标签:

wangEditor是用javascript编写的轻量级web富文本编辑器,依赖于jQuery和fontAwesome字体库,支持所有浏览器。使用wangEditor可以轻松创建web富文本框,并可以自定义扩展菜单功能。wangEditor所有源码都已经在github上开源下载。
下载地址:https://github.com/wangfupeng1988/wangEditor
交流QQ群:164999061
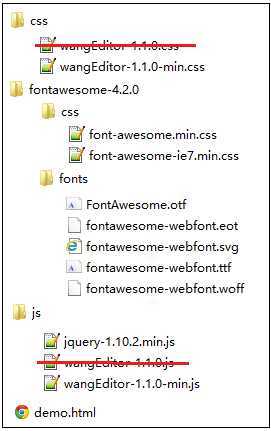
从https://github.com/wangfupeng1988/wangEditor下载源码所有内容,文件夹结构如下:(不在截图中的文件可以忽略)

以上截图注意:
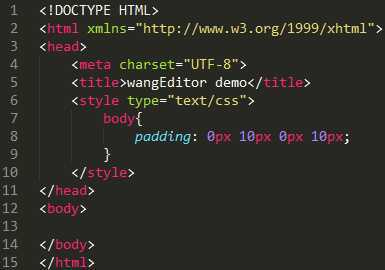
新建一个html文档,很简单,不必说了:

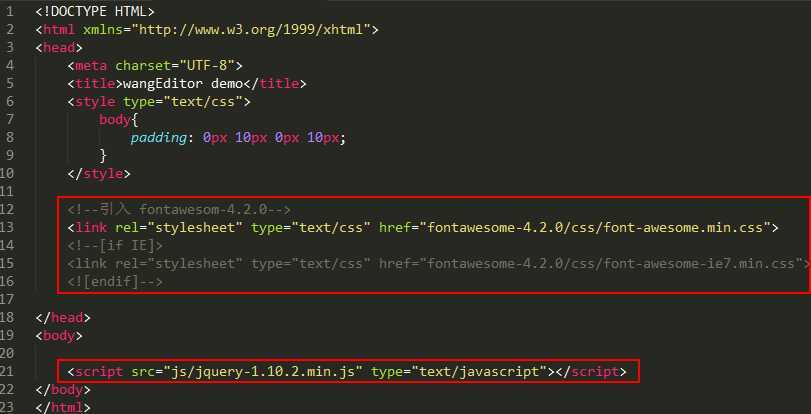
在刚才新建的html文档中引用jquery和fontAwesome。如果你的页面已经应用了这些,那就更好了,可以省略这一步。这里注意,应用fontAwesome时要同时引用兼容IE7的文件。
(另外,不了解fontAwesome的朋友,可以看看《请用fontAwesome代替网页icon小图标》,很简单,很实用)

这里注意,javascript文件的应用最好放在body的最下方。
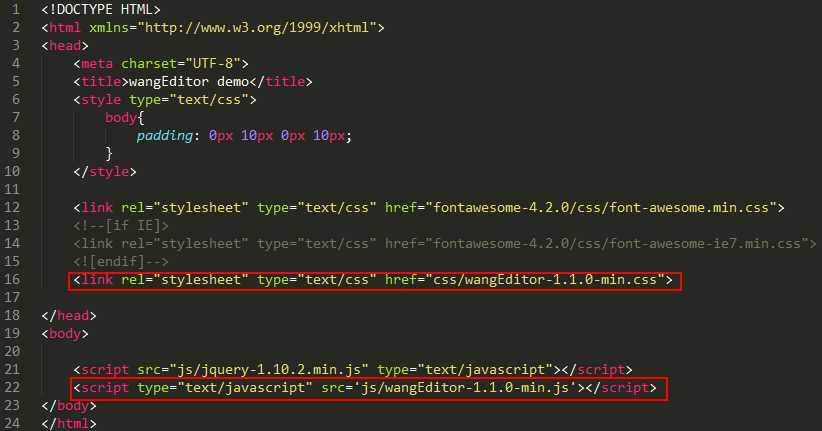
在刚才的基础上,在引用wangEditor所需要的css和js文件,很简单,直接看截图:

这里注意,先引用jquery,再引用wangEditor.min.js,注意先后顺序。
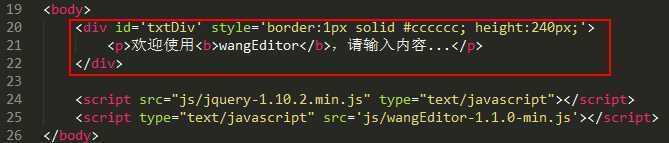
该引用的都引用了,接下来要我们去自己创建了。第一步要创建的是一个div,很简单。

