标签:
虽然网上类似甚至相同的案例有很多,但是我还是写下,以记下笔记,也可供大家参考
希望大家可以指导批评~~
首先我们以列表ul li 来开始我们菜单也可以说导航条的制作:
在页面中我们首先构建以下XHTML结构:

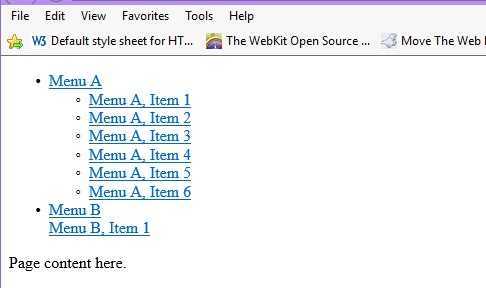
<body> <ul id="navWrapper"> <li> <a href="#">Menu A</a> <ul> <li><a href="#">Menu A, Item 1</a></li> <li><a href="#">Menu A, Item 2</a></li> <li><a href="#">Menu A, Item 3</a></li> <li><a href="#">Menu A, Item 4</a></li> <li><a href="#">Menu A, Item 5</a></li> <li><a href="#">Menu A, Item 6</a></li> </ul> </li> <li> <a href="#">Menu B</a> <div id="test"><a href="#">Menu B, Item 1</a></div> </li> </ul> <div id="banner"></div> <div id="content"> <p>Page content here.</p> </div> </body>
效果:

接着,我们来一步一步设计样式及功能(先给每个元素加个边框以便后续样式设计区别):
样式代码:

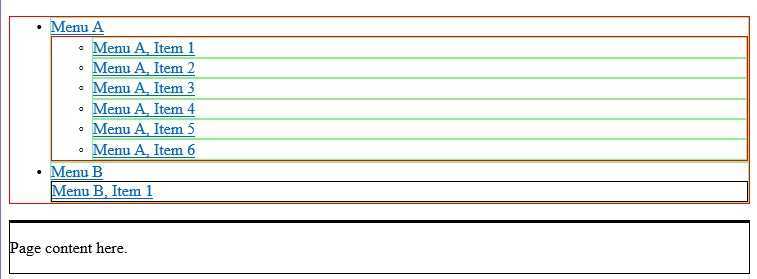
<style> ul{ border:1px solid red; } li{ border:1px solid lightgreen; } div{ border:1px solid black; } </style>
效果:
这样我们就可以好区分,好设计了~~
下面去掉链接的下滑线和列表的“.”“。”,并且使父级的列表横向排列,子级列表还是纵向排列,这样才像下拉菜单嘛~~(这里是两级列表嵌套,一个父级一个子级)
样式代码:

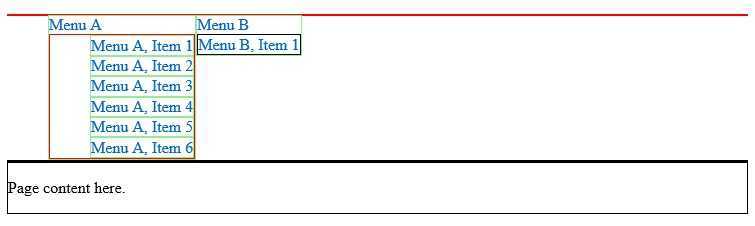
<style> ul{ border:1px solid red; } li{ border:1px solid lightgreen; } div{ border:1px solid black; } a{ text-decoration:none; } ul#navWrapper li{ float:left; list-style:none; } ul#navWrapper li ul li{ float:none; } div#banner{ clear:both; } </style>
效果:
下面来隐藏子级列表和子级容器(这里子级容器是指id为test的div容器),当鼠标移动到父级列表时相对应的子级列表显现出来,通过“ :hover ”实现,隐藏显现通过display的“ none ”和“ block ”来实现,注意这里不用visibility的“ hidden ”和“ visible ”来实现,至于区别大家可以把相应的属性换成visibility来看看效果,这里就不实现了
样式代码:

