标签:
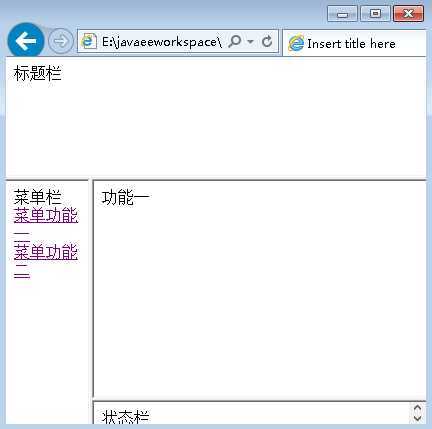
利用html框架制作如下页面:

f1.f3.f4代码过于简单故略去。
frameset为框架集,rows代表横向布局,cols代表列布局,其后的值为对应框架大小。
frame为框架,noreseze表示框架固定,target表示跳转于所对应的框架。
index.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <frameset rows ="120,*"> <frame src="f1.html" "> <frameset cols="20%,*" > <frame src="f2.html" noresize="noresize""> <frameset rows="90%,10%"> <frame src="f3.html" name="content"> <frame src="f4.html"> </frameset> </frameset> </frameset> <noframes> <body> 当前浏览器不支持框架 </body> </noframes> </html>
f2.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> 菜单栏 <a href="function1.html" target="content">菜单功能一</a><br> <a href="function2.html" target="content">菜单功能二</a><br> </body> </html>
标签:
原文地址:http://www.cnblogs.com/daimaku/p/4185834.html