标签:
今天在群里有朋友使用一个天气api,觉得挺实用的,就记录一下。省的以后再花费功夫去找。
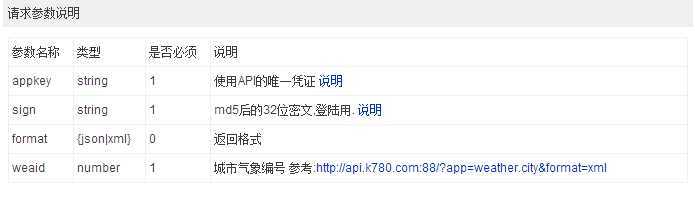
地址:http://www.k780.com/api,在这个网站提供了实用的几种接口,比如查询ip,天气,身份证等信息。



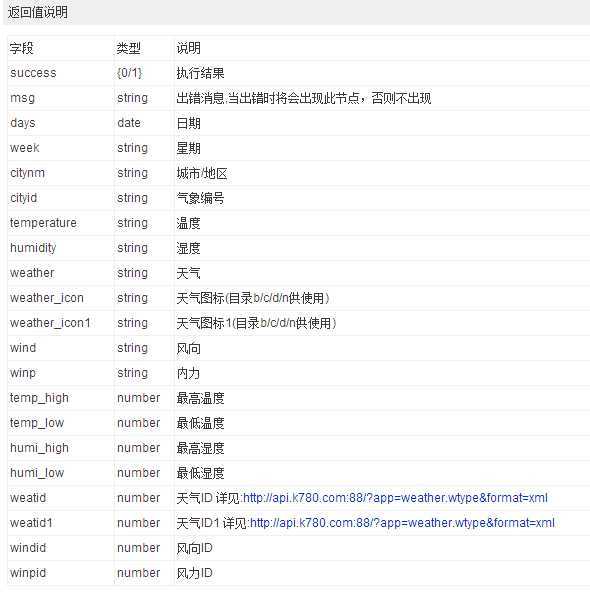
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>天气</title> 6 <script src="jquery-1.11.0.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 $(function () { 9 $.ajax({ 10 url: "http://api.k780.com:88/?app=weather.today&weaid=1&appkey=10003&sign=b59bc3ef6191eb9f747dd4e83c99f2a4&format=json&jsoncallback=?", 11 dataType: "jsonp", 12 type:"Post", 13 jsonpCallback: "jsonpCallback", 14 success: function (data) { 15 var $ul = $("<ul></ul>"); 16 $.each(data, function (i, v) { 17 if (i=="success") { 18 19 } else { 20 $("#dvWeather").html("weaid:" + v.weaid + "<br/>" + "days:" + v.days + "<br/>" + "week:" + v.week + "<br/>" + "cityno:" + v.cityno + "<br/>" + "citynm:" + v.citynm + "<br/>" + "cityid:" + v.cityid + "<br/>" + "temperature:" + v.temperature + "<br/>" + "humidity:" + v.humidity + "<br/>" + "weather:" + "<br/>" + "weather_icon:" + "<img src=‘" + v.weather_icon + "‘></img>" + "<br/>" + "weather_icon1:" + "<img src=‘" + v.weather_icon1 + "‘></img><br/>" + "wind:" + v.wind + "<br/>" + "winp:" + v.winp + "<br/>" + "temp_high:" + v.temp_high + "<br/>temp_low:" + v.temp_low + "<br/>humi_high:" + v.humi_high + "<br/>humi_low:" + v.humi_low + "<br/>weatid:" + v.weatid + "<br/>weatid1" + v.weatid1 + "<br/>windid:" + v.windid + "<br/>winpid:" + v.winpid); 21 } 22 23 }); 24 }, 25 error: function (responseText, textStatus, XMLHttpRequest) { 26 alert(textStatus); 27 } 28 }); 29 }); 30 31 </script> 32 </head> 33 <body> 34 <div id="dvWeather"></div> 35 </body> 36 </html>
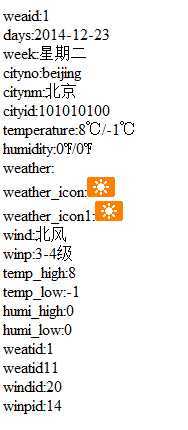
结果

最后发现这个api也是收费的,对免费的访问次数也是有限制的。不过对于学习还是有点用处的,使用该api,研究研究跨域请求还是有帮助的。
标签:
原文地址:http://www.cnblogs.com/wolf-sun/p/4181259.html