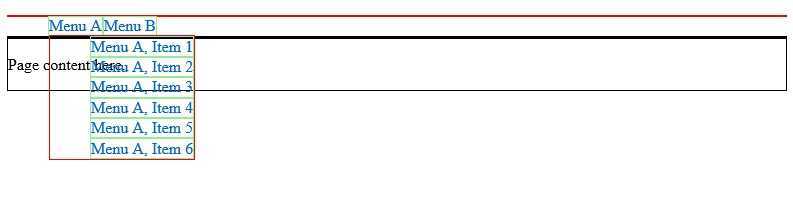
<style> ul{ border:1px solid red; } li{ border:1px solid lightgreen; } div{ border:1px solid black; } a{ text-decoration:none; } ul#navWrapper li{ float:left; list-style:none; } ul#navWrapper li ul li{ float:none; } div#banner{ clear:both; } ul#navWrapper ul,ul#navWrapper div#test{ display:none; position:absolute; } ul#navWrapper li:hover ul,ul#navWrapper li:hover div#test{ display:block; } </style>
效果:
这里有一点需要注意,当不设置子级的position为“ absolute ”时,鼠标移动到父级,出现的子级会在页面占据一定的位置,那么“ Page content here ”将会产生移动,这是十分不好的。所以我们设置子级“ position:absolute; ”,这样便可以使它们脱离正常的流程,不影响后面的内容位置!
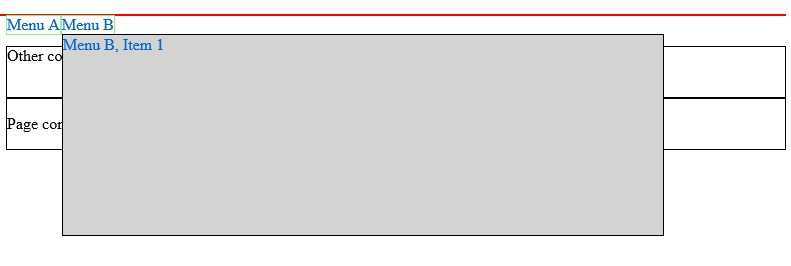
再将父级位置稍微偏移下和将第一个父级下的自己列表向左偏移与父级边框对齐,并且给第二个父级下的div容器一定的“容积”
样式代码:

<style> ul{ border:1px solid red; } li{ border:1px solid lightgreen; } div{ border:1px solid black; } a{ text-decoration:none; } ul#navWrapper li{ float:left; list-style:none; } ul#navWrapper li ul li{ float:none; margin-left:-41px; } div#banner{ clear:both; height:50px; margin-top:30px; } ul#navWrapper ul,ul#navWrapper div#test{ display:none; position:absolute; } ul#navWrapper li:hover ul,ul#navWrapper li:hover div#test{ display:block; } ul#navWrapper{ margin-left:-41px; } ul#navWrapper div#test{ height:200px; width:600px; background:lightgray; } </style>
效果:
将所有边框去掉后这里最基本的结构就设计好了,其他的样式可以随意调整啦~~
比如:
将所有边框去掉后,并对整体进行下设计
样式代码:

<style> body,div,ul,li{ padding:0; margin:0; } a{ text-decoration:none; } ul#navWrapper li{ float:left; list-style:none; height:45px; line-height:45px; } ul#navWrapper li ul li{ float:none; } div#banner{ clear:both; height:50px; margin-top:50px; margin-left:50px; } div#content{ margin-left:50px; } ul#navWrapper ul{ display:none; position:absolute; background:#CCC; } ul#navWrapper div#test{ display:none; position:absolute; height:200px; width:600px; background:#cde6c7; } ul#navWrapper li:hover ul,ul#navWrapper li:hover div#test{ display:block; } ul#navWrapper{ background:#CCC; height:45px; width:960px; margin:0 auto; margin-top:30px; } li a{ font-size:24px; color:#333; display:block; height:45px; padding:0 20px; } li a:hover{ color:#fff; background:#000; } </style>
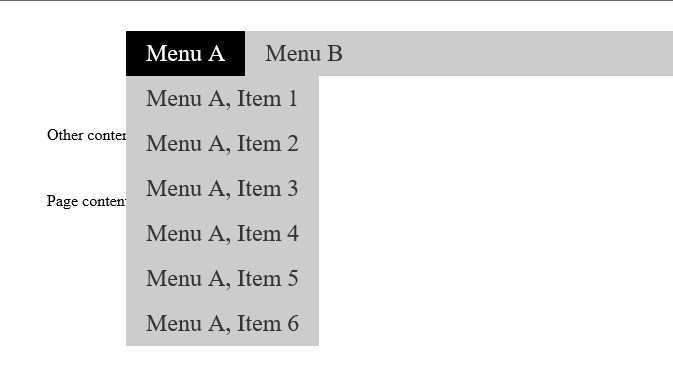
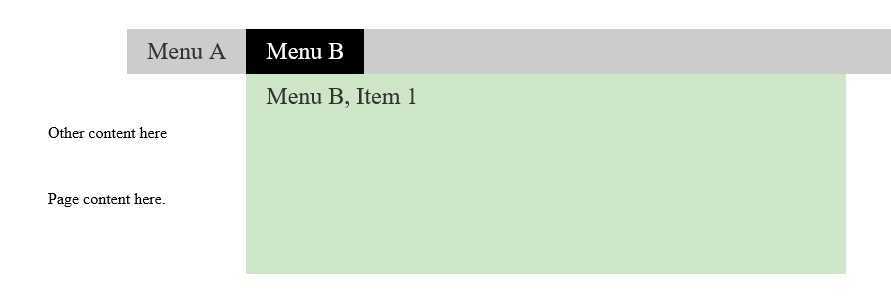
效果:
图一:
图二:

OK!这就是在以上基本结构上设计的一个例子了。如果还需要设计,只需要在以上最基本结构上设计就行了~~
参考文献:微软官方文档“如何创建CSS下拉菜单”
纯CSS实现下拉菜单及下拉容器等(纯CSS实现导航条及导航下拉容器)
标签:
原文地址:http://www.cnblogs.com/xuyongsky1234/p/4180253.html