标签:style blog http ar color os 使用 sp on
《Node.js 包教不包会》 -- by alsotang
https://github.com/alsotang/node-lessons
常用命令:
1、mkdir lesson2 && cd lesson2
创建文件夹,并转到文件夹
2、npm init
生成一份最简单的package.json
3、npm install express utility --save
安装express utility两个模块。没有指定registry的情况下,默认从npm官方安装,
指定registry如:npm install express --registry=https://registry.npm.taobao.org 从淘宝的npm镜像下载安装。
4、npm app.js
运行程序
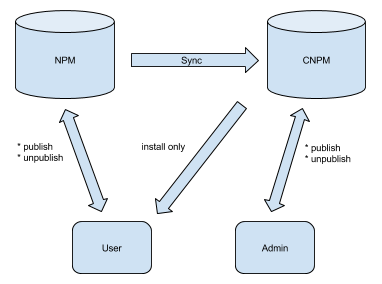
5、给电脑换源npm国内镜像cnpm、淘宝镜像
(原文地址:http://yijiebuyi.com/blog/b12eac891cdc5f0dff127ae18dc386d4)

npm 是node.js 环境下的包管理器,非常强大智能.
生活这这片神奇的土地上,各种奇葩手段屡见不鲜啊.
为什么要换源? npm 官方站点 http://www.npmjs.org/ 并没有被墙,但是下载第三方依赖包的速度让人着急啊!
就拿阿里云环境来说,有时npm 一个包也需要耐心等待......等待过去也许是原地踏步,也许就是安装失败.
幸运的是,国内有几个镜像站点可以供我们使用,本人在使用 http://www.cnpmjs.org/
速度非常快,镜像站会实时更新,为我们节省了好多时间.如何给本机换源呢?
(1)通过 config 配置指向国内镜像源
npm config set registry http://registry.cnpmjs.org //配置指向源 npm info express //下载安装第三方包
(2)通过 npm 命令指定下载源
npm --registry http://registry.cnpmjs.org info express
(3)在配置文件 ~/.npmrc 文件写入源地址
nano ~/.npmrc //打开配置文件 registry =https://registry.npm.taobao.org //写入配置文件
推荐使用最后一种方法,一劳永逸,前面2钟方法都是临时改变包下载源.
如果你不想使用国内镜像站点,只需要将 写入 ~/.npmrc 的配置内容删除即可.
下面是我本地下载ejs包的截图,可以看到默认源地址指向了 cnpm

标签:style blog http ar color os 使用 sp on
原文地址:http://my.oschina.net/gabriel1215/blog/356899