标签:
当我们开发过程中修改了JS等文件之后,发现IE使用的还是原先的文件。这是因为一般情况下,IE会将JS、CSS文件、图片文件进行缓存,下次读取的时候首先从缓存读取,如果没有才获取新的文件。因此,在开发过程中如果这些文件修改过,应该及时清理IE缓存,否则效果无法呈现。
一般清理IE缓存的方法:(我目前是英文版Win7,IE10,中文版类似)
IE-->Tools-->Internet Options-->点击Delete按钮。

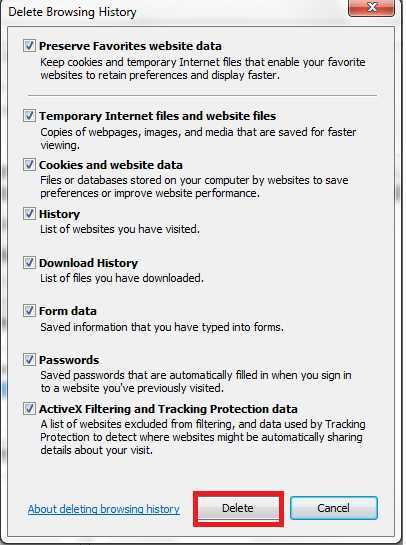
在弹出的界面中按Delete按钮

上述方法想必大家都知道。
重点来了,有的时候当用上述方法清除之后,发现我们修改的JS还是没有生效,浏览器还是在用原先的JS在跑。这时候,需要使用以下的绝杀招:
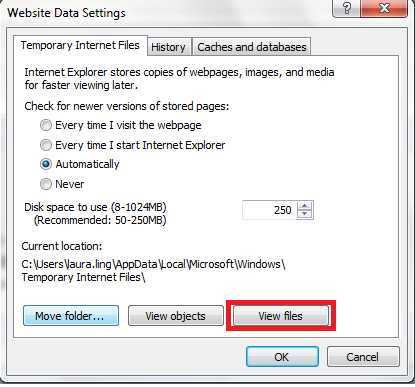
在上面的Internet Options那个对话框中Delete按钮的旁边有个Settings,点击打开下面对话框,并在其中点击View files按钮:

这个时候Windows自动打开存放临时文件的文件夹。把里面的文件全部清空。这时候,缓存清理干净,我们的JS、CSS、图片就生效了。
注:如果你手动寻找上面的临时文件的文件夹C:\Users\laura.ling\AppData\Local\Microsoft\Windows\Temporary Internet Files,有时会发现找不到,即使显示了全部隐藏文件。
标签:
原文地址:http://www.cnblogs.com/ling00218077/p/4185179.html