标签:style blog http ar io color sp java on
某次做项目要实现一个功能:
按星期选择一个连续的时间范围 比如:周一到周五,周六到周日 或 周六到周三
聪明的朋友马上想出办法:用两个选项为周一到周日的下拉列表实现,对 那样可以,但是我觉得不够友好,
所以利用业余时间写下了这个jQuery小插件。
源码:http://files.cnblogs.com/dint/easyui.daybox.rar
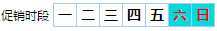
用法: 鼠标点击开始/结束项(红色部分,可自定义)进行选择和取消选择
效果图: 周一到周五
周一到周五
 周六到周日
周六到周日
 周日到周三
周日到周三
1 <html> 2 <head> 3 <title>daybox测试</title> 4 <script type=‘text/javascript‘ src=‘jquery.min.js‘></script> 5 <script type=‘text/javascript‘ src=‘easyui.daybox.js‘></script> 6 </head> 7 <body> 8 <div id=‘aDayboxDiv‘></div> 9 <script type=‘text/javascript‘> 10 $(function(){ 11 $(‘#aDayboxDiv‘).daybox({ 12 weeks: [{ text: ‘一‘, value: 2 }, { text: ‘二‘, value: 3 }, { text: ‘三‘, value: 4 }, 13 { text: ‘四‘, value: 5 }, { text: ‘五‘, value: 6 }, { text: ‘六‘, value: 7 }, 14 { text: ‘日‘, value: 1 }] 15 }); 16 $(‘#aDayboxDiv‘).daybox(‘setValue‘, 0, 2); 17 }); 18 </script> 19 </body> 20 </html>
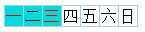
运行结果:
标签:style blog http ar io color sp java on
原文地址:http://www.cnblogs.com/dint/p/4169669.html