标签:





1 - (void)drawRect:(CGRect)rect 2 { 3 //获取上下文 4 CGContextRef ctx=UIGraphicsGetCurrentContext(); 5 //绘图 6 //第一条线 7 CGContextMoveToPoint(ctx, 20, 100); 8 CGContextAddLineToPoint(ctx, 100, 320); 9 10 //设置第一条线的状态 11 //设置线条的宽度 12 CGContextSetLineWidth(ctx, 12); 13 //设置线条的颜色 14 [[UIColor brownColor]set]; 15 //设置线条两端的样式为圆角 16 CGContextSetLineCap(ctx,kCGLineCapRound); 17 //对线条进行渲染 18 CGContextStrokePath(ctx); 19 20 //第二条线 21 CGContextMoveToPoint(ctx, 40, 200); 22 CGContextAddLineToPoint(ctx, 80, 100); 23 //渲染 24 CGContextStrokePath(ctx); 25 }

1 - (void)drawRect:(CGRect)rect 2 { 3 //获取上下文 4 CGContextRef ctx=UIGraphicsGetCurrentContext(); 5 //绘图 6 //第一条线 7 CGContextMoveToPoint(ctx, 20, 100); 8 CGContextAddLineToPoint(ctx, 100, 320); 9 10 //设置第一条线的状态 11 //设置线条的宽度 12 CGContextSetLineWidth(ctx, 12); 13 //设置线条的颜色 14 [[UIColor brownColor]set]; 15 //设置线条两端的样式为圆角 16 CGContextSetLineCap(ctx,kCGLineCapRound); 17 //对线条进行渲染 18 CGContextStrokePath(ctx); 19 20 //第二条线 21 CGContextMoveToPoint(ctx, 40, 200); 22 CGContextAddLineToPoint(ctx, 80, 100); 23 24 //清空状态 25 CGContextSetLineWidth(ctx, 1); 26 [[UIColor blackColor]set]; 27 CGContextSetLineCap(ctx,kCGLineCapButt); 28 29 //渲染 30 CGContextStrokePath(ctx); 31 }
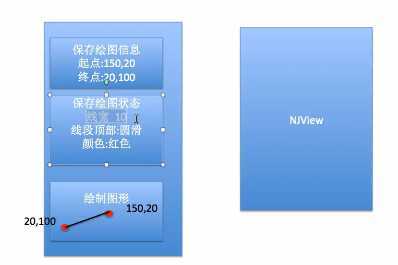
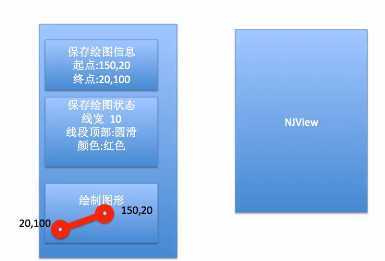
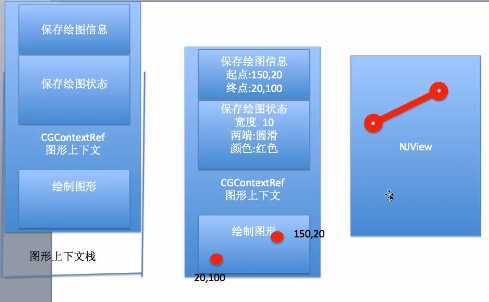
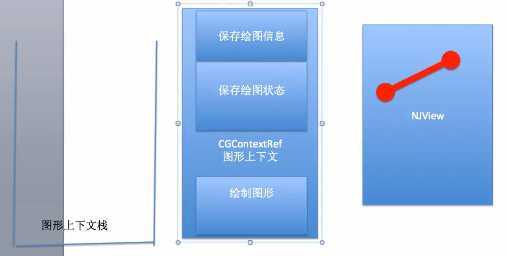
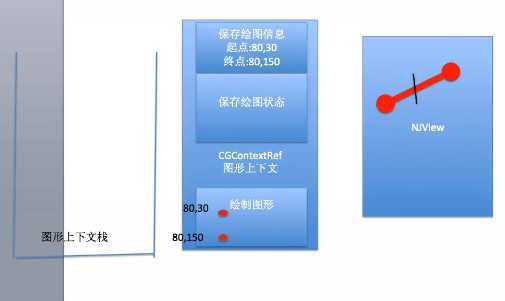
CGContextSaveGState(ctx);
方法,把当前获取的上下文拷贝一份,保存一份最纯洁的图形上下文。
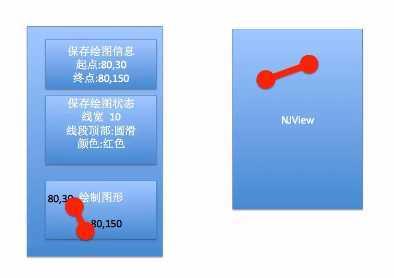
1 - (void)drawRect:(CGRect)rect 2 { 3 // 1.获得上下文 4 CGContextRef ctx = UIGraphicsGetCurrentContext(); 5 6 // 将ctx拷贝一份放到栈中 7 CGContextSaveGState(ctx); 8 9 // 设置绘图状态 10 CGContextSetLineWidth(ctx, 10); 11 [[UIColor redColor] set]; 12 CGContextSetLineCap(ctx, kCGLineCapRound); 13 14 // 第1根线 15 CGContextMoveToPoint(ctx, 50, 50); 16 CGContextAddLineToPoint(ctx, 120, 190); 17 18 CGContextStrokePath(ctx); 19 20 // 将栈顶的上下文出栈,替换当前的上下文 21 CGContextRestoreGState(ctx); 22 23 24 // 第2根线 25 CGContextMoveToPoint(ctx, 10, 70); 26 CGContextAddLineToPoint(ctx, 220, 290); 27 28 CGContextStrokePath(ctx); 29 // CGContextDrawPath(ctx, kCGPathStroke); 30 }
运行效果:



标签:
原文地址:http://www.cnblogs.com/surge/p/4177222.html