标签:
原文:Swift 简简单单实现手机九宫格手势密码解锁大家可以看到我之前的文章[HTML5 Canvas简简单单实现手机九宫格手势密码解锁]
本文是使用苹果语言对其进行了移植 颜色配色是拾取的支付宝的颜色
本文的目的说明:语言是想通的 只要思路在 语言只是手段而已
这是本人自学swift一个礼拜 然后花了三个小时写出来的肯定会有不规范的地方
因为思路比较简单 大家可以参考 javascript 版本
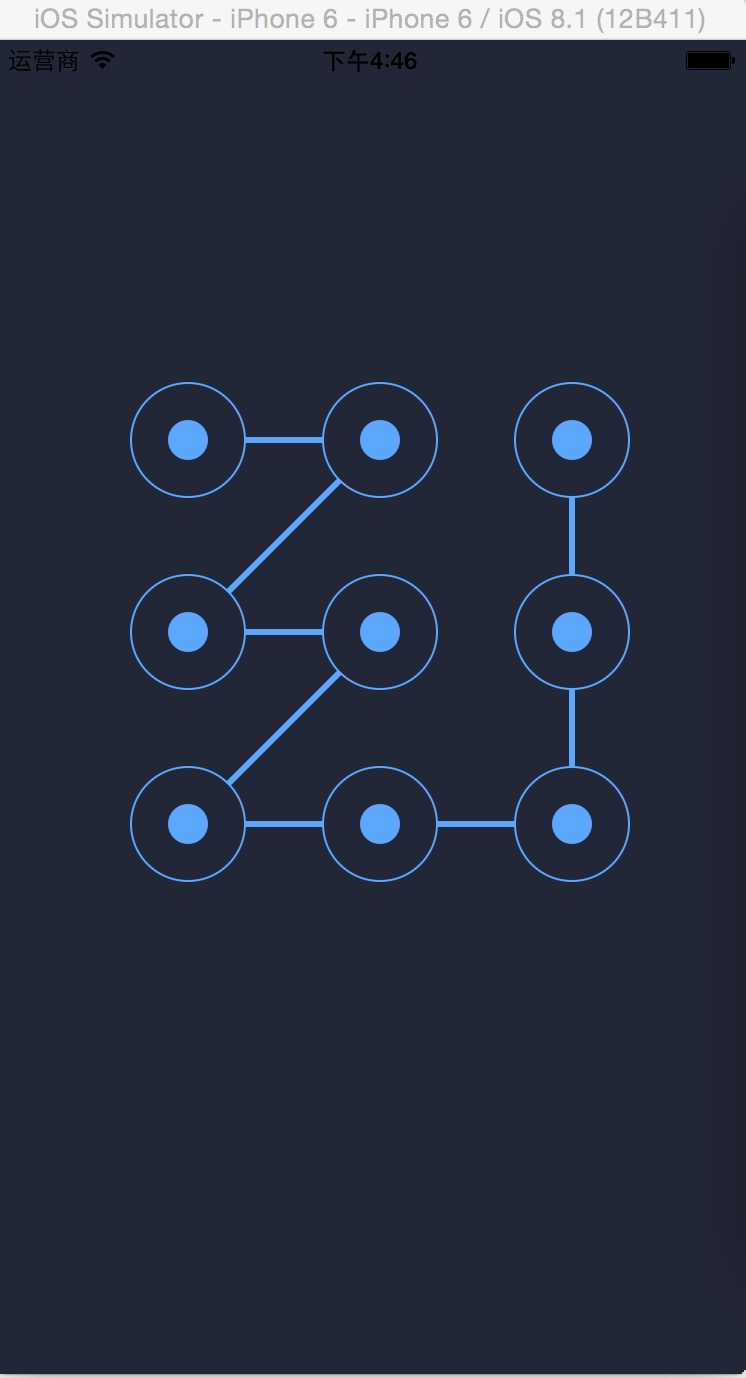
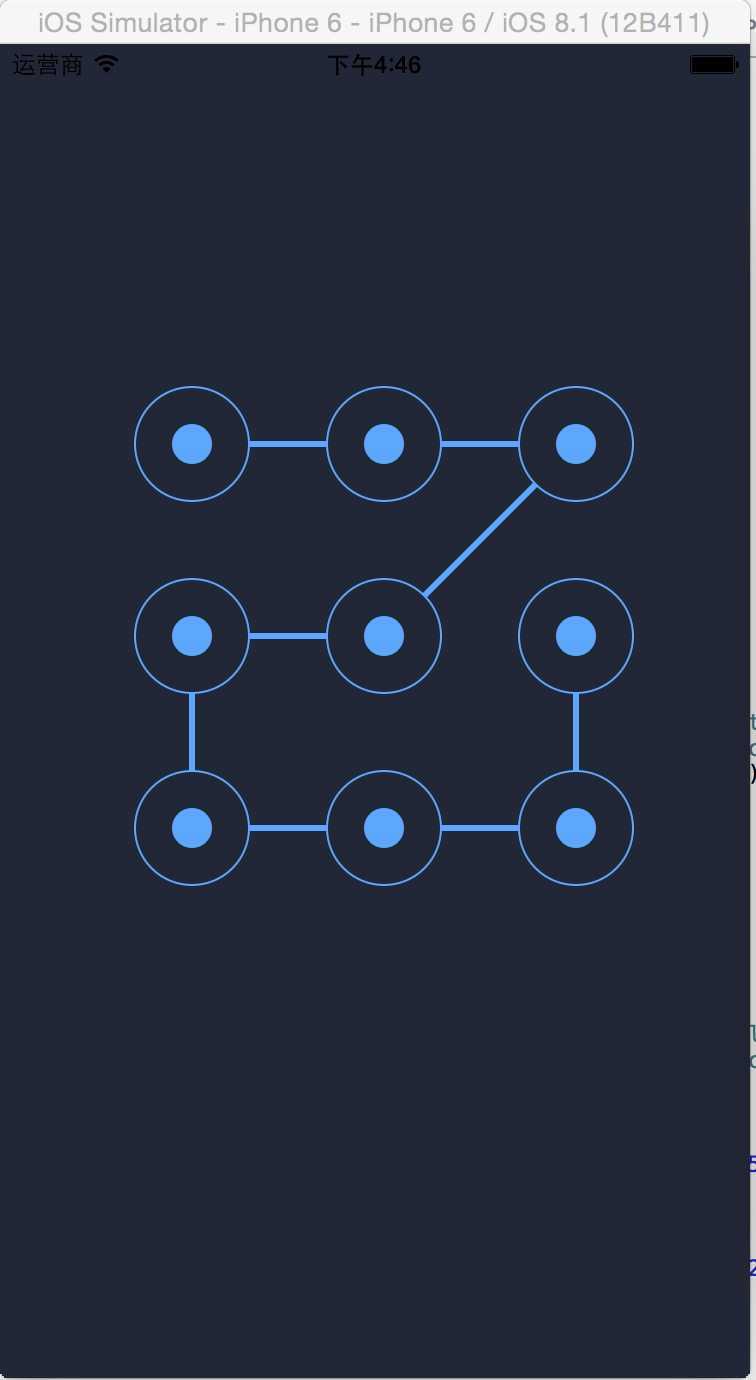
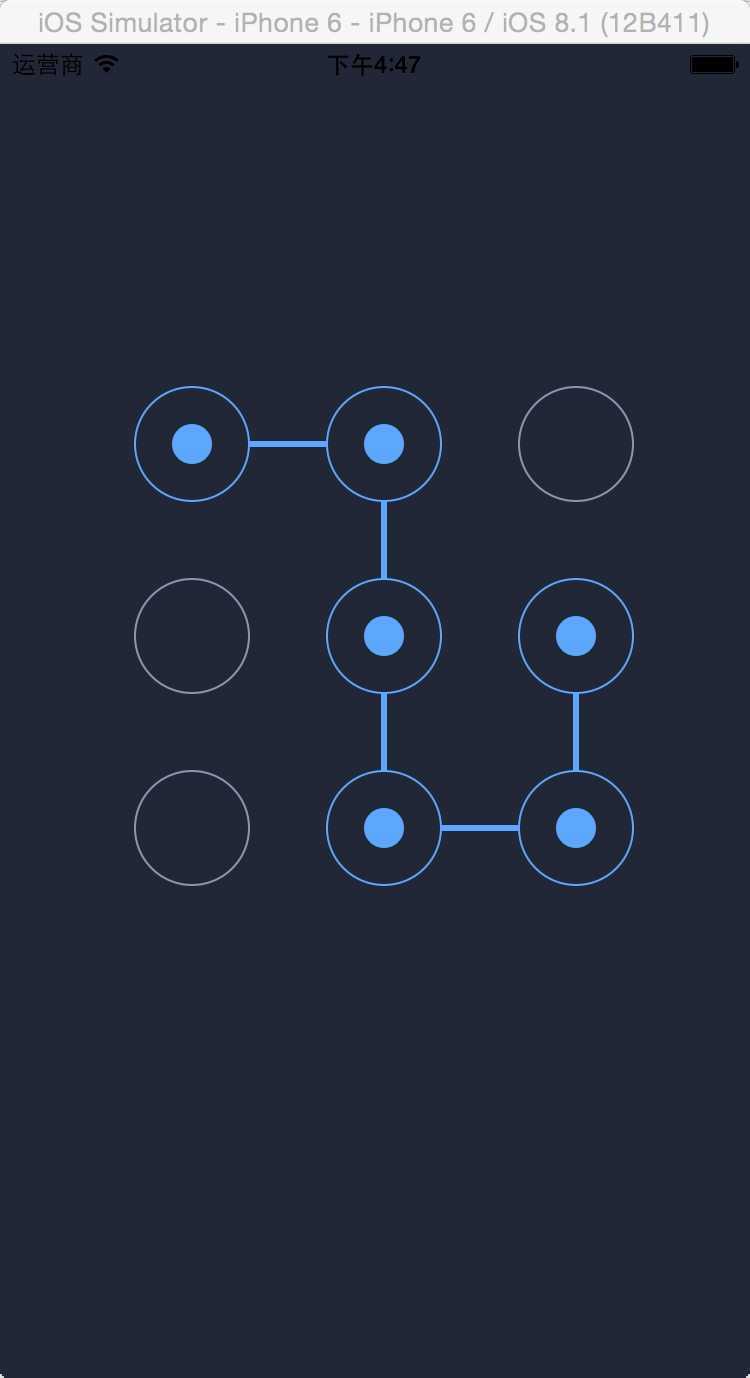
废话不多说先上效果
(对了 大家如果能在转载的地方注明出处的话 那就是极好的 http://www.cnblogs.com/zzzzz/p/swift.html )




自定义一个UIView对象,注意需要在启动的controller中实例化这个对象然后给controller附上
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.view = NineCellLockView(frame: CGRectZero)
}
然后是主要的代码UIView:
import UIKit
class NineCellLockView: UIView {
var fingerPoint:CGPoint = CGPoint()
var linePointointCollection:Array<CGPoint> = Array<CGPoint>()
var ninePointCollection:Array<CGPoint> = Array<CGPoint>()
var selectPointIndexCollection:Array<Int> = Array<Int>()
var circleRadius:CGFloat = 28
var circleCenterDistance:CGFloat = 96
var firstCirclePointX:CGFloat = 96
var firstCirclePointY:CGFloat = 200
func FillNinePointCollection()
{
for row in 0...2
{
for column in 0...2
{
let tempX:CGFloat = CGFloat(column)*self.circleCenterDistance + self.firstCirclePointX
let tempY:CGFloat = CGFloat(row)*self.circleCenterDistance + self.firstCirclePointY
self.ninePointCollection.append(CGPoint(x: tempX,y:tempY))
}
}
}
