标签:
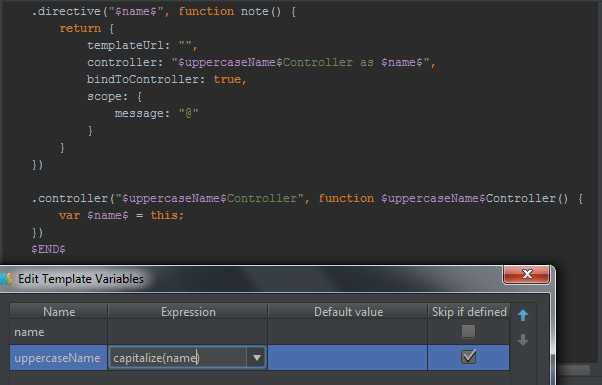
If you want to use controllers, instead of a link function, you can use bindToController.
<!DOCTYPE html> <html ng-app="app"> <head> <title>Egghead.io Tutorials</title> <style>body{padding:20px}</style> <link rel="shortcut icon" href="favicon.ico"> <link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet"> <script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.3/angular.js"></script> <script src="app.js"></script> </head> <body> <note message="hello"></note> </body> </html>
angular.module("app", [])
.directive("note", function note() {
return {
scope: {
message: "@" //pass in a string
},
bindToController: true,
controller: "NoteCtrl as note",
template: "<div>{{note.message}}</div>"
};
})
.controller("NoteCtrl", function NoteCtrl() {
var note = this;
});

[AngularJS] New in Angular 1.3 - bindToController
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/4185504.html