标签:
html中有三种基本形式的列表:
其中有序列表用<ol> </ol>标签加以界定,具体的条目则用<li></li>标签之间的内容给出。在浏览器中打开时,自动添加序号,不同的列表项目之间自动换行。
例如:
<ol>
<li>有序第一条</li>
<li>有序第二条</li>
</ol>
无序列表
用<ul></ul>标签加以界定,项目同有序列表一样用<li></li>标注。不过在浏览器中打开时,显示结果不同于有序列表,不会添加序号,而是添加一个点。
例如:
<ul>
<li>无序第一条</li>
<li>无序第二条</li>
</ul>
定义列表
用<dl></dl>标签加以界定,不同项目的小标题用<dt></dt>给出,具体内容由<dd></dd>给出。
例如:
<dl>
<dt>小标题1</dt>
<dd> 具体内容1 </dd>
<dt>小标题2 </dt>
<dd> 具体内容2</dd>
</dl>
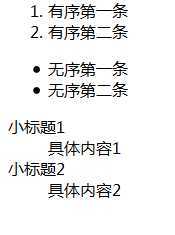
上述三种代码的显示结果如下:

标签:
原文地址:http://www.cnblogs.com/NickCarter/p/4185716.html