func drawCicle(centerPoint:CGPoint,index:Int)
{
var context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, 2.0);
CGContextAddArc(context, centerPoint.x, centerPoint.y, self.circleRadius, 0.0, CGFloat(M_PI * 2.0), 1)
let currentIsSelected:Bool = contains(self.selectPointIndexCollection, index)
if(currentIsSelected)
{
//96 169 252
CGContextSetStrokeColorWithColor(context, UIColor(red: 96/255.0, green: 169/255.0, blue: 252/255.0, alpha: 1).CGColor)
}else
{
CGContextSetStrokeColorWithColor(context, UIColor(red: 144/255.0, green: 149/255.0, blue: 173/255.0, alpha: 1).CGColor)
}
CGContextStrokePath(context);
CGContextAddArc(context, centerPoint.x, centerPoint.y, self.circleRadius, 0.0, CGFloat(M_PI * 2.0), 1)
CGContextSetFillColorWithColor(context, UIColor(red: 35/255.0, green: 39/255.0, blue: 54/255.0, alpha: 1).CGColor)
CGContextFillPath(context)
if(currentIsSelected)
{
CGContextAddArc(context, centerPoint.x, centerPoint.y, 10, 0.0, CGFloat(M_PI * 2.0), 1)
CGContextSetFillColorWithColor(context, UIColor(red: 96/255.0, green: 169/255.0, blue: 252/255.0, alpha: 1).CGColor)
CGContextFillPath(context)
}
}
func drawNineCircle()
{
for p in 0...self.ninePointCollection.count-1
{
self.drawCicle(self.ninePointCollection[p],index:p);
}
}
override init(frame:CGRect)
{
super.init(frame:frame)
//26 29 40
