标签:
项目来源:http://blog.csdn.net/super_spy/article/details/9700815
这个资源简直是无法更赞了。
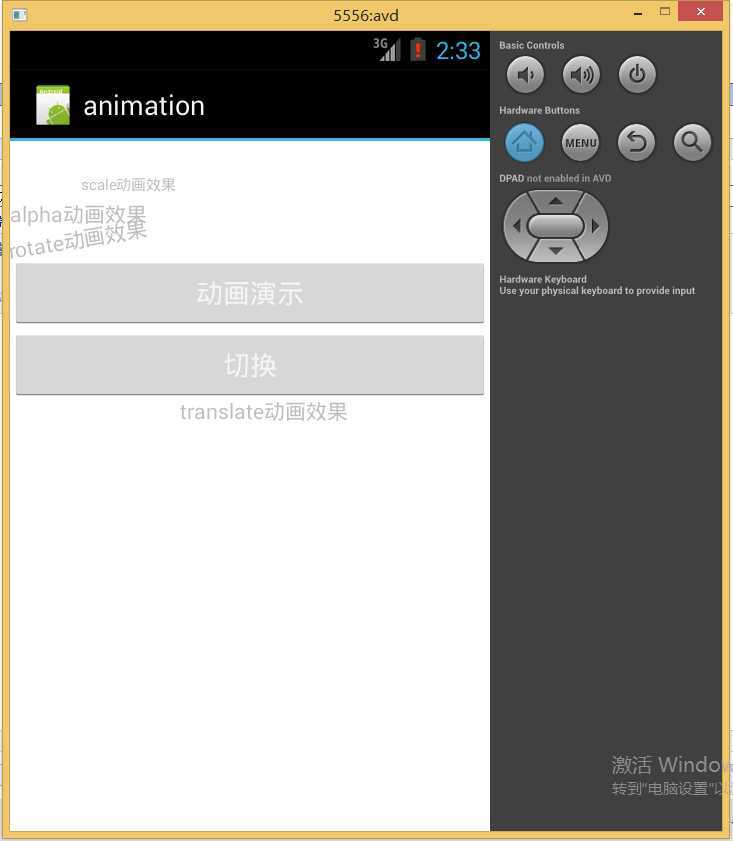
这个动画分析效果图如下:

源码分析及注释:
注:overridePendingTransition只支持android 2.0以上版本
Android的动画效果分为两种,一种是tweened animation(补间动画),第二种是frame by frame animation。一般我们用的是第一种。补间动画又分为AlphaAnimation,透明度转换 RotateAnimation,旋转转换 ScaleAnimation,缩放转换 TranslateAnimation 位置转换(移动)。
动画效果在anim目录下的xml文件中定义,在程序中用AnimationUtils.loadAnimation(Context context,int ResourcesId)载入成Animation对象,在需要显示动画效果时,执行需要动画的View的startAnimation方法,传入Animation,即可。切换Activity也可以应用动画效果,在startActivity方法后,执行overridePendingTransition方法,两个参数分别是切换前的动画效果,切换后的动画效果,下面的例子中传入的是两个alpha动画,以实现切换Activity时淡出淡入,渐隐渐现效果。
下面贴出代码:
两个Activity的布局文件 main.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/ll" android:background="@drawable/white" > <TextView android:id="@+id/tv" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="translate动画效果" /> <TextView android:id="@+id/tv2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="scale动画效果" /> <TextView android:id="@+id/tv3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="alpha动画效果" /> <TextView android:id="@+id/tv4" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="rotate动画效果" /> <Button android:id="@+id/bt3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="动画演示" /> <Button android:id="@+id/bt" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="切换" /> </LinearLayout> |
activity2.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/ll2" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Activity2" /> <Button android:id="@+id/bt2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="返回main" /> </LinearLayout> |
动画效果XML文件,全部存放在anim目录下:
a1.xml 淡出效果
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="500" /> </set> <!-- fromAlpha:开始时透明度 toAlpha:结束时透明度 duration:动画持续时间 --> |
a2.xml 淡入效果:
|
1 2 3 4 5 6 7 8 |
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="500" /> </set> |
rotate.xml 旋转效果:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <rotate android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromDegrees="300" android:toDegrees="-360" android:pivotX="10%" android:pivotY="100%" android:duration="10000" /> </set> <!-- fromDegrees开始时的角度 toDegrees动画结束时角度 pivotX,pivotY不太清楚,看效果应该是定义旋转的圆心的 --> |
scale.xml 缩放效果:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <scale android:interpolator= "@android:anim/decelerate_interpolator" android:fromXScale="0.0" android:toXScale="1.5" android:fromYScale="0.0" android:toYScale="1.5" android:pivotX="50%" android:pivotY="50%" android:startOffset="0" android:duration="10000" android:repeatCount="1" android:repeatMode="reverse" /> </set> <!-- interpolator指定动画插入器,常见的有加速减速插入器accelerate_decelerate_interpolator,加速插入器accelerate_interpolator,减速插入器decelerate_interpolator。 fromXScale,fromYScale,动画开始前X,Y的缩放,0.0为不显示,1.0为正常大小 toXScale,toYScale,动画最终缩放的倍数,1.0为正常大小,大于1.0放大 pivotX,pivotY动画起始位置,相对于屏幕的百分比,两个都为50%表示动画从屏幕中间开始 startOffset,动画多次执行的间隔时间,如果只执行一次,执行前会暂停这段时间,单位毫秒 duration,一次动画效果消耗的时间,单位毫秒,值越小动画速度越快 repeatCount,动画重复的计数,动画将会执行该值+1次 repeatMode,动画重复的模式,reverse为反向,当第偶次执行时,动画方向会相反。restart为重新执行,方向不变 --> |
