标签:
环境:win7 64+node.js v0.10.33+npm 1.4.28+git Bash(声明:以下截图可能会有不一样的地方,因为我的这篇一部分是在公司完成的,一部分是在家里完成的,但命令和步骤是相同的)
1.安装Express
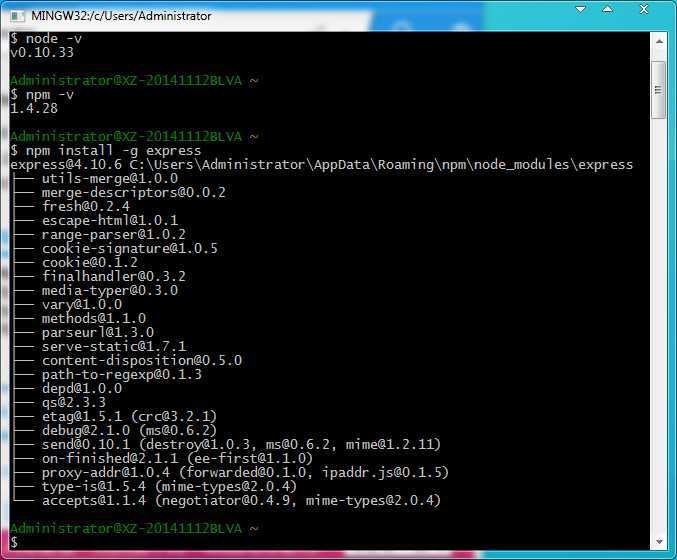
在控制台中输入npm install -g express(这里选择全局安装)

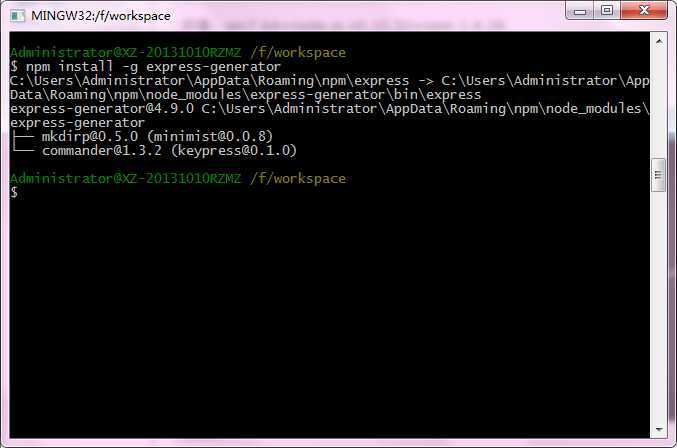
在安装express的命令工具,在控制台中输入npm install -g express-generator【最新express4.0+版本中将命令工具分家出来了(项目地址:https://github.com/expressjs/generator)】

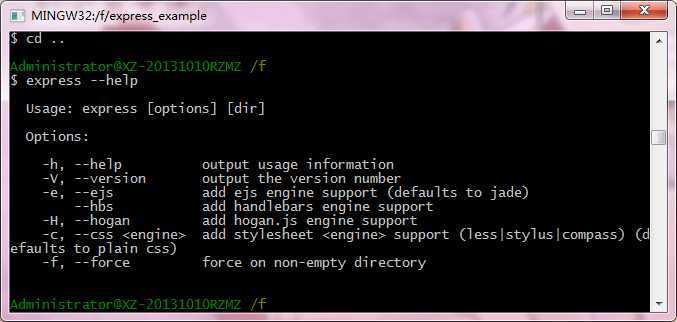
测试是否安装成功:在控制台中输入express --help,显示如下代表安装成功

