标签:http ar io os 使用 sp on 文件 问题
在讲icon font之前,首先先来看看普通自定义字体是如何在ios中使用的,两个原理是一样的。这里以KaushanScript-Regular为例:
将字体文件拖入项目(ios支持的字体格式有:.ttf、.otf,其他格式不确定):

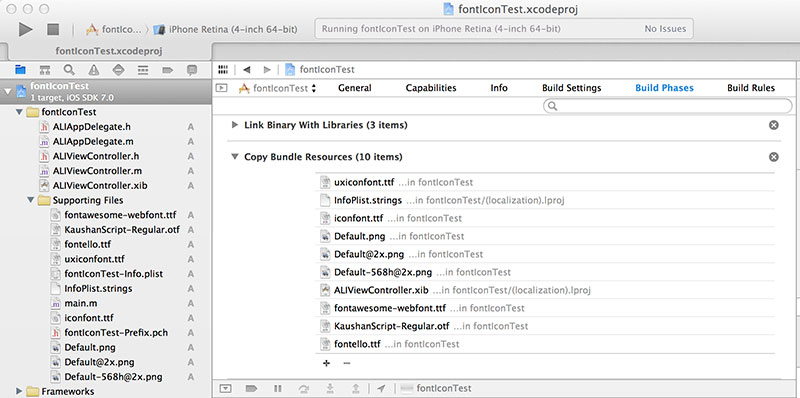
然后再在项目的资源池中确认字体文件是否加入项目,打开xcode项目的Build Phases中查看:

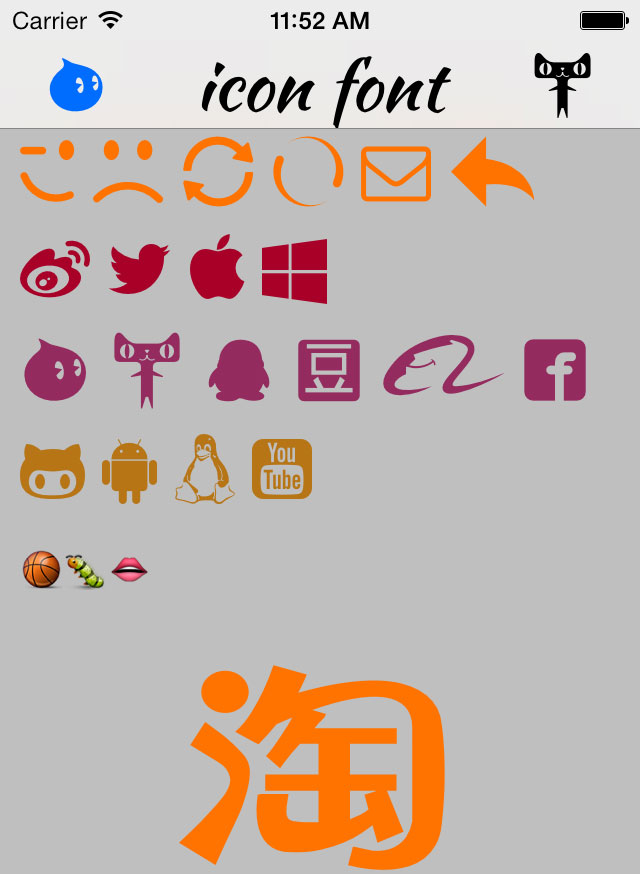
UILabel *label5 = [[UILabel alloc] initWithFrame:CGRectMake(10, 480, 300, 50)]; label5.text = @"\U0000e42a\U0000e525\U0000e41c"; [self.view addSubview:label5];

如果上面介绍的图标库还满足不了你的需求,或者需要的图标分布在多个图标库而不能集中到一个字体文件中;那么你可能需要自己去制作图标字体文件了。
这样,在iOS开发上,不仅可以直接去开源图标库找现成的图标用到项目中,而且还可以轻松地改变图标的颜色、大小,相信可以解放不少设计师和工程师的工作量。
标签:http ar io os 使用 sp on 文件 问题
原文地址:http://www.cnblogs.com/flyingdreaming/p/4170223.html