标签:
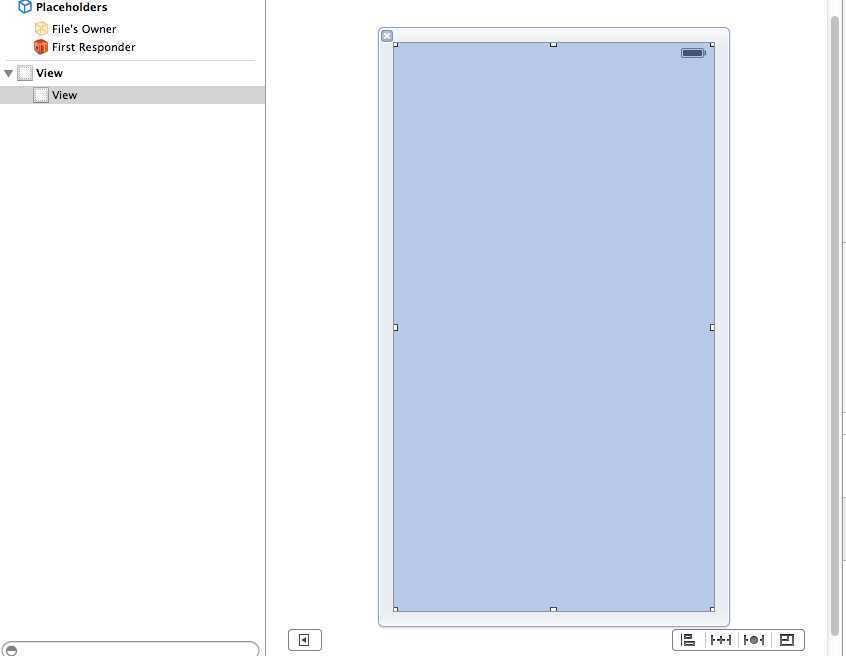
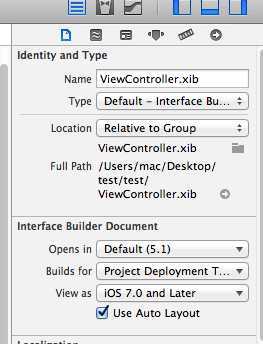
1.首先建立一个xib文件,在xib上建一个UIView


