标签:

public class CleanEditText extends EditText implements OnFocusChangeListener, TextWatcher {/*** 删除按钮的引用*/private Drawable mClearDrawable;public CleanEditText(Context context) {this(context, null);}public CleanEditText(Context context, AttributeSet attrs) {//这里构造方法也很重要,不加这个很多属性不能再XML里面定义this(context, attrs, android.R.attr.editTextStyle);}public CleanEditText(Context context, AttributeSet attrs, int defStyle) {super(context, attrs, defStyle);init();}private void init() {//获取EditText的DrawableRight,假如没有设置我们就使用默认的图片mClearDrawable = getCompoundDrawables()[2];if (mClearDrawable == null) {mClearDrawable = getResources().getDrawable(R.drawable.ic_clear_black);}mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(), mClearDrawable.getIntrinsicHeight());setClearIconVisible(false);setOnFocusChangeListener(this);addTextChangedListener(this);}/*** 因为我们不能直接给EditText设置点击事件,所以我们用记住我们按下的位置来模拟点击事件* 当我们按下的位置 在 EditText的宽度 - 图标到控件右边的间距 - 图标的宽度 和* EditText的宽度 - 图标到控件右边的间距之间我们就算点击了图标,竖直方向没有考虑*/@Overridepublic boolean onTouchEvent(MotionEvent event) {if (getCompoundDrawables()[2] != null) {if (event.getAction() == MotionEvent.ACTION_UP) {boolean touchable = event.getX() > (getWidth()- getPaddingRight() - mClearDrawable.getIntrinsicWidth())&& (event.getX() < ((getWidth() - getPaddingRight())));if (touchable) {this.setText("");}}}return super.onTouchEvent(event);}/*** 当ClearEditText焦点发生变化的时候,判断里面字符串长度设置清除图标的显示与隐藏*/@Overridepublic void onFocusChange(View v, boolean hasFocus) {if (hasFocus) {setClearIconVisible(getText().length() > 0);} else {setClearIconVisible(false);}}/*** 设置清除图标的显示与隐藏,调用setCompoundDrawables为EditText绘制上去* @param visible*/protected void setClearIconVisible(boolean visible) {if (this.isEnabled()) {Drawable right = visible ? mClearDrawable : null;setCompoundDrawables(getCompoundDrawables()[0],getCompoundDrawables()[1], right, getCompoundDrawables()[3]);}}/*** 当输入框里面内容发生变化的时候回调的方法*/@Overridepublic void onTextChanged(CharSequence s, int start, int count, int after) {setClearIconVisible(s.length() > 0);}@Overridepublic void beforeTextChanged(CharSequence s, int start, int count,int after) {}@Overridepublic void afterTextChanged(Editable s) {}/*** 设置晃动动画*/public void setShakeAnimation(){this.setAnimation(shakeAnimation(5));}/*** 晃动动画* @param counts 1秒钟晃动多少下* @return*/public static Animation shakeAnimation(int counts){Animation translateAnimation = new TranslateAnimation(0, 10, 0, 0);translateAnimation.setInterpolator(new CycleInterpolator(counts));translateAnimation.setDuration(1000);return translateAnimation;}}
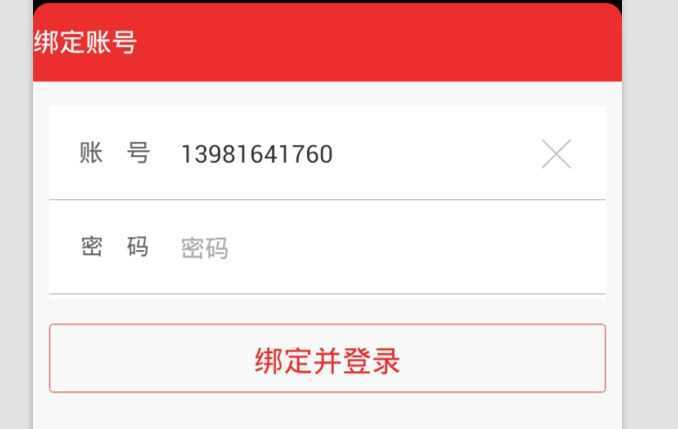
Android中CleanEditText自动带X号输入框的EditText
标签:
原文地址:http://www.cnblogs.com/lixiaodaoaaa/p/4175776.html