标签:android style blog http ar io color os sp

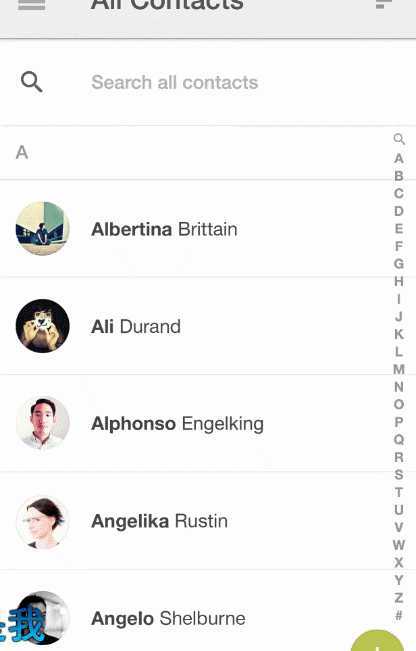
Android5.0中对于动画可所谓是情有独钟,在设计规范中大量展现了listview的动画,其实也就是一个目的:将items动画显示出来。这个看起来很炫的效果,其实实现也蛮简单的,我下面就来用动画简单实现一下。

一、在xml文件中建立动画文件
这一步我推荐在xml中写动画,好处是你整个应用都可以调用这一种效果,保证了风格而且减少冗余。对于动画我一贯的态度是:简单的动画用xml文件,复杂的动画用ObjectAnimation。
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/decelerate_interpolator" android:shareInterpolator="true"> <translate android:duration="1300" android:fromXDelta="0%" android:fromYDelta="100%" android:toXDelta="0%" android:toYDelta="0%" /> <alpha android:duration="1300" android:fromAlpha="0" android:toAlpha="1.0" /> </set>
这里可以看见我写了两个动画,一个是从无到有渐变的,一个是从下到上的移动。为了方便演示,我把动画时间弄得比较长了。
二、在代码中进行配置
package com.example.googleplusliststyle; import java.util.Arrays; import java.util.List; import java.util.Locale; import android.app.Activity; import android.os.Bundle; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.view.animation.LayoutAnimationController; import android.widget.ArrayAdapter; import android.widget.ListView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final ListView listView = (ListView)findViewById(R.id.listView); List<String> data = Arrays.asList(Locale.getISOCountries());// get demo list data ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, R.layout.item, R.id.myTextView,data); listView.setAdapter(adapter); Animation animation = AnimationUtils.loadAnimation(this, R.anim.from_bottom_to_top); final LayoutAnimationController controller = new LayoutAnimationController(animation, 0); listView.setLayoutAnimation(controller); listView.setDivider(null); //listView.startAnimation(animation); } }
代码也很简单,首先加载布局文件中的listview,写好item,然后通过LayoutAnimationController来配置动画,最后让listview加载动画。
LayoutAnimationController构造函数中我们主要看第二个参数,如果设置0的话,所有item都是同时进行动画的,如果是1的话,就会让item一个接一个显示动画。
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" > </ListView> </RelativeLayout>
item.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" android:id="@+id/myTextView" android:layout_margin="16dp" android:textSize="18sp"/> <View android:layout_width="match_parent" android:layout_height="2dp" android:layout_below="@id/myTextView" android:background="#888888"/> </RelativeLayout>
三、另一种办法:在布局文件中设置动画
如果想要在xml中运用动画的话,我们就需要再建立一个动画文件
anim_layout.xml
<?xml version="1.0" encoding="utf-8"?> <layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android" android:animation="@anim/from_bottom_to_top" android:animationOrder="normal" android:delay="0" />
这里的android:animationOrder的取值有normal:0 默认;reverse:1 倒序;random:2 随机。就是给动画进行排序,我设置了noraml。
这个文件引用了之前我们写过的一个动画,等于之前的animation被layoutAnimation包装了一下。
在listView中设置动画
<ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layoutAnimation="@anim/anim_layout"> </ListView>
关键就是这个layoutAnimation属性,设置上我们刚刚做好的动画就行了。
效果如下:

源码下载:http://download.csdn.net/detail/shark0017/8273763
参考自:
http://blog.csdn.net/jdsjlzx/article/details/7652297
http://blog.csdn.net/jdsjlzx/article/details/7652452
http://blog.csdn.net/lixiaodaoaaa/article/details/8284246
http://droidyue.com/blog/2014/07/26/apply-google-plus-list-style-on-android/
标签:android style blog http ar io color os sp
原文地址:http://www.cnblogs.com/tianzhijiexian/p/4171632.html