标签:style blog http ar io color os 使用 sp
众所周知,全局变量在很小的程序中可能会带来方便,但随着程序变得越来大,全局变量将难以处理,全局变量将降低程序的可靠性。
在js中有3种方式定义全局变量
脱离任何函数安排一个var语句 //var foo=value;
直接添加一个属性到全局对象上 //window.foo=value;
直接使用未经声明的变更(其实这叫隐匿全局变量) //foo=value;
众所周知,在JavaScript中没有块级作用域,而且在JavaScript有提升变量声明的功能,所以最好的方式是在每个函数的开头部分声明所有变量。
JavaScript会试图通过自动插入分号来修正有缺损的程序。
return
{
status:true
};
上面的代码大家自然的会想到会返回一个包含status成员元素的对象。但是由于JavaScript自动插入让它变成了一个返回undefined。
所以把{放在上一行的尾部而不是下一行的头部可避免上述问题
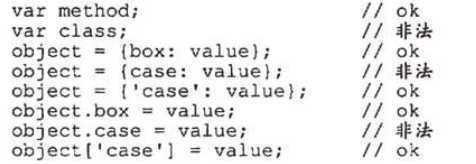
当保留字被用作对象字面量的键值时,它们必须被引号括起来。它们不能被用在点表示法中,所以有时必须使用括号表示法。

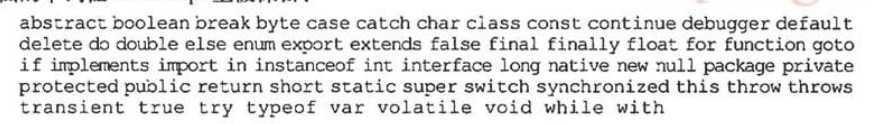
最好不要用保留字做标识符 JavaScript保留字如下图片所列

在阮一峰的一篇博文Unicode与JavaScript详解 中特别清楚说明了JavaScript的编码。
简述一点的说就是JavaScript的字符是16位的,所以在编码方面很多字符表示出来都是很有困难的。
typeof null返回的却是object
typeof /a/ 有一些会返回为object而其它的却返回function
将一个字符串转换为整数,但是在遇到非数字时停止解析。
如果该字符串第一个字符是0,那么该字符串将会被基于八进制而不是十进制来求值。(但关键是在ie8以下的浏览器却还是当成十进制来求值)
建议使用parseInt时最好提供基数参数,即使转换的是十进制。
+主要用于加法运算或字符串连接。但是只要其中一个运行符为字符串,则返回字符串
所以在你打算用+做加法运算时,请确保两个运算数都是整数。
在JavaScript中,0.1+0.2却不等于0.3
浮点数中的整数运算是精确的,所以小数表现出来的错误可以通过指定精度来避免。
typeof不能辨别数字和NAN,并且事实证明NAN不等同于它自己
function isNumber(value) {
return typeof value === ‘number‘ && isFinite(value);
}
在JavaScript是没有真正的数组的!在其它编程语言中,数组都是按照数字进行索引的,但是JavaScript中事实上并没有数组,数组和对象事实上并没有多大的区别,JavaScript提供了一种类数组特性的对象,它把数组下标转换为字符串,用其作为属性,属性的检查和更新的方式与对象一模一样,除了有一个可以用整数作为属性名的特性外。
//判断是否为数组 function isArray(value) { return value && typeof value === ‘object‘ && typeof value.length === ‘number‘ && typeof value.splice === ‘function‘ && !(value.propertyIsEnumerable(‘length‘)); };
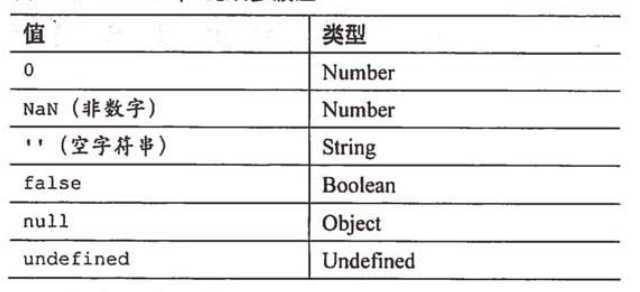
在JavaScript中拥有一大堆假值,如下图所示。undefined和NAN并不是常量,它们是全局变量,而且你可以改变它们的值。

大家都知道,hasOwnProperty方法被用途一个过滤器去避开for in语句,因为它只是一个方法,所以在任何对象中,它可能会被一个不同的函数甚至一个非函数的值所替换。
var another = {}; var name; another.hasOwnProperty = null; //这里修改了hasOwnProperty方法为一个非函数值 for (name in another) { if (another.hasOwnProperty(name)) { console.log(another[name]); //这里使用hasOwnProperty结果就报错 TypeError: object is not a function } }
详情见我的另一篇文章 JS == 的转换规则
大家都知道with改变作用域,在有些情况下是相当方便的,但带来的性能问题却是相当沉重的。建议最好不要使用with
eval带来的问题总结如下:
类似于eval的还有1)Function构造器2)在setTimeout或setInterval函数中传递字符串参数
像这样的都尽量避免
通过重构移除continue语句性能方面能得到显著改善
大家都知道在js的switch语句中在一个case条件可以贯穿到另一个case中,虽然这种特性是在某些场景下是非常有用的,但是它们也是非常危险的。
建议即使只有一条语句,在if、while、do或for中还是用花括号把它们括起来
当用++和--时,代码往往变得过于紧密和隐晦,所以作为一条原则建议不要使用它们
JavaScript没有整数类型,只有双精度的浮点数,因此位操作符将它们的数字运算先转换成整数,接着执行运算然后再转换回去,所以在JavaScript中,位操作符运算效率并不高,所以建议少使用它。
JavaScript有一套类型的包装对象。不要使用new Boolean、new Number或new String
此外也请避免使用new Object和new Array,可使用{}和[]来代替
使用new时应谨慎,避免因为它而造成this的污染全局对象。
在JavaScript中,void是一个运算符,它接受一个运算数并返回undefined。 避免使用它。
标签:style blog http ar io color os 使用 sp
原文地址:http://www.cnblogs.com/elegance/p/4170287.html