标签:
android软件开发之webView.addJavascriptInterface循环渐进【一】: http://www.sollyu.com/?p=302
android软件开发之webView.addJavascriptInterface循环渐进【二】: http://www.sollyu.com/?p=586
上一篇文章发布之后,得到了大家的一致好评,在文章中答应出的第二篇也一直一直没有出来,今天就补出来。OK话不多,咱明直接开始,因为上一篇的文章写的时间已经过早,已经没有办法还原原工程,所以我这里就新建了一个工程。
为了让大家更容易的理解,所以我这里就尽量的将代码缩短,这是我的工程的配置

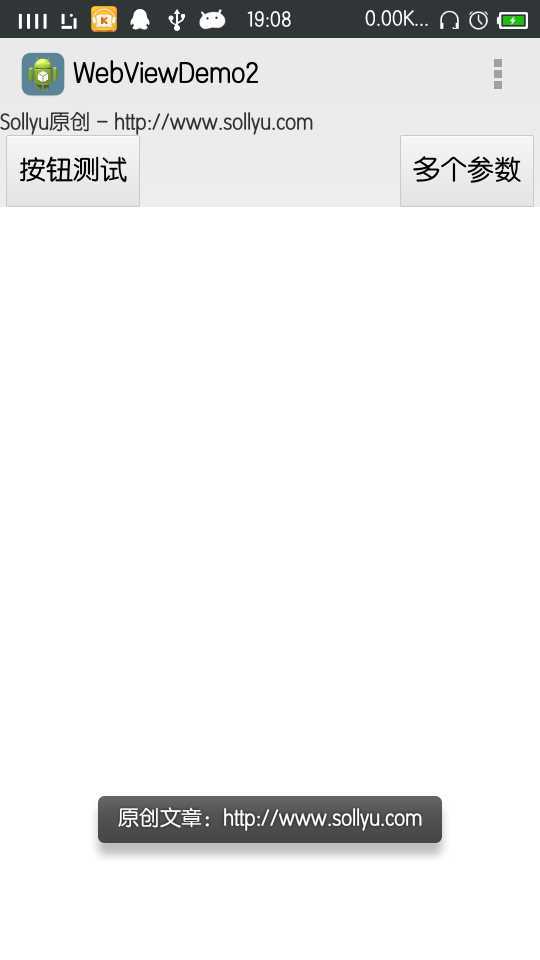
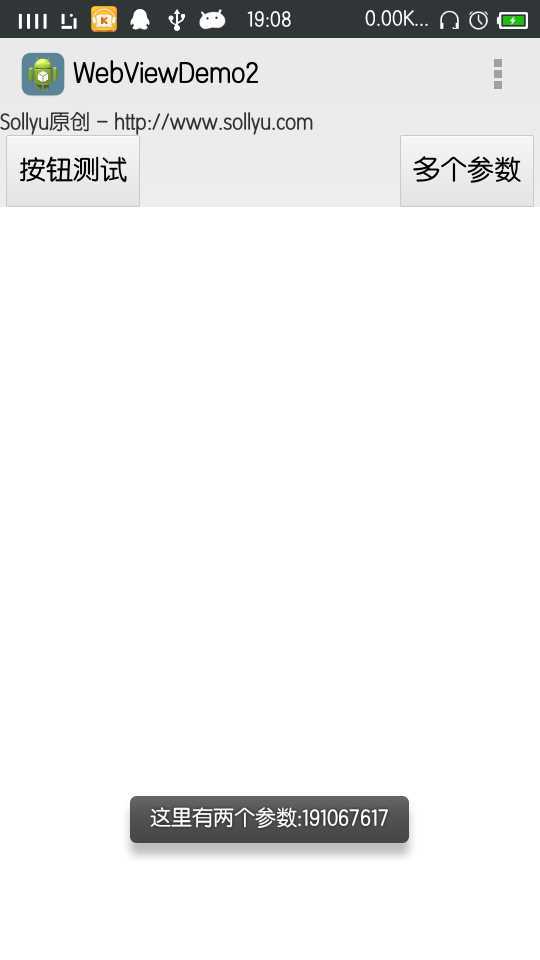
创建好工程之后,然后将界面调整为下面这样

首先将两个button和webview添加进来,并给web添加两个JavaScript调用接口,testFunc1和testFunc2
private Button m_testButtom1; private Button m_testButtom2; private WebView m_WebView; @SuppressLint("SetJavaScriptEnabled") @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); m_testButtom1 = (Button)findViewById(R.id.button1); m_testButtom2 = (Button)findViewById(R.id.button2); m_WebView = (WebView)findViewById(R.id.webView1); m_WebView.getSettings().setJavaScriptEnabled(true); m_WebView.addJavascriptInterface(new Object(){ @SuppressWarnings("unused") // 这两个函数可以在JavaScript中调用 public void testFunc1(String string) {messageHandler.obtainMessage(MessageHandler.WM_SET_FUNC1, string).sendToTarget(); } @SuppressWarnings("unused") public void testFunc2(String string) { messageHandler.obtainMessage(MessageHandler.WM_SET_FUNC2, string).sendToTarget();} }, "demo"); m_WebView.loadUrl("file: ///android_asset/demo.html"); }
可以看到里面用到了一个messageHandler,我们看一下他具体的定义,这个类主要就是用来JavaScript交互的,JavaScript会使用这个消息来和我们的UI进行交互,同样上一篇也有说过
Looper looper = Looper.myLooper(); //得到当前线程的Looper实例,由于当前线程是UI线程也可以通过Looper.getMainLooper()得到 private Handler messageHandler = new MessageHandler(looper);//此处甚至可以不需要设置Looper,因为 Handler默认就使用当前线程的Looper public class MessageHandler extends Handler { public static final int WM_SET_FUNC1 = 0; public static final int WM_SET_FUNC2 = 1; public MessageHandler(Looper looper) { super(looper); } @Override public void handleMessage(Message msg) { switch (msg.what) { case WM_SET_FUNC1: Toast.makeText(getApplicationContext(), msg.obj.toString(), Toast.LENGTH_LONG).show(); break; case WM_SET_FUNC2: Toast.makeText(getApplicationContext(), msg.obj.toString(), Toast.LENGTH_LONG).show(); break; default: break; } } }
添加完成之后,在来添加按钮点击事件
m_testButtom1.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { String string = "http://www.sollyu.com"; m_WebView.loadUrl("javascript:testFunc1('"+string+"');"); // 调用html中的JavaScript函数testFunc1,这里只有一个参数 } }); m_testButtom2.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { String string = "这里有两个参数:"; int nInt = 191067617; m_WebView.loadUrl("javascript:testFunc2('"+string+"',"+String.valueOf(nInt)+")"); // 通用这里有2个参数 } });
这样在Android的代码就算写完了,下面在来看一下demo.html
demo.html源代码为:
<html> <script language="javascript"> function testFunc1(var1) { return_var = "原创文章:" + var1; window.demo.testFunc1(return_var); // 调用Android代码中的 testFunc1 的函数 return return_var; } function testFunc2(var1,var2) { return_var = var1 + var2; window.demo.testFunc2(return_var); // 这里的参数就为返回到android的值 return return_var; } </script> </html>


android软件开发之webView.addJavascriptInterface循环渐进【二】
标签:
原文地址:http://www.cnblogs.com/sollyu/p/4184495.html