标签:
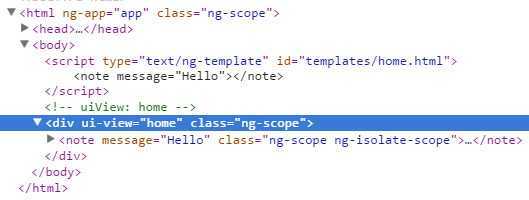
By default, Angular provides a lot of debug information on the DOM that‘s only necessary for tools like Protractor and Batarang. Angular 1.3 allows you to turn off the debug information to give your app a simple performance boost.
See: https://docs.angularjs.org/api/ng/provider/$compileProvider
More: https://docs.angularjs.org/guide/production#disabling-debug-data
<!DOCTYPE html> <html ng-app="app"> <head> <title></title> <link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet"> <script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.3/angular.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/angular-ui-router/0.2.11/angular-ui-router.js"></script> <script src="app.js"></script> </head> <body> <script type="text/ng-template" id="templates/home.html"> <note message="Hello"></note> </script> <ui-view></ui-view> </body> </html>
angular.module("app", ["ui.router"])
.config(function config($stateProvider, $compileProvider) {
$stateProvider.state("home", {
url: "",
templateUrl: "templates/home.html"
})
$compileProvider.debugInfoEnabled(false);
})
.directive("note", function note() {
return {
template: "<div>{{ note.message }} {{ note.person }}</div>",
controller: "NoteController as note",
bindToController: true,
scope: {
message: "@"
}
}
})
.controller("NoteController", function NoteController() {
var note = this;
note.person = "John";
})
Without debug info:

If you want open the debug info again:
in console:
angular.reloadWithDebugInfo();

[AngularJS] New in Angular 1.3 - Performance Boost with debugInfoEnabled
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/4185481.html