标签:
本文算是一篇漫谈,谈一谈当前几个流行应用的主界面布局,找个经典的布局我们自己也来实现一个。
不是为了追求到底有多难,而是为了明白我们确实需要这么做。
走个题,android的UI差异化市场依然很大,依然值得去挖掘。
铸就经典,是为了超越经典!
下面我们以下面10个应用来分析比较它们的主界面:
1.QQ2011
2.新浪微博
3.凤凰周刊
4.小米读书
5.微信
6.太平洋电脑网
7.360卫士
8.Camera360
9.大众点评网
10.挖财
1.QQ2011
QQ应用最新版本QQ2011 Beta3,从最新的版本看,界面比之前简洁了一些。
我以夜间模式为例子:
 从图中可以看出来,QQ分为3大模块:空间动态,QQ聊天,其他QQ应用。这些最大的模块现实在底部
从图中可以看出来,QQ分为3大模块:空间动态,QQ聊天,其他QQ应用。这些最大的模块现实在底部
因为QQ聊天业务本身也有很多重要东西,如好友,qq群,历史记录等等,所以qq聊天在上部分又分成3部分了。这也算是较大的模块。
基本上这么一分,qq上该用的东西我们都能直觉上都看的见,寥寥数笔,就已经勾画出最基本最重要的轮廓。
除此之外,qq有大量的设置和子功能,如状态设置,搜索好友,添加好友,皮肤设置等等, qq做法很简单,就是分类分级,然后通过menu菜单显示。
因为这部分功能不是聊天的最主要的需求,这样分类分级非常的合理,不影响用户界面,又能无声无影的添加到应用中。

总而言之,qq能把这么多斑驳的功能融合一体,简约而不失强大,合理而不失风采。
2.新浪微博
新浪微博很早的版本给我得印象好像是挺垃圾的,不知道什么时候升级的,现在的界面看行。

这个界面就不比qq了:
底部bottom则是业务划分。
顶部banner为当前页面的一个标题(主要标志),能携带若干功能的快捷方式;
qq之前的版本好像也是这种划分,这种布局的特点就是简简单单,大众化,用户一打开就知道怎么找相应的功能。
缺点就是大众化,没什么特色,不够炫。
3.凤凰周刊
凤凰周刊的主界面不是一般的简陋:

模块的划分在顶部,这种布局个人觉得不如在底部进行模块的划分。
主要是这个应用是提供杂志下载的,并没有提供其他的功能和设置,不然在顶部简单的划分,打开界面第一眼就看到一排模块挤挤的,确实不大美观。
而且最重要的是,它和新浪微博的布局比较,无形中少了顶部banner,导致无法直接添加若干主要的功能快捷方式。
所以说,这个布局的特点就是简单,简单还是简单,对应用的要求也是要简单。
顺便扯一个,其实凤凰移动台的应用主界面还是挺大气的:

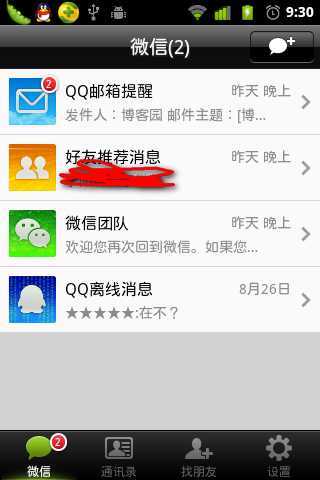
4.小米读书、微信、太平洋电脑网、挖财
这几个应用的主界面和新浪微博接近,一个top banner+ bottom menu,在bottom中划分模块,在top中做功能切入点,如果子模块还需要划分,则top banner下面增加一个类似bottom的业务模块划分。




这种布局的特点就是模块划分分明,每个模块在第一界面能携带一两个功能或者功能快捷方式。
5.360卫士、大众点评网、Camera360
下面这几个应用的界面又是一类,它们或许也有bottom的模块划分,但是它们更喜欢把功能通过更直接的方式显示在界面的正中央,这样做的目的是凸显这些功能在此应用的重要性,而的确如此,没有这些功能,或者看不到这些功能,我们甚至就不知道这个应用意欲何为,如何使用等等。



这类应用与前面的应用最大的不同,应该从应用本身的服务目的来分析,这类应用强调的是用户的主动交互性,而前面应用强调的是提供用户最新的资讯。
目的不同,界面的设计相应的不同,各尽其用,都非常的合理。
当然,这类应用主界面布局和前面布局的不同,从效果上强调二级功能点,而且掩盖了直接内容,从这点上资讯类应用一般不采用这种布局,但是反过来这类应用布局却可以采用资讯类布局,比如360卫士就介如两者之间。
6.小结
从上面我们看到这些流行应用的主要布局方式,各有特点。
本文只是从整体布局分析,并没有考虑局部布局和色彩调配的因素。
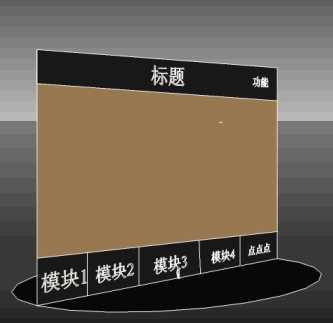
接下来我们选择第四种模式作为我们的经典模式,草图如下:

下篇文章中我们来实现这样的一个经典界面。
标签:
原文地址:http://www.cnblogs.com/Alex80/p/4185116.html