标签:android style c class blog code
线性布局(LinearLayout),线性布局有点想AWT编程里面的FolwLayout,他们都会将容器里面的组件挨个的排列起来。
他们最大的区别在于:Android的线性布局不会换行;AWT里面的FolwLayout则会另起一行进行显示
LinearLayout支持常用XML属性及相关方法的说明
| XML属性 | 相关方法 | 说明 |
| android:gravity | setGravity(int) | 设置布局管理器内组件的对齐方式。该属性支持top,bottom,left,right……也可以同时制定多种对齐方式的组合,例如left|center_vertical代表出现在屏幕的左边而且垂直居中。 |
| android:orientation | setOrientation(int) | 设置布局管理器内组件的排列方式。可以设置为horizontal(水平排列),vertical(垂直排列,默认值)两个的其中一个 |
XML布局管理器(可以对main.xml中的android:orientation,android:gravity这两个属性进行修改,会有很多显示的结果)
Layout/main.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent" 6 android:gravity="center_vertical" 7 > 8 9 <!-- android:orientation="horizontal"水平 ;android:orientation="vertical" 垂直,默认的 --> 10 <Button 11 android:id="@+id/bn1" 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content" 14 android:text="@string/bn1" 15 /> 16 <Button 17 android:id="@+id/bn2" 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:text="@string/bn2" 21 /> 22 <Button 23 android:id="@+id/bn3" 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:text="@string/bn3" 27 /> 28 <Button 29 android:id="@+id/bn4" 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:text="@string/bn4" 33 /> 34 <Button 35 android:id="@+id/bn5" 36 android:layout_width="wrap_content" 37 android:layout_height="wrap_content" 38 android:text="@string/bn5" 39 /> 40 </LinearLayout>
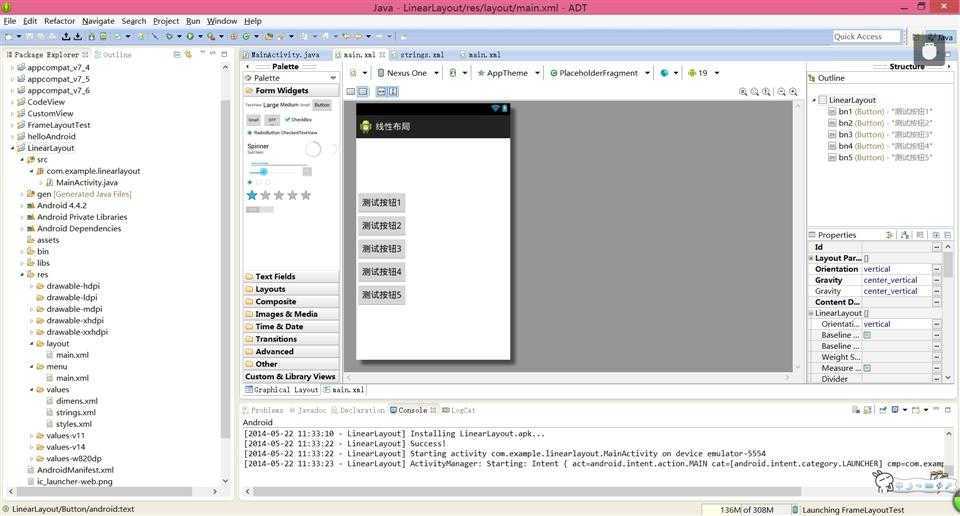
GrapHical Layout模式下的效果图:

Values/Strings.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 3 <resources> 4 <string name="bn1">测试按钮1</string> 5 <string name="bn2">测试按钮2</string> 6 <string name="bn3">测试按钮3</string> 7 <string name="bn4">测试按钮4</string> 8 <string name="bn5">测试按钮5</string> 9 <string name="bn6">测试按钮6</string> 10 <string name="app_name">线性布局</string> 11 </resources>
com.example.linearlayout.MainActivity.java只需要进行一个布局的展示
1 package com.example.linearlayout; 2 3 import android.support.v7.app.ActionBarActivity; 4 import android.support.v7.app.ActionBar; 5 import android.support.v4.app.Fragment; 6 import android.os.Bundle; 7 import android.view.LayoutInflater; 8 import android.view.Menu; 9 import android.view.MenuItem; 10 import android.view.View; 11 import android.view.ViewGroup; 12 import android.os.Build; 13 14 public class MainActivity extends ActionBarActivity { 15 16 @Override 17 protected void onCreate(Bundle savedInstanceState) { 18 super.onCreate(savedInstanceState); 19 setContentView(R.layout.main); 20 21 22 } 23 }
Android 自学之线性布局 LinearLayout,布布扣,bubuko.com
标签:android style c class blog code
原文地址:http://www.cnblogs.com/Yang-jing/p/3745314.html