标签:style c class blog code java
在看这篇文章之前,你有必要先看我之前的文章,之前文章是将一个方法以参数的形式传给KO,然后返回一个真假值,去做验证,这类似于面向对象语言里的委托,在JS里我们叫它回调方法,本篇文章与前一文章不同,需要有两个参数,其一是远程方法的签名(JS方法),其二是已知要比较的数据(可能是加密后的密码数据),当用户输入文字后,它将会调用JS方法获取远程数据,以比较原数据与你输入的数据是否匹配.
//ajax相等验证 kv.rules[‘ajaxDataEqual‘] = { validator: function (val,params) { var result = true;//默认为验证通过 $.when(params.ajaxMethod(val)).then(function (data) { result = kv.utils.isEmptyVal(val) || data == kv.utils.getValue(params.otherValue); //val为空走reqired逻辑,不为空再走ajax逻辑 }); return result; }, message: ‘Two value must equal.‘ };
<form id="form1" style="width: 800px;">
<div class="editor-label">
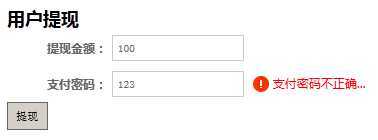
提现金额:
</div>
<div class="editor-field" style="width: 700px">
<input name="Money" data-bind=‘value: Money‘ />
<span class="validationError" data-bind="validationMessage:Money"></span>
</div>
<div class="editor-label">
支付密码:
</div>
<div class="editor-field" style="width: 700px">
<input name="Paypassword" data-bind=‘value: Paypassword‘ />
<span class="validationError" data-bind="validationMessage:Paypassword"></span>
</div>
<p>
<input type="button" data-bind="click:cash" value="提现" />
</p>
</form>
<script type="text/ecmascript">
function getpassword(key) {
return $.ajax({
url: "/ef/GetPayPassword",
data: { key: key },
type: "get",
dataType: "json",
async: false,
success: function (data) {
return data;
}
});
}
var userWithdraw = function () {
var self = this;
ko.validation.configure({//ko.validation相关配置
insertMessages: false
});
self.Money = ko.observable().extend({
min: { params: 1, message: "金额最小为1..." },
max: { params: 1000, message: "金额最大为1000..." },
required: {
params: true,
message: "请输入提现金额..."
}
});
self.Paypassword = ko.observable().extend({
ajaxDataEqual: { params: { ajaxMethod: getpassword, otherValue: "zzl123" }, message: "支付密码不正确..." },
required: {
params: true,
message: "请输入支付密码..."
}
});
self.cash = function () {
self.errors = ko.validation.group(self);
if (self.isValid()) {
alert("可以进行提现")
} else {
self.errors.showAllMessages();
}
}
}
ko.applyBindings(new userWithdraw());
</script>

本实例可以帮助我们完成类似支付,提现等功能模块的验证工作.
MVVM架构~knockoutjs系列之扩展ajax验证~验证输入数据是否与后台数据相等,布布扣,bubuko.com
MVVM架构~knockoutjs系列之扩展ajax验证~验证输入数据是否与后台数据相等
标签:style c class blog code java
原文地址:http://www.cnblogs.com/lori/p/3745224.html