标签:
(1) 后台AngularController.java代码
package com.amy.controller; import java.util.ArrayList; import java.util.List; import net.sf.json.JSONArray; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.bind.annotation.ResponseBody; @Controller public class AngularController { /** * 获取所有客户信息 * * @return */ @RequestMapping(value = "/angular/postCustomersList", method = RequestMethod.POST, produces = "text/html;charset=UTF-8") @ResponseBody public String postCustomersList(String userName) { System.out.println(userName); List<String> customers = new ArrayList<>(); customers.add("post"); customers.add("张三"); customers.add("李四"); customers.add("老王"); customers.add("老张"); customers.add("amy"); JSONArray array = JSONArray.fromObject(customers); System.out.println(array.toString()); return array.toString(); } @RequestMapping(value = "/angular/getCustomersList", method = RequestMethod.GET, produces = "text/html;charset=UTF-8") @ResponseBody public String getCustomersList(String userName) { System.out.println(userName); List<String> customers = new ArrayList<>(); customers.add("get"); customers.add("张三"); customers.add("李四"); customers.add("老王"); customers.add("老张"); customers.add("amy"); JSONArray array = JSONArray.fromObject(customers); System.out.println(array.toString()); return array.toString(); } @RequestMapping(value = "/angular/customersList", method = RequestMethod.GET) public String CustomersList() { return "angular/customerList"; } }
(2)customerList.jsp页面
<%@ taglib prefix="c" uri="http://java.sun.com/jstl/core"%> <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP ‘customerList.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <script type="text/javascript" src="<c:url value=‘/jslib/jquery-1.7.2.js‘/>"></script> <script type="text/javascript" src="<c:url value=‘/jslib/json2.js‘/>"></script> <script type="text/javascript" src="<c:url value=‘/jslib/angular-1.2.5.min.js‘/>"></script> <script type="text/javascript" src="<c:url value=‘/js/customerList.js‘/>"></script> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <div ng-app="myApp" ng-controller="postCustomersController"> <h3>post查询</h3> <ul> <li ng-repeat="x in names">{{x}}</li> </ul> </div> <div ng-app="myApp" ng-controller="getCustomersController"> <h3>get查询</h3> <ul> <li ng-repeat="x in names">{{x}}</li> </ul> </div> </body> </html>
(3)customerList.js代码
/** * 客户信息列表 */ var app = angular.module("myApp", []); // post方法 app.controller("postCustomersController", function($scope, $http){ // 原谅我吧,我不知道这一句是用来干什么的。换成将text换成‘’,似乎也没有什么影响 // 但是必须有 var postData = { text:‘long blob of text‘ }; var myData = { userName : "张三" }; $http.post("angular/postCustomersList",postData, {params:myData}).success(function(data, status, headers, config) { $scope.names = data; }).error(function(data, status, headers, config) { console.log(data); console.log(status); console.log(headers); console.log(config); }); }); // get方法获取数据 app.controller("getCustomersController", function($scope, $http){ $http.get("angular/getCustomersList", {params: {userName : "张三"} }).success(function(data, status, headers, config) { $scope.names = data; }).error(function(data, status, headers, config) { console.log(data); console.log(status); console.log(headers); console.log(config); }); });
(4)测试
输入地址:http://localhost:8080/SpringMVC01/angular/customersList
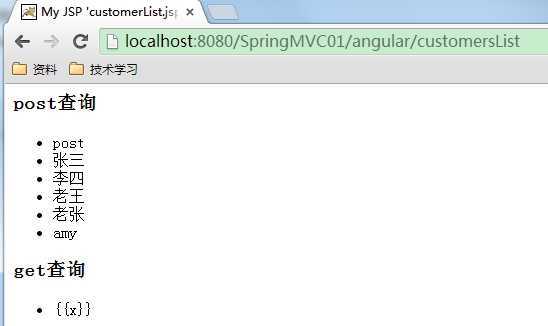
页面展示为:

说明:只有post方法进入后台了,推测controller一个页面只有一个。
后台打印的代码如下:
张三
["post","张三","李四","老王","老张","amy"]
张三
["post","张三","李四","老王","老张","amy"]
张三
["post","张三","李四","老王","老张","amy"]
张三
["post","张三","李四","老王","老张","amy"]
张三
["post","张三","李四","老王","老张","amy"]
标签:
原文地址:http://www.cnblogs.com/tianxue/p/4176401.html