self.backgroundColor = UIColor(red: 35/255.0, green: 39/255.0, blue: 54/255.0, alpha: 1)
FillNinePointCollection()
}
required init(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
func DrawLine(p1:CGPoint,p2:CGPoint)
{
var bp = UIBezierPath()
bp.lineWidth = 3
bp.lineCapStyle = kCGLineCapRound
UIColor(red: 96/255.0, green: 169/255.0, blue: 252/255.0, alpha: 1).setStroke()
bp.moveToPoint(p1)
bp.addLineToPoint(p2)
bp.stroke()
}
override func drawRect(rect: CGRect) {
if(self.selectPointIndexCollection.count > 0)
{
for index in 0...self.selectPointIndexCollection.count-1
{
let nextIndex = index+1
if(nextIndex <= self.selectPointIndexCollection.count-1)
{
let firstPointIndex=self.selectPointIndexCollection[index]
let secondPointIndex=self.selectPointIndexCollection[nextIndex]
self.DrawLine(self.ninePointCollection[firstPointIndex],p2:self.ninePointCollection[secondPointIndex])
}
}
if self.fingerPoint.x != -100
{
let lastPointIndex=self.selectPointIndexCollection[self.selectPointIndexCollection.count-1]
self.DrawLine(self.ninePointCollection[lastPointIndex],p2:fingerPoint)
}
}
self.drawNineCircle()
}
func distanceBetweenTwoPoint(p1:CGPoint,p2:CGPoint)->CGFloat
{
return pow(pow((p1.x-p2.x), 2)+pow((p1.y-p2.y), 2), 0.5)
}
func CircleIsTouchThenPushInSelectPointIndexCollection(fingerPoint:CGPoint)
{
