标签:style blog class c http color
 很多人也许只知道 123,123.456,0xff
之类的数字格式。
很多人也许只知道 123,123.456,0xff
之类的数字格式。
其实 js 格式还有很多数字格式类型,比如 1., .1 这样的,也有 .1e2
这样的。
可能有人说这是什么个格式?
其实还不止呢。
1 //1
1.2
//1.2
1.2e3
//1200
1.2e+3
//1200
1.2e-3
//0.0012
.12e+2 //12
-.12e-2 //-0.0012
当然这些只是十进制。我们来说说 八进制 和 十六进制。
0x00, 0x11, 0xff 这种格式是十六进制,他们的十进制值分别是 0,
17, 255。
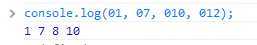
01, 07,
010, 012
这个是 八进制。(这里的 0
是数字 0,不是字母o)
可能有朋友质疑了,这不是十进制么,怎么说是八进制呢?
其实这就是
八进制,只是在 十进制 前加了个 0 而已。
当然不是所有加 0 的都是 八进制。
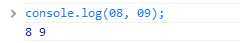
比如 08, 09 其实是 十进制,因为八进制到 8
就进位,所以不可能出现 08, 09
的。
是不是觉得视野开阔很多了,不再局限于 十进制 的表现形式了,也不必害怕被大牛写的代码吓傻了。
可能有朋友会说,八进制,十六进制,支持 e+-
这种格式么?
0x12e3 === 4835
0x12e+3 === 305
0x12e-3 === 299
0x12 === 18
很明显,不是我们想想中的结果。
其实
0x12e3 是因为 e
也是十六进制里的字符,十六进制的字符是 0-9
加上 a-f,大小写无所谓,所以 0x12e3
是一个正常的 十六进制 数字格式。
0x12e+3
为什么也不是呢, 其实它只是两个数相加而已,0x12e 的十进制是
302,加上 3
就得到 305 了,所以他是一个表达式,不是一个单纯的数字。
而 011e2
这样的格式也是不对的,甚至直接报语法错误。
所以指数格式只能在 十进制 里使用。
以后遇到 1e6 别在天真的看成
IE6 了。
也别再郁闷 .5
为什么不会出错,.1e1 为什么等于 1
了。
好了,今天就分享这么个小知识点,自己慢慢去琢磨吧。

标签:style blog class c http color
原文地址:http://www.cnblogs.com/52cik/p/js-number-types.html