translate.xml 移动效果:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="320" android:toXDelta="0" android:fromYDelta="480" android:toYDelta="0" android:duration="10000" /> </set> <!-- fromXDelta,fromYDelta起始时X,Y座标,屏幕右下角的座标是X:320,Y:480 toXDelta,toYDelta动画结束时X,Y的座标 --> |
下面是程序代码,main.java:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
package com.pocketdigi.animation;
import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.widget.Button; import android.widget.TextView;
public class main extends Activity { /** Called when the activity is first created. */ TextView tv,tv2,tv3,tv4; Button bt3; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); Button bt=(Button)findViewById(R.id.bt); tv=(TextView)findViewById(R.id.tv); tv2=(TextView)findViewById(R.id.tv2); tv3=(TextView)findViewById(R.id.tv3); tv4=(TextView)findViewById(R.id.tv4);
bt3=(Button)findViewById(R.id.bt3); bt.setOnClickListener(new OnClickListener(){
@Override public void onClick(View v) { // TODO Auto-generated method stub Intent intent=new Intent(main.this,activity2.class); startActivity(intent); overridePendingTransition(R.anim.a2,R.anim.a1); //淡出淡入动画效果 }
}); bt3.setOnClickListener(new OnClickListener(){
@Override public void onClick(View v) { // TODO Auto-generated method stub Animation translate=AnimationUtils.loadAnimation(main.this, R.anim.translate); Animation scale=AnimationUtils.loadAnimation(main.this, R.anim.scale); Animation rotate=AnimationUtils.loadAnimation(main.this, R.anim.rotate); Animation alpha=AnimationUtils.loadAnimation(main.this, R.anim.a1); //载入XML文件成Animation对象 tv.startAnimation(translate); tv2.startAnimation(scale); tv3.startAnimation(alpha); tv4.startAnimation(rotate); //应用动画
}}); } } |
activity2.java:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
package com.pocketdigi.animation;
import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button;
public class activity2 extends Activity { Button bt2; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity2); bt2=(Button)findViewById(R.id.bt2); bt2.setOnClickListener(new OnClickListener(){
@Override public void onClick(View v) { // TODO Auto-generated method stub Intent intent=new Intent(activity2.this,main.class); startActivity(intent); overridePendingTransition(R.anim.a2,R.anim.a1); }
}); } } |
注:动画切换Activity只有在新启动Activity才有效,如果Activity已经启动,并且intent加了FLAG_ACTIVITY_REORDER_TO_FRONT,这样不会新启动Activity,也就没有动画效果。
标签:
原文地址:http://www.cnblogs.com/hikigaya-yukino/p/4182580.html