为我们并不知道12306应有的约定格式,在我们用这种方法请求数据时,出现了这样的一幕。

因为在一个jsonp请求中重写回调函数的名字。这个值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,因为我们不知道12306约定的回调参数的名称,所以报url语法错误。
第二种方法:
标签:des style blog http ar io color os sp
原文地址:http://www.cnblogs.com/eshoppy/p/4166896.html