标签:android 编程 游戏 开发 游戏开发 笔记 读书笔记 动画 基础


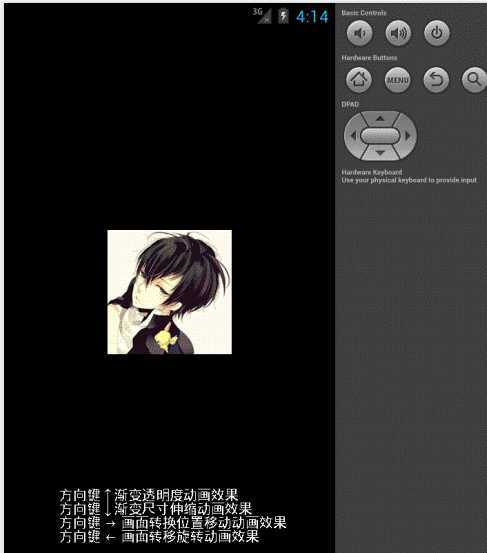
package com.example.ex4_10; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.view.KeyEvent; import android.view.View; import android.view.animation.AlphaAnimation; import android.view.animation.Animation; import android.view.animation.Animation.AnimationListener; import android.view.animation.RotateAnimation; import android.view.animation.ScaleAnimation; import android.view.animation.TranslateAnimation; public class MyView extends View implements AnimationListener{ private Paint paint; public MyView(Context context) { super(context); paint = new Paint(); paint.setColor(Color.WHITE); paint.setTextSize(20); setFocusable(true); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Bitmap bmp = BitmapFactory.decodeResource(this.getResources(), R.drawable.pic01); //黑色背景 canvas.drawColor(Color.BLACK); canvas.drawText("方向键 ↑ 渐变透明度动画效果", 80, this.getHeight()-80, paint); canvas.drawText("方向键 ↓ 渐变尺寸伸缩动画效果", 80, this.getHeight()-60, paint); canvas.drawText("方向键 → 画面转换位置移动动画效果", 80, this.getHeight()-40, paint); canvas.drawText("方向键 ← 画面转移旋转动画效果", 80, this.getHeight()-20, paint); //绘制位图,居中 canvas.drawBitmap(bmp, this.getWidth()/2-bmp.getWidth()/2, this.getHeight()/2-bmp.getHeight()/2, paint); } @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if(keyCode==KeyEvent.KEYCODE_DPAD_UP) { //渐变透明效果 Animation m1 = new AlphaAnimation(0.1f, 1.0f); //设置动画播放时间为3秒 m1.setDuration(3000); //启动动画效果 this.startAnimation(m1); }else if(keyCode==KeyEvent.KEYCODE_DPAD_DOWN) { //渐变尺寸缩放动画效果 Animation m2 = new ScaleAnimation(0.0f, 2.0f, 1.5f, 1.5f,Animation.RELATIVE_TO_PARENT,0.5f,Animation.RELATIVE_TO_PARENT,0.0f); m2.setDuration(2000); this.startAnimation(m2); }else if(keyCode==KeyEvent.KEYCODE_DPAD_LEFT) { //移动动画效果 Animation m3 = new TranslateAnimation(0, 100, 0, 100); m3.setDuration(2000); this.startAnimation(m3); }else if(keyCode==KeyEvent.KEYCODE_DPAD_RIGHT) { //旋转动画效果,这里是旋转360° Animation m4 = new RotateAnimation(0.0f, 360.0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); m4.setDuration(2000); this.startAnimation(m4); } return super.onKeyDown(keyCode, event); } /** * 动画开始时响应的函数 */ @Override public void onAnimationStart(Animation animation) { } /** * 动画结束时响应的函数 */ @Override public void onAnimationEnd(Animation animation) { } /** * 动画重播时响应的函数 */ @Override public void onAnimationRepeat(Animation animation) { } }
记住,Animation 的每种动画都是对整个画布进行操作。
2.自定义动画
(1)动态位图
在之前随笔中,曾在屏幕上让文本字符串跟随玩家手指移动,从而行程一个动态的效果;那么让一张位图形成动态效果也很容易,只要不断改变位图的X或者Y轴的坐标即可。下面利用一张位图形成海的波浪效果。
新建项目,游戏框架为SurfaceView 框架,准备图片water.png如下:

修改MySurfaceView 类,代码如下:

package com.example.ex4_11; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.view.SurfaceHolder; import android.view.SurfaceHolder.Callback; import android.view.SurfaceView; public class MySurfaceView extends SurfaceView implements Callback, Runnable { // 用于控制SurfaceView 的大小、格式等,并且主要用于监听SurfaceView 的状态 private SurfaceHolder sfh; // 声明一张波浪图 private Bitmap bmp; // 声明波浪图的X,Y轴坐标 private int bmpX, bmpY; // 声明一个画布 private Canvas canvas; // 声明一个线程 private Thread th; // 线程消亡的标识符 private boolean flag; public MySurfaceView(Context context) { super(context); // 实例SurfaceView sfh = this.getHolder(); // 为SurfaceView添加状态监听 sfh.addCallback(this); } /** * SurfaceView 视图创建,响应此函数 */ @Override public void surfaceCreated(SurfaceHolder holder) { bmp = BitmapFactory.decodeResource(this.getResources(), R.drawable.water); // 让位图初始化X轴正好充满屏幕 bmpX = -bmp.getWidth() + this.getWidth(); // 让位图绘制在画布的最下方,且图片Y坐标正好是(屏幕高-图片高) bmpY = this.getHeight() - bmp.getHeight(); flag = true; // 实例线程 th = new Thread(this); // 启动线程 th.start(); } /** * SurfaceView 视图状态发生改变时,响应此函数 */ @Override public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) { } /** * SurfaceView 视图消亡时,响应此函数 */ @Override public void surfaceDestroyed(SurfaceHolder holder) { flag = false; } private void myDraw() { try { canvas = sfh.lockCanvas(); if (canvas != null) { //刷屏,画布白色 canvas.drawColor(Color.WHITE); //绘制位图 canvas.drawBitmap(bmp, bmpX, bmpY, new Paint() ); } } catch (Exception e) { // TODO: handle exception } finally { if (canvas != null) { sfh.unlockCanvasAndPost(canvas); } } } /** * 游戏逻辑 */ private void logic() { bmpX += 5; } @Override public void run() { while (flag) { long start = System.currentTimeMillis(); myDraw(); logic(); long end = System.currentTimeMillis(); try { if (end - start < 50) { Thread.sleep(50 - (end - start)); } } catch (Exception e) { e.printStackTrace(); } } } }
(2)帧动画
前面是利用改变位图的X或者Y坐标行程动画效果。当然在游戏开发中,很多动态的帧数不仅仅只有一帧,而所谓帧动画,其实就是一帧一帧按照一定的顺序进行播放实现的。下面是实例演示,效果如下:

新建项目,游戏框架为 SurfaceView 框架,在项目中导入下面6张png图片:






修改MySurfaceView 类,代码如下:

package com.example.ex4_11; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.view.SurfaceHolder; import android.view.SurfaceHolder.Callback; import android.view.SurfaceView; public class MySurfaceView extends SurfaceView implements Callback, Runnable { // 用于控制SurfaceView 的大小、格式等,并且主要用于监听SurfaceView 的状态 private SurfaceHolder sfh; // 声明一个画布 private Canvas canvas; // 声明一个线程 private Thread th; // 线程消亡的标识符 private boolean flag; private Paint paint; // 首先声明6个容量的位图数组 private Bitmap wifiBmp[] = new Bitmap[6]; // 对应6张图片的Id private int[] wifiBmpId = new int[] { R.drawable.wifi01, R.drawable.wifi02, R.drawable.wifi03, R.drawable.wifi04, R.drawable.wifi05, R.drawable.wifi06 }; // 记录当前播放帧 private int currentFrame; public MySurfaceView(Context context) { super(context); // 实例SurfaceView sfh = this.getHolder(); // 为SurfaceView添加状态监听 sfh.addCallback(this); paint = new Paint(); // 画笔无锯齿 paint.setAntiAlias(true); // 将帧图放入帧数组 for (int i = 0; i < wifiBmp.length; i++) { wifiBmp[i] = BitmapFactory.decodeResource(this.getResources(), wifiBmpId[i]); } } /** * SurfaceView 视图创建,响应此函数 */ @Override public void surfaceCreated(SurfaceHolder holder) { flag = true; // 实例线程 th = new Thread(this); // 启动线程 th.start(); } /** * SurfaceView 视图状态发生改变时,响应此函数 */ @Override public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) { } /** * SurfaceView 视图消亡时,响应此函数 */ @Override public void surfaceDestroyed(SurfaceHolder holder) { flag = false; } private void myDraw() { try { canvas = sfh.lockCanvas(); if (canvas != null) { // 刷屏,画布白色 canvas.drawColor(Color.WHITE); // 绘制位图,居中显示 canvas.drawBitmap( wifiBmp[currentFrame], this.getWidth() / 2 - wifiBmp[currentFrame].getWidth() / 2, this.getHeight() / 2 - wifiBmp[currentFrame].getHeight() / 2, paint); } } catch (Exception e) { // TODO: handle exception } finally { if (canvas != null) { sfh.unlockCanvasAndPost(canvas); } } } /** * 游戏逻辑 */ private void logic() { currentFrame++; // 当播放的当前帧大于并且等于帧数组时,重置当前帧为0 if (currentFrame >= wifiBmp.length) { currentFrame = 0; } } @Override public void run() { while (flag) { long start = System.currentTimeMillis(); myDraw(); logic(); long end = System.currentTimeMillis(); try { if (end - start < 500) { Thread.sleep(500 - (end - start)); } } catch (Exception e) { e.printStackTrace(); } } } }
(3)剪切图动画
剪切图动画类似于帧动画的形式,唯一的区别就是动态帧全部放在了一张图片中,然后通过设置可视区域完成。简单的解释,绘图时通过控制X轴或者Y轴坐标,来逐帧显示要显示的图片部分,达到动态的效果。下面是实例,运行效果和前面的帧动画一样。步骤如下:
新建项目,游戏框架为 SurfaceView 框架,在项目中导入下面这张png图片:

修改MySurfaceView 类,代码如下:

package com.example.ex4_11; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.view.SurfaceHolder; import android.view.SurfaceHolder.Callback; import android.view.SurfaceView; public class MySurfaceView extends SurfaceView implements Callback, Runnable { // 用于控制SurfaceView 的大小、格式等,并且主要用于监听SurfaceView 的状态 private SurfaceHolder sfh; // 声明一个画布 private Canvas canvas; // 声明一个线程 private Thread th; // 线程消亡的标识符 private boolean flag; private Paint paint; // 创建位图 private Bitmap bmp = BitmapFactory.decodeResource(this.getResources(), R.drawable.wifi_all); // 记录当前播放帧 private int currentFrame; public MySurfaceView(Context context) { super(context); // 实例SurfaceView sfh = this.getHolder(); // 为SurfaceView添加状态监听 sfh.addCallback(this); paint = new Paint(); // 画笔无锯齿 paint.setAntiAlias(true); } /** * SurfaceView 视图创建,响应此函数 */ @Override public void surfaceCreated(SurfaceHolder holder) { flag = true; // 实例线程 th = new Thread(this); // 启动线程 th.start(); } /** * SurfaceView 视图状态发生改变时,响应此函数 */ @Override public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) { } /** * SurfaceView 视图消亡时,响应此函数 */ @Override public void surfaceDestroyed(SurfaceHolder holder) { flag = false; } private int minW = bmp.getWidth() / 6; private void myDraw() { try { //居中点X轴坐标 int cW = this.getWidth() / 2 - minW / 2; //居中点Y轴坐标 int cH = this.getHeight() / 2 - bmp.getHeight() / 2; canvas = sfh.lockCanvas(); if (canvas != null) { // 刷屏,画布白色 canvas.drawColor(Color.WHITE); canvas.save(); // 设置画布的可视区域,大小为每帧的大小,居中 canvas.clipRect(cW, cH, cW + minW, cH + bmp.getHeight()); // 绘制位图,居中 canvas.drawBitmap(bmp, cW - currentFrame * minW, cH, paint); canvas.restore(); } } catch (Exception e) { // TODO: handle exception } finally { if (canvas != null) { sfh.unlockCanvasAndPost(canvas); } } } /** * 游戏逻辑 */ private void logic() { currentFrame++; // 当播放的当前帧大于并且等于帧数组时,重置当前帧为0 if (currentFrame >= 6) { currentFrame = 0; } } @Override public void run() { while (flag) { long start = System.currentTimeMillis(); myDraw(); logic(); long end = System.currentTimeMillis(); try { if (end - start < 500) { Thread.sleep(500 - (end - start)); } } catch (Exception e) { e.printStackTrace(); } } } }
【读书笔记《Android游戏编程之从零开始》】16.游戏开发基础(动画)
标签:android 编程 游戏 开发 游戏开发 笔记 读书笔记 动画 基础
原文地址:http://www.cnblogs.com/yc-755909659/p/4171732.html