标签:des style blog http ar color 使用 sp for
<div class="button-div"> <input type="hidden" name="act" value="insert"> <input type="hidden" name="old_title" value=""> <input type="hidden" name="id" value=""> <input type="submit" value=" 确定 " class="button"> <input type="reset" value=" 重置 " class="button"> </div>
@@b.button(:name=>"button").click 怎么不行?
或者是封装了好多层的控件怎么捕获:

其实在基于Ruby的watir-webdriver自动化测试方案与实施(三)中有所介绍,这里再详细说说。
http://www.cnblogs.com/Javame/p/4164471.html
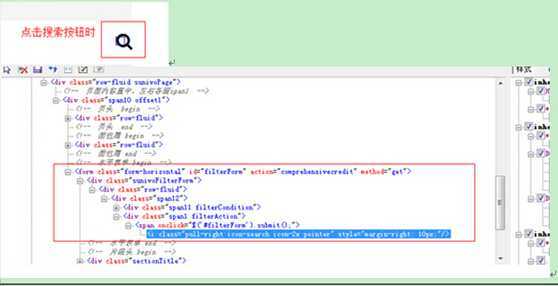
对于这样的控件怎么捕获,watir-webdriver提供了两种捕获方式:
1.递归式
我们可以从父级逐步定位,例如图片多层封装,我们就可以从第一个div开始,
@@b.div(:class=>"").divs[3].spans[0]....
@@b.dv是父级,divs[3]是父级以下第四个div,记住watir-webdriver区别与watir,数组下标从0开始,watir是从1开始。
spans[0]是父级以下第四个div下面的第一span,就这样一级一级往下定位。
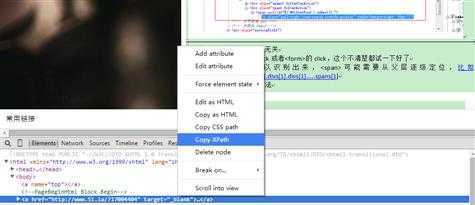
2.xpath
xpath很简单,chrome自身提供了xpath捕获工具

我们只需要在代码里使用即可,例如:
@@b.a(:xpath=>"//*[@id=‘blackListTable‘]/tbody/tr/td[4]/a").click @@b.div(:class=>"detail").inputs[1].click
原始的xpath里面是双引号:
//*[@id="blackListTable"]/tbody/tr/td[4]/a
注意一点,双引号里面包着单引号,单引号里面包着双引号,这个是定律!
特殊控件与异常行为讲完了,再来谈谈页面元素捕获的问题。
比如说我们博客园首页

我想提取出“找找看”这三个字,怎么解决?
其实watir-webdriver提供了“.text”执行事件,看代码:
案例一:
d = b.div :class => ‘ss-form-desc ss-no-ignore-whitespace‘
puts d.text
案例二:
a = b.a(:xpath=>"//*[@id=‘blackListTable‘]/tbody/tr/td[4]/a").text puts a
案例三:
Value = ie.link(:id=>’xxx’).attribute_value(“href”)
PS一个小心得:
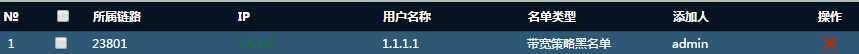
在很多情况下,一些控件是隐藏的,需要促发某些事件才会显示,例如:
![]()

该删除按钮就是需要触发鼠标点击或移动事件才会显示,如果没有触发ruby将会提示异常错误。
根据以上信息,我们可以这么设计实现:
#模拟鼠标在改div上点击一下,不就可以触发删除控件了吗...
b.div(:class=>"detail").inputs[1].click #点击删除 b.button(:class=>"deleteBtn").click
o(∩_∩)o 哈哈,是不是开始觉得自动化写起来也开始有些简单了呢...
接着基于Ruby的watir-webdriver自动化测试方案与实施(五)
标签:des style blog http ar color 使用 sp for
原文地址:http://www.cnblogs.com/Javame/p/4170068.html