标签:style blog http ar io color os 使用 sp
webStorage 提供了一种方式让网站能够把信息存储到你本地的计算机上,并在以后需要的时候进行获取。这个概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候cookie都会被发送过去。而webStorage是存储在你的计算机上,网站在页面加载完毕后可以通过Javascript来获取这些数据。
分为 localStorage 、sessionStorage、globalStorage、Web Sql Database Storage。
localStorage:
说明
举例
//结合JSON.stringify使用更强大var person = {‘name‘: ‘rainman‘, ‘age‘: 24};localStorage.setItem("me", JSON.stringify(person));console.log(JSON.parse(localStorage.getItem(‘me‘)).name); // ‘rainman‘/*** JSON.stringify,将JSON数据转化为字符串* JSON.stringify({‘name‘: ‘fred‘, ‘age‘: 24}); // ‘{"name":"fred","age":24}‘* JSON.stringify([‘a‘, ‘b‘, ‘c‘]); // ‘["a","b","c"]‘* JSON.parse,反解JSON.stringify* JSON.parse(‘["a","b","c"]‘) // ["a","b","c"]*/
sessionStorage:
说明
举例
暂无
globalStorage:
方法属性
说明
举例
暂无
Database Storage:
常用方法
var db = openDatabase("ToDo", "0.1", "A lalert of to do items.", 200000); // 打开链接if(!db) { alert("Failed to connect to database."); } // 检测连接是否创建成功
以上代码创建了一个数据库对象 db,名称是 ToDo,版本编号为0.1。db 还带有描述信息和大概的大小值。如果需要,这个大小是可以改变的,所以没有必要预先假设允许用户使用多少空间。
绝不可以假设该连接已经成功建立,即使过去对于某个用户它是成功的。为什么一个连接会失败,存在多个原因。也许用户代理出于安全原因拒绝你的访问,也许设备存储有限。面对活跃而快速进化的潜在用户代理,对用户的机器、软件及其能力作出假设是非常不明智的行为。比如,当用户使用手持设备时,他们可自由处置的数据可能只有几兆字节。
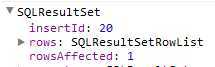
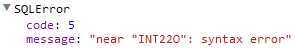
db.transaction( function(tx) {tx.executeSql("INSERT INTO ToDo (label, timestamp) values(?, ?)",[‘lebel‘, new Date().getTime()],function(tx2, result){ alert(‘成功‘); },function(tx2, error){ alert(‘失败:‘ + error.message); });});


//创建数据库var db = openDatabase("users", "1.0", "用户表", 1024 * 1024);if(!db){alert("Failed to connect to database.");} else {alert("connect to database ‘K‘.");}// 创建表db.transaction( function(tx) {tx.executeSql("CREATE TABLE IF NOT EXISTS users (id REAL UNIQUE, name TEXT)",[],function(){ alert(‘创建users表成功‘); },function(tx, error){ alert(‘创建users表失败:‘ + error.message); });});// 插入数据db.transaction(function(tx) {tx.executeSql("INSERT INTO users (id, name) values(?, ?)",[Math.random(), ‘space‘],function(){ alert(‘插入数据成功‘); },function(tx, error){ alert(‘插入数据失败: ‘ + error.message);});});// 查询db.transaction( function(tx) {tx.executeSql("SELECT * FROM users", [],function(tx, result) {var rows = result.rows, length = rows.length, i=0;for(i; i < length; i++) {alert(‘id=‘ + rows.item(i)[‘id‘] +‘name=‘+ rows.item(i)[‘name‘]);}},function(tx, error){alert(‘Select Failed: ‘ + error.message);});});// 删除表db.transaction(function (tx) {tx.executeSql(‘DROP TABLE users‘);});
兼容性:
标签:style blog http ar io color os 使用 sp
原文地址:http://www.cnblogs.com/yoshirogu/p/4170559.html