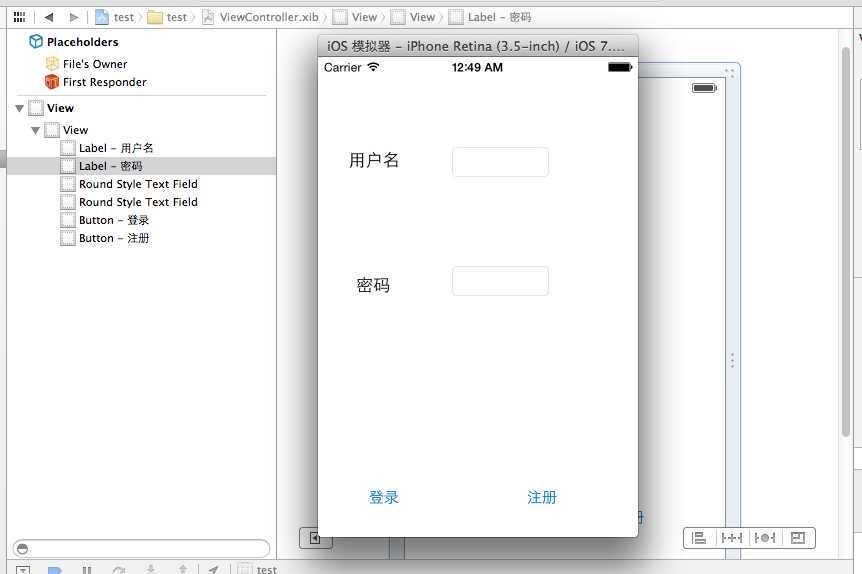
2.在新建的UIView上创建一些控件

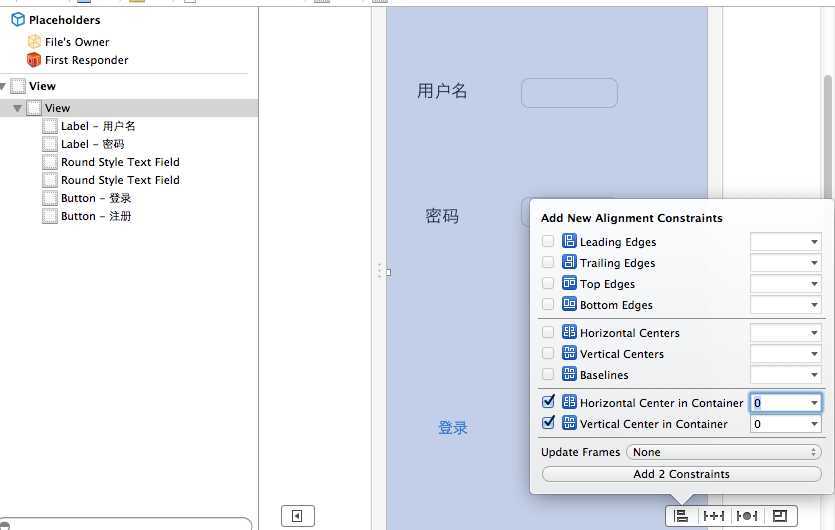
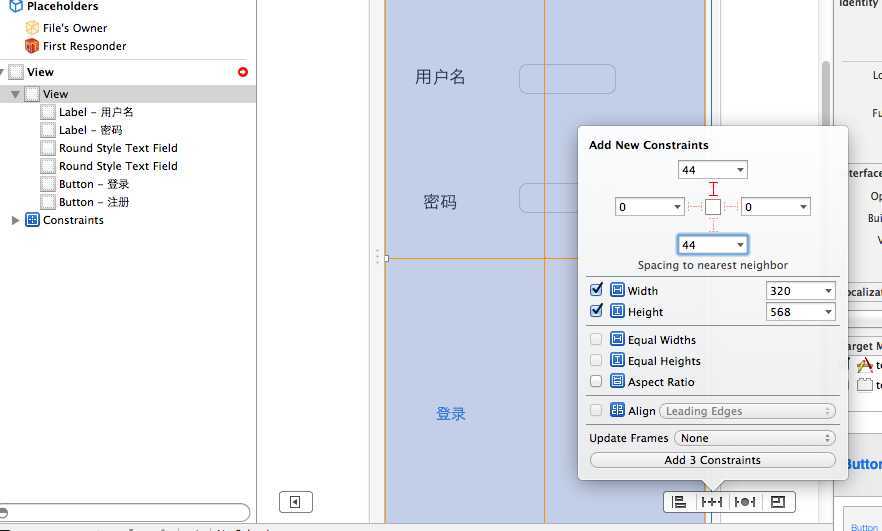
3.在右边选中View,点击右下角第一个按钮,选择水平和垂直距离,然后点击Add 2 Constraints。

4.点击右下方第二个按钮,选择宽和高(创建的时候是320*480,现在要适配320*568),上下各44((568-480)/2),点击Add 3 Constraints

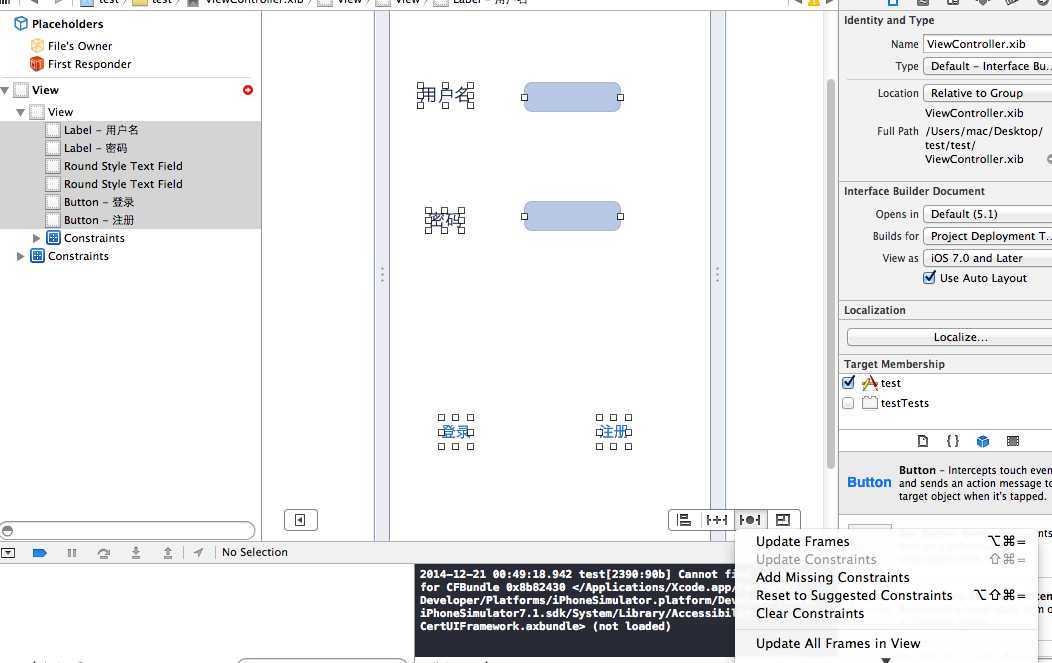
5.选中view上的所有控件,点击右下角第三个按钮,选择Add Missing Contraints

这样就适配成功了320*480 和320*568两种屏幕大小了
标签:
原文地址:http://www.cnblogs.com/zhangshan/p/4176119.html