标签:android style blog http color os sp on div
Matrix ,中文里叫矩阵,高等数学里有介绍,在图像处理方面,主要是用于平面的缩放、平移、旋转等操作。
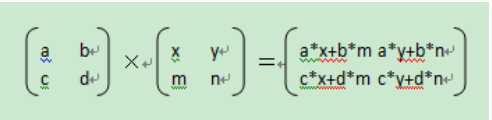
首先介绍一下矩阵运算。加法和减法就不用说了,太简单了,对应位相加就好。图像处理,主要用到的是乘法 。下面是一个乘法的公式:

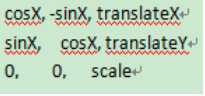
在 Android 里面, Matrix 由 9 个 float 值构成,是一个 3*3 的矩阵。如下图。

没专业工具,画的挺难看。解释一下,上面的 sinX 和 cosX ,表示旋转角度的 cos 值和 sin 值,注意,旋转角度是按顺时针方向计算的。 translateX 和 translateY 表示 x 和 y 的平移量。 scale 是缩放的比例, 1 是不变, 2 是表示缩放 1/2 ,这样子。
下面在 Android 上试试 Matrix 的效果。
public class MyView extends View { private Bitmap mBitmap; private Matrix mMatrix = new Matrix(); public MyView(Context context) { super(context); initialize(); } private void initialize() { mBitmap = ((BitmapDrawable)getResources().getDrawable(R.drawable.show)).getBitmap(); float cosValue = (float) Math.cos(-Math.PI/6); float sinValue = (float) Math.sin(-Math.PI/6); mMatrix.setValues( new float[]{ cosValue, -sinValue, 100, sinValue, cosValue, 100, 0, 0, 2}); } @Override protected void onDraw(Canvas canvas) { // super.onDraw(canvas); //当然,如果界面上还有其他元素需要绘制,只需要将这句话写上就行了。 canvas.drawBitmap(mBitmap, mMatrix, null); } }
运行结果如下:

以左上角为顶点,缩放一半,逆时针旋转 30 度,然后沿x 轴和 y 轴分别平移50 个像素,代码 里面写的是 100,为什么是平移 50 呢,因为缩放了一半。
大家可以自己设置一下 Matrix 的值,或者尝试一下两个 Matrix 相乘,得到的值设置进去,这样才能对 Matrix 更加熟练。 这里讲的直接赋值的方式也许有点不好理解,不过还好, andrid 提供了对矩阵的更方便的方法,下一篇介绍 。
标签:android style blog http color os sp on div
原文地址:http://www.cnblogs.com/rfheh/p/4167176.html