标签:
今天惊奇的发现,chrome22里已经不支持window.webkitNotifications.createHTMLNotification方法了:

但是,在chrome extension里还可以继续使用,比如fehelper里的页面性能检测功能:

Google这是要干嘛?逐步实现自己的w3c标准化?
Web Notification在w3c中确实没有createHTMLNotification这样的方法,甚至没有createNotification。
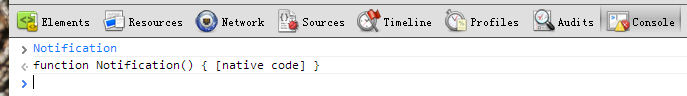
而是一个及其简单构造器:
var notification = new Notification("我的消息",{ body : ‘内容‘, iconUrl : ‘图标‘, tag : {}, // 可以加一个tag});notification.show(); |
貌似目前也只有chrome里面才有这个API:

改写后为:
<!DOCTYPE html> <html> <head> <title>Google 桌面通知</title> <meta name="generator" content="editplus" /> <meta name="author" content="" /> <meta name="keywords" content="" /> <meta name="description" content="" /> <meta http-equiv=‘content-type‘ content=‘text/html; charset=utf-8‘ /> </head> <body> <button id=‘btn‘>显示桌面通知</button> <script type=‘text/javascript‘> document.querySelector("#btn").addEventListener(‘click‘, notify, false); function notify() { if (window.webkitNotifications) { console.log(123); if (window.webkitNotifications.checkPermission() == 0) { var notification_test = window.webkitNotifications.createNotification("http://images.cnblogs.com/cnblogs_com/flyingzl/268702/r_1.jpg", ‘标题‘, ‘内容‘+new Date().getTime()); notification_test.display = function() {} notification_test.onerror = function() {} notification_test.onclose = function() {} notification_test.onclick = function() {this.cancel();} notification_test.replaceId = ‘Meteoric‘; notification_test.show(); var tempPopup = window.webkitNotifications.createHTMLNotification(["http://www.baidu.com/", "http://www.soso.com"][Math.random() >= 0.5 ? 0 : 1]); tempPopup.replaceId = "Meteoric_cry"; tempPopup.show(); } else { window.webkitNotifications.requestPermission(notify); } } else { console.log(456); var notification = new Notification("我的消息",{ body : ‘内容‘, iconUrl : ‘https://dn-st.b0.upaiyun.com/v4.9.x/images/49751d86.touch-icon-ipad.png‘, tag : {} // 可以加一个tag }); notification.show(); } } </script> </body> </html>
注:以上红色部分为新增chrome新版弹窗通知功能
chrome 不支持window.webkitNotifications.createNotification消息通知API了
标签:
原文地址:http://www.cnblogs.com/guangxiaoluo/p/4182500.html