标签:
一、创建元素
1、jQuery内部使用document.createElement创建元素
实例:
//jQuery 源代码
方法一:
$("<div></div>").css({
‘width‘: ‘100px‘,
‘height‘: ‘50px‘,
‘padding‘: ‘10px‘,
‘border‘: ‘3px solid red‘
}).html(‘我是jQuery动态创建的div‘).appendTo(‘body‘);
方法二:
$("<div style=‘width: 100px;height: 50px;padding: 10px;border: 3px solid red;‘></div>")
.text(‘我是jQuery动态创建的div‘).appendTo(‘body‘);
效果:

二、jQuery包装集
第一大点:过滤Filtering
1、名称: eq( index )
获取第 N 个元素
实例:
//html源代码
<p>我第下标为 0 的 p元素</p>
<p>我第下标为 1 的 p元素</p>
<p>我第下标为 2 的 p元素</p>
//jQuery 源代码
$(‘p‘).eq(1).css({
‘width‘: ‘190px‘,
‘color‘: ‘#fff‘,
‘font-weight‘: ‘bold‘,
‘background‘: ‘red‘,
‘padding‘: ‘10px‘
});
效果:
2、名称: filter( expr )
筛选出与指定表达式匹配的元素集合。
实例:
//html源代码
<div class="filterDiv1">我是div1</div>
<div class="filterDiv2">我是div2</div>
<div class="filterDiv3">我是div3</div>
//jQuery 源代码
$(‘div‘).filter(‘.filterDiv1‘).css({
‘width‘: ‘100px‘,
‘height‘: ‘20px‘,
‘padding‘: ‘15px‘,
‘border‘: ‘3px solid red‘
});
效果:

3、名称: filter( fn )
筛选出与指定函数返回值匹配的元素集合
说明:这个函数内部将对每个对象计算一次,如果调用的函数返回false,则这个元素被删除,否则就会保留。
实例:
//html源代码
<div>测试filter(fn)</div>
<div>测试filter(fn)</div>
<div>测试filter(fn)</div>
<div><a href="#">测试filter(fn)</a></div>
//jQuery 源代码
$(‘div‘).filter(function(index){
return $(‘a‘,this).length == 0; //保留子元素中不含有a标签的元素
}).css({
‘width‘: ‘130px‘,
‘height‘: ‘20px‘,
‘padding‘: ‘15px‘,
‘margin‘: ‘10px 0‘,
‘border‘: ‘3px solid red‘
});
效果:

4、名称: is( expr )
用一个表达式来检查当前选择的元素集合,如果其中至少有一个元素符合这个给定的表达式就返回true。
如果没有元素符合,或者表达式无效,都返回‘false‘.
‘filter‘ 内部实际也是在调用这个函数.
实例:
//html源代码 <div class="isDiv"></div> //jQuery 源代码 例一: alert($(‘.isDiv‘).is(‘div‘)); //此句代码弹出的值是true,因为得到的对象是一个div alert($(‘.isDiv‘).is(‘a‘)); //此句代码弹出的值是false,因为得到的对象是一个a标签
5、名称: map( callback )
将一组元素转换成其他数组(不论是否是元素数组)
说明:你可以用这个函数来建立一个列表,不论是值、属性还是CSS样式,或者其他特别形式。这都可以用‘$.map()‘来方便的建立。
自己描述:将元素转换成数组遍历说来,需要用jQuery中特定的 get() 方法才能得到
实例:
//html源代码
<input type="text"/> <br/><br/>
<input type="text"/> <br/><br/>
<input type="text"/> <br/><br/>
<input type="button" value="click"/> <br/><br/>
<p></p>
//jQuery 源代码
$(‘:button‘).click(function(){
$(‘p‘).append($(‘input:not(:button)‘).map(function(){
return $(this).val();
}).get().join(","));
});
效果:

6、名称: not( expr )
排除与指定表达式匹配的元素
实例:
//html源代码
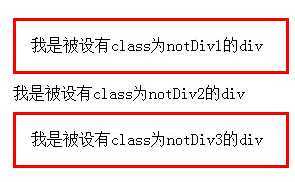
<div class="notDiv1">我是被设有class为notDiv1的div</div>
<div class="notDiv2">我是被设有class为notDiv2的div</div>
<div class="notDiv3">我是被设有class为notDiv3的div</div>
//jQuery 源代码
$(‘div:not(".notDiv2")‘).css({
‘width‘: ‘240px‘,
‘height‘: ‘20px‘,
‘padding‘: ‘15px‘,
‘margin‘: ‘10px 0‘,
‘border‘: ‘3px solid red‘
});
效果:

7、名称: slice( start, end )
选取一个匹配的子集
去除从0开始往后的两个元素
实例:
//html源代码 <p>我是第一个p元素</p> <p>我是第二个p元素</p> <p>我是第三个p元素</p> <p>我是第四个p元素</p> //jQuery 源代码 alert($(‘p‘).splice(0,2).length); //弹出的值为 2
三、查找 Finding
1、名称: add( expr )
把与表达式匹配的元素添加到jQuery对象中
实例:
//html源代码 <p>hello</p> //jQuery 源代码 $(‘p‘).add(‘<span>my name is span</span>‘).appendTo(‘body‘);
效果:

2、名称: children( [expr] )
取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。
实例:
//html源代码
<div>
<p>我是div下的第一个p元素</p>
<p>我是div下的第二个p元素</p>
<p>我是div下的第三个p元素</p>
</div>
<p>我div外的p元素</p>
//jQuery 源代码
$(‘div‘).children(‘p‘).css({
‘width‘: ‘240px‘,
‘height‘: ‘20px‘,
‘padding‘: ‘15px‘,
‘margin‘: ‘10px 0‘,
‘border‘: ‘3px solid red‘
});
效果:

标签:
原文地址:http://www.cnblogs.com/Angelinvestment/p/4179245.html