for index in 0...self.ninePointCollection.count-1
{
if(!contains(self.selectPointIndexCollection, index))
{
if(self.distanceBetweenTwoPoint(fingerPoint,p2:self.ninePointCollection[index]) <= circleRadius)
{
self.selectPointIndexCollection.append(index);
}
}
}
}
override func touchesBegan(touches: NSSet, withEvent event: UIEvent) {
var t = touches.anyObject() as UITouch
self.selectPointIndexCollection.removeAll(keepCapacity: false)
self.fingerPoint = t.locationInView(self)
self.CircleIsTouchThenPushInSelectPointIndexCollection(fingerPoint);
self.setNeedsDisplay()
}
override func touchesMoved(touches: NSSet, withEvent event: UIEvent) {
var t = touches.anyObject() as UITouch
self.fingerPoint = t.locationInView(self)
self.CircleIsTouchThenPushInSelectPointIndexCollection(self.fingerPoint);
self.setNeedsDisplay()
}
override func touchesEnded(touches: NSSet, withEvent event: UIEvent) {
self.fingerPoint.x = -100
self.setNeedsDisplay()
if(self.selectPointIndexCollection.count>0)
{
var ReStr:String = ""
for index in 0...self.selectPointIndexCollection.count-1
{
ReStr += String(self.selectPointIndexCollection[index]) + ","
}
let alertV = UIAlertView(title: "您的结果", message: ReStr, delegate: nil, cancelButtonTitle: "我知道了")
alertV.show()
}
}
}
标签:
原文地址:http://www.cnblogs.com/lonelyxmas/p/4177475.html