标签:winform style blog http ar color 使用 sp for
.Net自带的控件样式和界面布局方式比较单一,有时候为了使winform程序的界面显得更加美观、绚丽,经常要使用到第三方控件。我本人之前对第三方控件使用的比较少,只是正在开发的的系统中多处用到了DotNetBar组件,所以开始各种网上找这个组件的使用教程,并没找到什么完整的中文教程,只找到一些别人的学习笔记。自己也从DotNetBar的官网上下载了试用版本和各种控件使用方法的Demo,于是开始写一个个Demo来学习各种控件的用法。
这篇就先总结下ButtonX控件的用法。
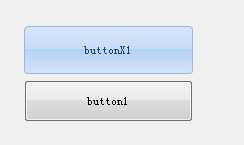
ButtonX是一个按钮控件,但是它比.NET自带的Button按钮控件具有更多的功能,这也许就是为什么它的类名在Button后面加了一个X的原因吧。首先看下ButtonX的初始状态:

初始状态下,ButtonX控件与.NET的Button控件的区别就是ButtonX的背景色呈浅蓝色,而Button的背景色是浅灰色,通过它的Image属性,可以为ButtonX设置按钮图标,效果如图:

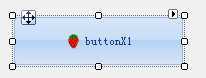
同时我们注意到,当ButtonX控件处于选中状态下时,在其右上角处出现一个三角按钮,当点击这个三角按钮的时候,ButtonX的扩展性就体现出来了。

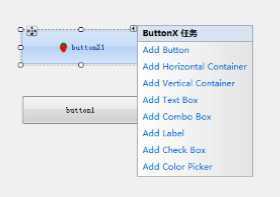
在点击右上角的三角按钮之后弹出上图所示的任务列表,可以在ButtonX上Add Button(添加按钮),Add Horizontal Container(添加水平方向布局的容器),Add Vertical Container(添加竖直方向上布局的容器),Add Text Box(添加文本框)等等,此处我们单击Add Button按钮,之后鼠标单击窗体的空白部分,ButtonX的任务列表就会隐藏起来,ButtonX的外观就变成如下图所示。

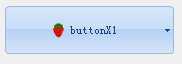
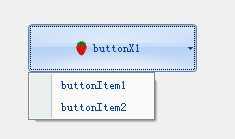
变化就在于,ButtonX的右边多出个向下的三角符号,这是因为在上面我们单击了Add Button按钮为其添加了一个按钮,这时ButtonX就具有了子控件,此时它就是不是一个人在战斗了,而是有小弟了。我们运行程序,点击这个三角符号,效果如下图所示:

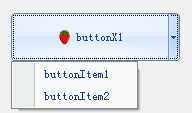
当点击按钮区域(不一定要点击三角符号)的时候就会弹出ButtonX的子控件,这是设置了ButtonX的AutoExpandOnClick属性为true的前提下产生的效果。如果将这个属性设置为false,此时ButtonX的右侧会出现一个矩形框,这种情况下就只能通过点击右侧的矩形框才会出现ButtonX的子控件了。效果如下图:

另外,ButtonX的子控件也可以继续添加子控件,形成更深的控件层次结构。 通过Add Button添加的子控件并不是ButtonX,而是类型为ButtonItem的控件,当通过Add Button向DotNetBar其他控件添加子控件的时候,添加的都是ButtonItem控件,这个ButtonItem控件也可以通过Image属性为其设置要显示的图片,通过ButtonStyle属性设置按钮显示图片和文本或仅显示文本。
ButtonX控件就总结这些了。
PS:上面总结的这点东西在大神看来可能会觉得很幼稚,但是我相信知识都是一点点积累的,谁都是从1+1=2开始学起的,聚沙成塔,在学习中多总结,多回顾,最终都会变成大神的。
标签:winform style blog http ar color 使用 sp for
原文地址:http://www.cnblogs.com/hgq1207/p/4172746.html