标签:
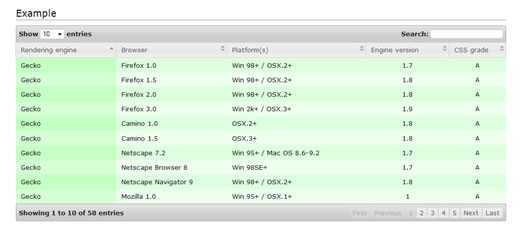
DataTables - 非常强大的 jQuery 表格插件,可变宽页码浏览,现场过滤。
多列排序,自动探测数据类型,智能列宽,可从几乎任何数据源获取数据。

那么在Bootstrap下如何使用DataTables:
只需要在html或ejs下引用写好的样式表css和脚本文件js,对应代码如下:
1 <head> 2 <link href="http://apps.bdimg.com/libs/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> 3 <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> 4 <script src="http://apps.bdimg.com/libs/bootstrap/3.0.3/js/bootstrap.min.js"></script> 5 <link rel="stylesheet" href="http://cdn.datatables.net/1.10.4/css/jquery.dataTables.css"></style> 6 <script src="http://cdn.datatables.net/1.10.4/js/jquery.dataTables.js"></script> 7 <script src="http://cdn.datatables.net/1.10.4/js/jquery.dataTables.min.js"></script> 8 <script> 9 $(document).ready(function(){ 10 $(‘#example‘).dataTable(); 11 }); 12 </script> 13 <meta charset=utf-8"> 14 <title><%= title %></title> 15 </head> 16 <body> 17 <div class="table-responsive"> 18 <table id="example" class="display table table-bordered table-striped table-hover" width="100%">
其中第5行是建立与外部资源jquery dataTables的联系;
第6,7行是分别加载jquery的脚本文件dataTables.js与dataTables.min.js
8-11行通过jquery读Table,然后把结果展示在页面上。
在此过程中我犯的错误是在第5行,我把link写成了像6,7行一样的script,这样一来并没有得到我想要的结果,
后来通过查询资料才知道link与script的区别:
<link> 标签定义了文档与外部资源之间的关系<link> 标签通常用于链接到样式表;
<style> 标签定义了HTML文档的样式文件引用地址<style> 元素中你需要指定样式文件来渲染HTML文档。
这样以来没有建立与样式表的来就不可能得到想要的样式。
jquery DataTables表格插件的使用(网页数据表格化及分页显示)
标签:
原文地址:http://www.cnblogs.com/cocos2014/p/4180589.html