技术选型
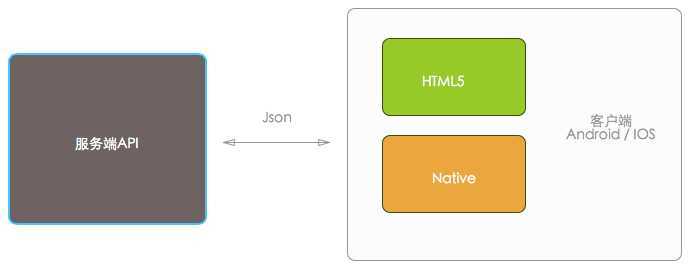
为了同时上线Android和IOS平台,所以选择了hybrid这种Native与HTML5混合的方式。
Native的优点是效率相对较高,但缺点是开发速度相对较慢,不利于自更新;
HTML5的优点是开发速度快,可以实现自更新,跨平台,缺点也是显而易见,效率不高,加载速度慢;
所以:
- 用Native解决效率问题,主要用于切换界面的框架,图片浏览器组件等
- 用HTML5解决开发上的时间问题,主要用来实现页面布局、渲染
后台服务端API提供统一的JSON数据格式,可以供Native与HTML5无缝使用,服务端可以不再关心客户端到底是HTML还是Native,HTML也可以随时改成Native
Hybrid的HTML5部分
我负责的就是HTML5这一部分,其实就是WEB页,外行现在一见到炫酷的微信页面或其它效果的页面就觉得这是HTML5..
好吧,就叫HTML5吧。
Javascript
1、zepto.js
用于基本DOM操作与ajax选择使用定制的zepto.js,定制zepto.js的原因是我已经习惯了Deferred这种写法
2、artTemplate.js
3、cloudary.js
整个项目的web端框架,为什么叫cloudary,其实名字几经更改,最后还是用了盛大文学的网站域名 www.cloudary.com.cn
至于为什么是cloudary这个词,好吧,谁知道当时是怎么定的这个组合的英文词的呢。。
它的作用:
- 封装、桥接JS与Native的通信,对业务层提供统一的操作接口
- 再次封装zepto.js提供的的ajax方法,主要作用是可缓存接口数据,进行统一的错误处理
- 框架层对页面初始化完成后的业务处理
- 提供全局的通用操作方法或接口,如:系统信息,存储操作等
4、每个页面自身的业务逻辑直接写在了页面上,因为代码并不多
CSS
用sass编写CSS
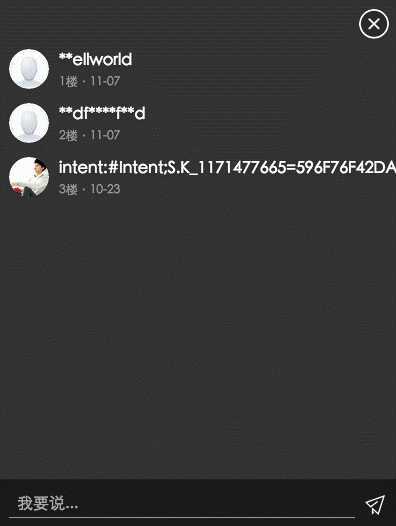
应用sasshat后APP某些WEB界面实现的效果如:
下面这个是用web实现的动画启动页
用了SASS后的好处:
- 编写CSS更加快速
- 可适应频繁的需求改动(—_—!)
- 更快速的纯CSS实现酷炫动画
- 更性感
该说说缺点了
1、加载速度慢
首次进入页面更慢,页面复杂度越高,需要的资源越多,加载资源慢,渲染DOM慢。
在移动端特别如此,随着手机越低端,性能递减越厉害
2、低端手机CSS3支持程度不一
有时候不得不放弃一些好用的CSS属性,而改变另外的方案实现。因为某些Android2.X的手机真的很落后。
不得不为这些手机去掉一些效果或者专门判断后用普通图片代替效果
3、跨平台很美
web确实是跨平台的,但webview内的浏览器CSS兼容比手机上浏览器内更不好。所以要实现全兼容只是目标。
要花的时间与精力不比用Native少,所以为什么不选择用更合适的Native呢?
最后要说的
(APP现还未正式发布。还在内测)
无图无真像。
我在现在的公司还是喜欢用自己写的东西。
虽然市面上有很多mobile端的web框架可用,但选择哪一款,要不要用,还是要根据自身项目所处的环境:人力配制,技术水平,公司B格。
对于WEB开发人员来讲,开发Hybrid形式的APP,还要取决于Native端开发者的水平或者对webview知识的熟悉程度。
对于一般技术人员来讲,WEB不了Native,而Native也不了解web
======================================
转载处请注明:博客园(池中物,王二狗)willian12345@126.com