这里注意:
这里将高度和border的样式都放在外部,让使用者自由处理。
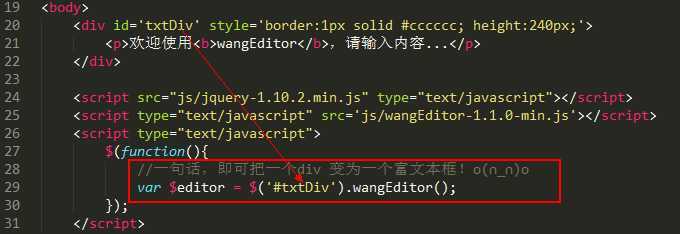
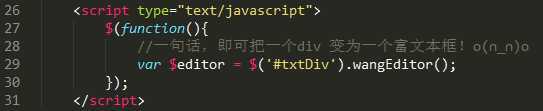
上一步创建了一个div,这一步我们要用它来生成一个富文本框,也很简单。

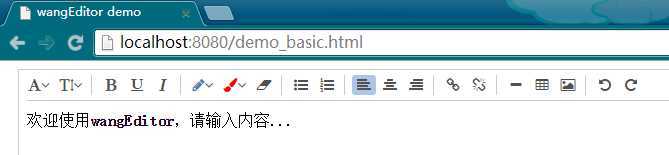
截图中就一句话,即可把一个div生成一个富文本框。此时运行程序,你就可以看到效果啦:

效果跟你预想的是不是一样?创建这个页面你花了几分钟?是否很简单?
有人可能会疑问:为何要创建一个“var $editor”,“$editor”到底是一个什么东西?——别着急,下文还有介绍。
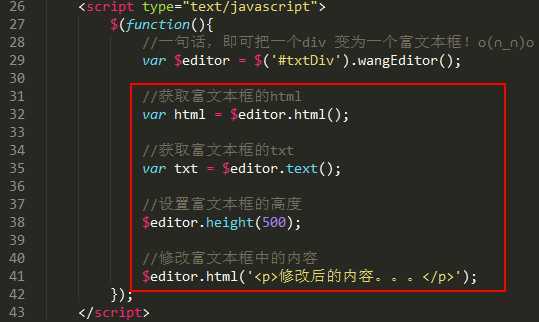
刚刚提出了一个疑问,下面就要解答。

这里的“$editor”到底是个什么东西?——其实,执行这句代码后,返回的对象赋值给“$editor”,而返回的就是一个jQuery对象。即,“$editor”中促出的就是一个jQuery对象,一个$(‘#div‘)。通过下面的例子,我们就可以明白了:

看到了吧,要求不高——你只要会使用jquery,你就能轻松应对wangEditor!
wangEditor支持多种菜单的配置方式,包括:
以上这四种,本文只能讲前两种。因为后两种需要新增一个菜单,而现在咱们还没有开始新增菜单,所以先不讲。
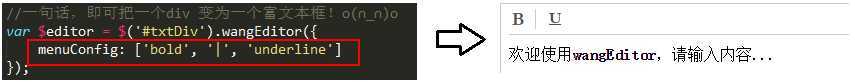
举一个极端的例子:我现在要做一个最简单的富文本框,只需要一个“粗体”和“下划线”这两个功能,其他的都不要,而且这两个要用“|”分隔。

效果很明显吧?
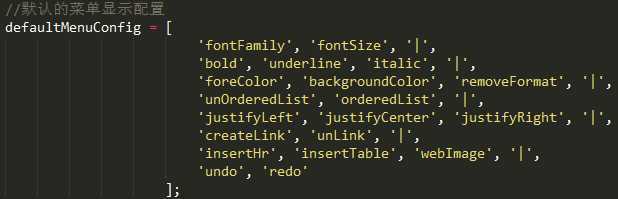
其实这里传入一个数组(不要忘记两边的“{ }”),已经把wangEditor中默认的菜单配置给覆盖了。wangEditor中默认的配置如下:

如果不穿如任何强制自定义的菜单配置,wangEditor会默认按照这个配置来。如果你想自己去自定义配置,那就随便自定义,只要符合规则即可。
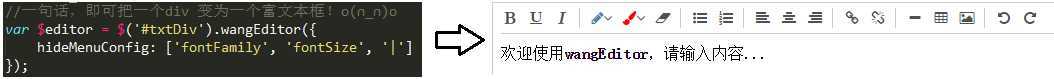
通过上文的强制自定义介绍,自定义隐藏也就很好理解了,无非就是传入一个要隐藏哪些的数组而已。
例如,现在要隐藏掉字体和字号:

本文介绍的是wangEditor最简单最基本的应用。本文所使用的代码,可以在下载文件夹中的“demo_basic.html”查看。
下一篇文章我将介绍如何为wangEditor扩展一个最简单的按钮,敬请期待吧!
下载地址:https://github.com/wangfupeng1988/wangEditor
交流QQ群:164999061
-------------------------------------------------------------------------------------------------------------
欢迎关注我的微博。
也欢迎关注我的教程:
《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
-------------------------------------------------------------------------------------------------------------
轻量级web富文本框——wangEditor使用手册(1)——基本应用
标签:
原文地址:http://www.cnblogs.com/wangfupeng1988/p/4182991.html