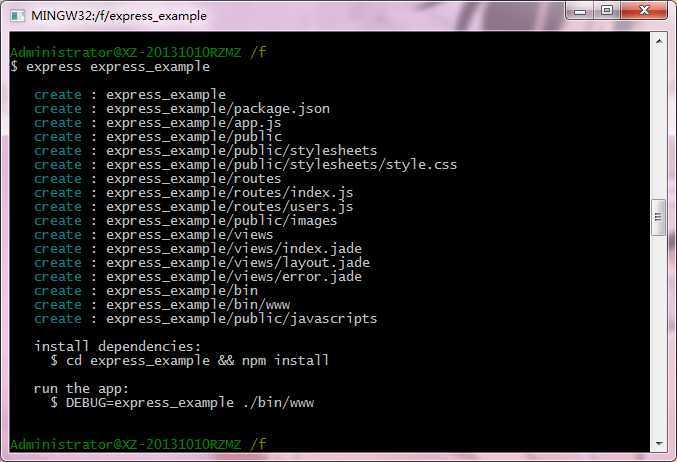
新建express项目 这里跟在express后面的是项目目录express_example

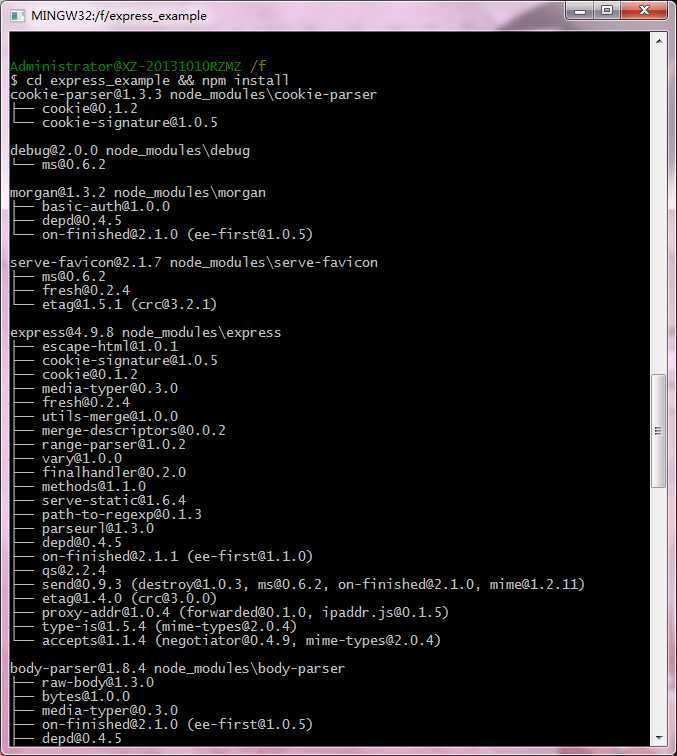
进入express_example目录,npm安装,也可以一起执行:cd express_example && npm install

安装后可以看下在目录下生的文件及目录,这是Expess默认生成的(也可以更改 但鉴于我刚接触 不便写上 怕我写的是错误的而误导大家)
启动项目在命令行中启动:npm start(最新版的Express需要这种启动方式,而不是以前很多书籍和帖子说的那样要 node app.js)

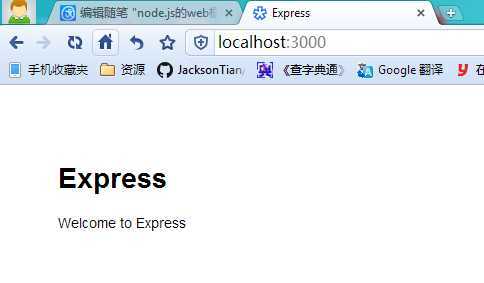
之后再浏览器中输入:location:3000,回车会看到如下界面,代表成功

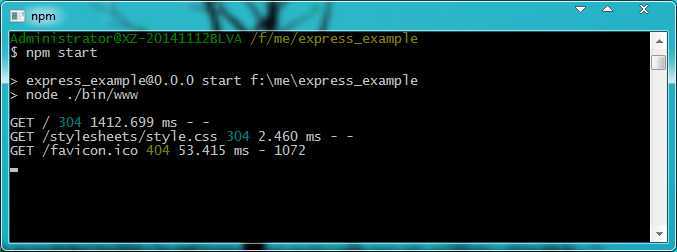
之后可以在回来控制台看下,这里是express代码中的console.log的一些输出

到此我的Express入门就开始了!
标签:
原文地址:http://www.cnblogs.com/woleicom/p/4183847.html